如何使用D3绘制折线图
D3 是一个了不起的JS库,可以制作出交互式的吸引人眼球的图片。D3 是数据驱动并基于svg,html和css 来绘制图像。
下面我们使用D3来绘制一个折线图。
首先
在使用D3之前,我们先下载D3文件,或者你可以通过下面代码链接到最新版本的文件。
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
接下来我们首先绘制折线图的X轴和Y轴。
我们在这个基本的index.html 上绘制图形。
<html lang="en">
<head>
<link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="http://getbootstrap.com/examples/justified-nav/justified-nav.css" rel="stylesheet">
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
</div>
</div>
</body>
</html>
这些是我们将要描述的简单的数据:
var data = [{ "sale": "202", "year": "2000" }, { "sale": "215", "year": "2001" }, { "sale": "179", "year": "2002" }, { "sale": "199", "year": "2003" }, { "sale": "134", "year": "2003" }, { "sale": "176", "year": "2010" }];
可缩放矢量图形(svg)基于XML 可以绘制2D图形,并且支持交互和动画。我们使用一个svg元素来绘制我们的折线图。这个元素在 index.html中。
<svg id="visualisation" width="1000" height="500"></svg>
然后我们来定义长和宽等一些常量,画图时会用到。D3提供了一个方法 d3.select 来选择元素,我们用这个方法来选择index.html 中的svg 元素。
var vis = d3.select("#visualisation"), WIDTH = 1000, HEIGHT = 500, MARGINS = { top: 20, right: 20, bottom: 20, left: 50 },
基于这些数据,我们要建立X轴和Y轴,我们需要获取到定义这两个轴的最大和最小值。
D3 提供了一个叫 d3.scale.linear 的方法,这个方法用来绘制X,Y 轴的刻度,这个方法使用 range 和 domain 属性来创建刻度。
range 定义了可以用来绘图的区域,domain 定义了轴上的最大和最小刻度值。下面绘制X轴:
xScale = d3.scale.linear().range([MARGINS.left, WIDTH - MARGINS.right]).domain([2000,2010]),
range 的值已经在之前被定义出来,使图像不会在边缘过于拥挤。最大和最小值则基于之前的数据。
同样的方式,我们来绘制Y轴:
yScale = d3.scale.linear().range([HEIGHT - MARGINS.top, MARGINS.bottom]).domain([134,215]),
D3为画轴提供了一个叫做 d3.svg.axis 的API。接下来,我们用上面定义好的刻度来绘制X,Y轴。
xAxis = d3.svg.axis() .scale(xScale), yAxis = d3.svg.axis() .scale(yScale);
然后我们把画好的X轴添加到上面的svg容器中。
vis.append("svg:g")
.call(xAxis);
保存上面的代码,然后在浏览器中打开 index.html ,你会看到

这就是X轴,但它还有一些问题。首先,我们需要它在垂直下方的位置上,当我们把X轴添加到svg 容器中时,我们使用translate transform 属性把它基于坐标向下移动,
由于我们只需把X轴向下移动我们把x轴上的坐标定义为 0,然后y轴的坐标定义为之前的margin。
vis.append("svg:g")
.attr("transform", "translate(0," + (HEIGHT - MARGINS.bottom) + ")")
.call(xAxis);
然后我们用下面的代码把Y轴添加到svg容器中:
vis.append("svg:g")
.call(yAxis);
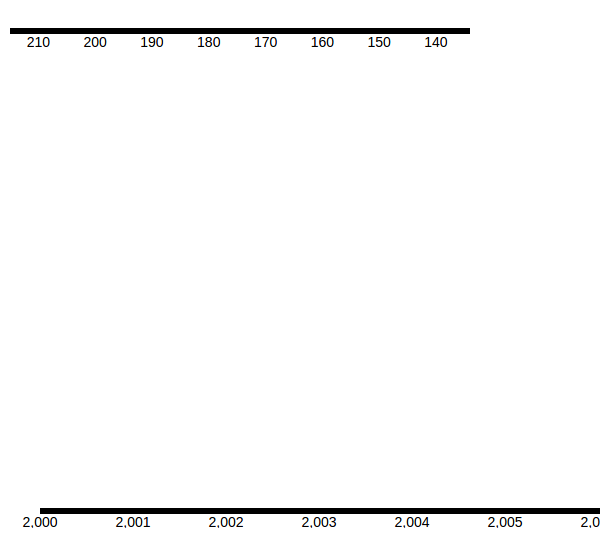
保存上面的修改,然后在浏览器中打开index.html 你会看到这两个轴

如你所见,Y轴的位置不正确,我们需要改变它的方向,并把它放在左边,由于他们已经在左边对齐,我们使用D3 的 transform 来把它正确的放到X轴的旁边,我们使用
orient 属性来改变它的方向。
yAxis = d3.svg.axis()
.scale(yScale)
.orient("left");
使用D3 的transform 把Y轴添加到svg 容器中。
vis.append("svg:g")
.attr("transform", "translate(" + (MARGINS.left) + ",0)")
.call(yAxis);
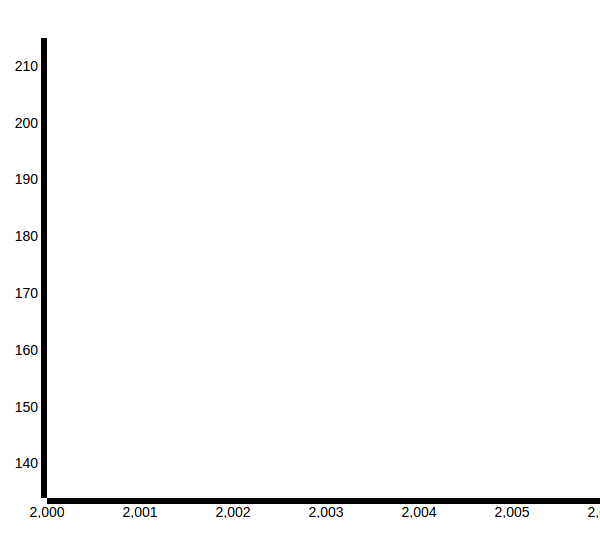
我们使垂直方向的值为0, 这样就能水平的移动它了,保存后在浏览器打,你会看到

绘制折线
为了把样品数据展示在图中,我们要画出他们的X,Y轴的坐标然后再画一条线连接他们,D3 提供了一个API 方法d3.svg.line() 来画线。所以,添加下面代码:
var lineGen = d3.svg.line() .x(function(d) { return xScale(d.year); }) .y(function(d) { return yScale(d.sale); });
我们按照之前定义好的X,Y轴的坐标绘制了数据的各个点的坐标。
然后我们在这个svg 上 使用lineGen 方法画一条线将之前的数据坐标连接起来,我们再为这条线添加一些属性,比如stroke 线的颜色,stroke-width 线的宽度。
vis.append('svg:path')
.attr('d', lineGen(data))
.attr('stroke', 'green')
.attr('stroke-width', 2)
.attr('fill', 'none');
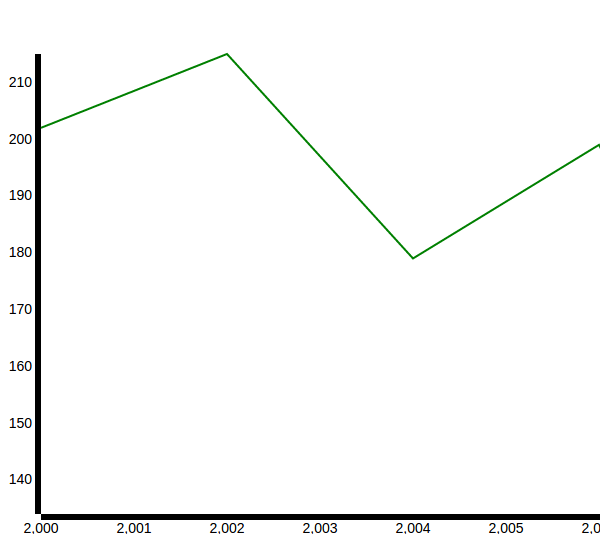
保存后在浏览器打开,你就会看到绘制好的折线图了