容易上手-类似ERP系统 简单特效
今天大概简单写一个效果,

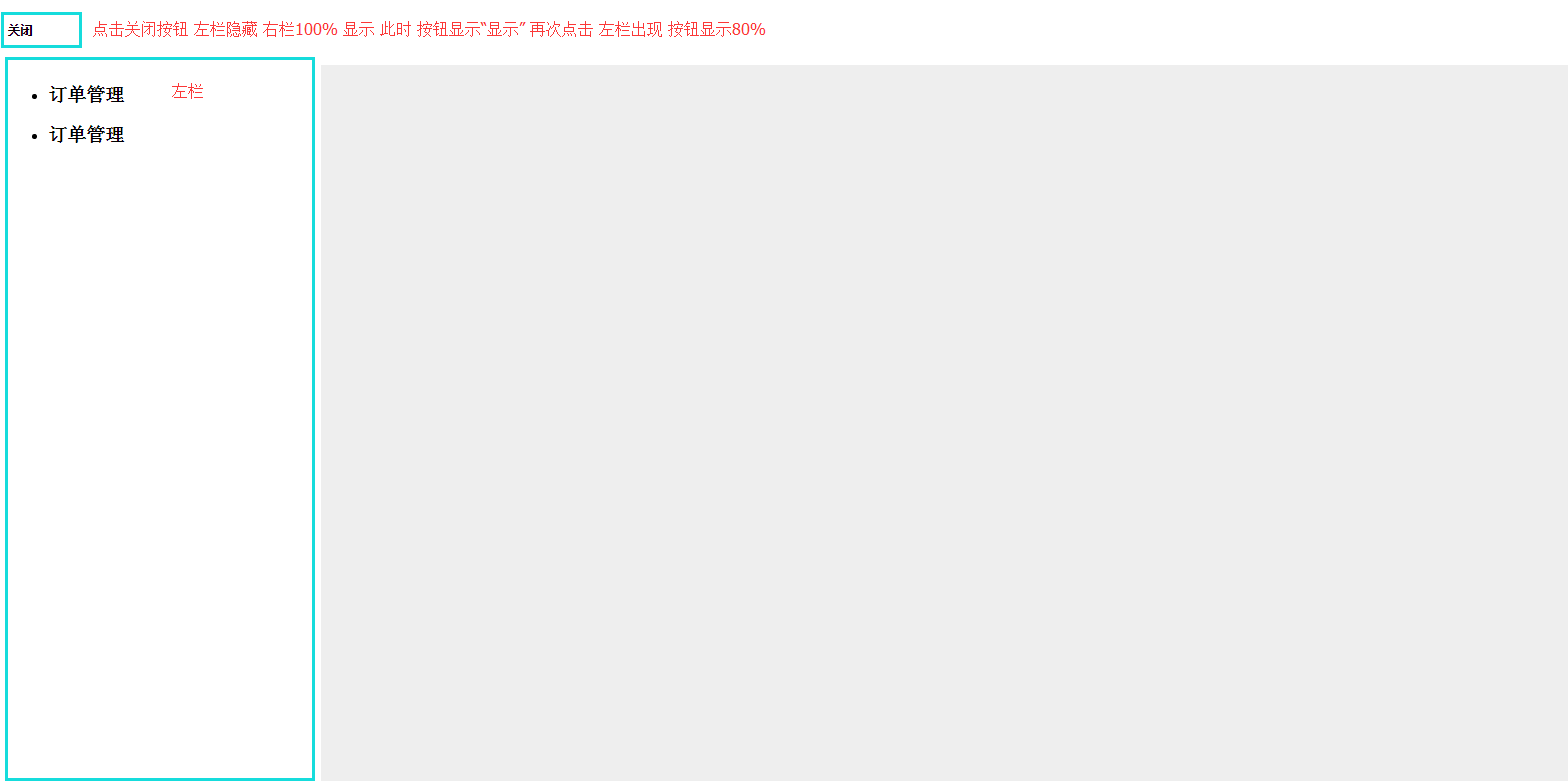
这个效果 很容易 上手的:
html:
<style type="text/css">
.menu_list ul{display:none;}
.content{width:100%;clear:both;}
.menu{float:left;width:20%;}
.main{float:left;width:80%;height:800px;background:#eee;}
</style>
<div class="content">
<h6 class="close">关闭</h6>
<div class="menu">
<ul class="menu_list">
<li>
<h3>订单管理</h3>
<ul>
<li>订单管理</li>
<li>快递状态</li>
<li>再租设备</li>
</ul>
</li>
<li>
<h3>订单管理</h3>
<ul>
<li>订单管理</li>
<li>快递状态</li>
<li>再租设备</li>
</ul>
</li>
<li>
<h3>订单管理</h3>
<ul>
<li>订单管理</li>
<li>快递状态</li>
<li>再租设备</li>
</ul>
</li>
<li>
<h3>订单管理</h3>
<ul>
<li>订单管理</li>
<li>快递状态</li>
<li>再租设备</li>
</ul>
</li>
</ul>
</div>
<div class="main"></div>
</div>
插入jquery 库
jquery:
<script type="text/javascript">
$(".menu_list li").click(function(){
if($(this).find("ul").is(":hidden")){
$(this).find("ul").show();
}else{
$(this).find("ul").hide();
}
})
$(".close").click(function(){
if($(".menu").is(":hidden")){
$(".menu").show();
$(".close").html("关闭")
$(".main").css({"width":"80%"});
}else{
$(".menu").hide();
$(".close").html("显示")
$(".main").css({"width":"100%"});
}
})
</script>




