1.折叠面板--mAccordion

2.数字角标—mBadges
<h5>有底色</h5>
<span class="mui-badge">灰色</span>
<span class="mui-badge mui-badge-primary">蓝色</span>
<span class="mui-badge mui-badge-success">绿色</span>
<span class="mui-badge mui-badge-warning">棕色</span>
<span class="mui-badge mui-badge-danger">红色</span>
<span class="mui-badge mui-badge-purple">紫色</span>
<h5>无底色(使用父元素背景色)颜色同上</h5>
<span class="mui-badge mui-badge-inverted">1</span>
<span class="mui-badge mui-badge-primary mui-badge-inverted">2</span>
<span class="mui-badge mui-badge-success mui-badge-inverted">3</span>
<span class="mui-badge mui-badge-warning mui-badge-inverted">4</span>
<span class="mui-badge mui-badge-danger mui-badge-inverted">5</span>
<span class="mui-badge mui-badge-royal mui-badge-inverted">6</span>

3.按钮—mButton(mButton-blue/red/green/yellow/purple/)
<h5>有底色按钮:</h5>
<button class="mui-btn">默认</button>
<div class="mui-btn mui-btn-primary">蓝色</div>
<span class="mui-btn mui-btn-success">绿色</span>
<button class="mui-btn mui-btn-warning">黄色</button>
<button class="mui-btn mui-btn-danger">红色</button>
<button class="mui-btn mui-btn-royal">紫色</button>
<h5>无底色按钮(使用父元素的背景色):</h5>
<button class="mui-btn mui-btn-outlined">默认</button>
<button class="mui-btn mui-btn-primary mui-btn-outlined">操作</button>
<button class="mui-btn mui-btn-success mui-btn-outlined">成功</button>
<button class="mui-btn mui-btn-warning mui-btn-outlined">警告</button>
<button class="mui-btn mui-btn-danger mui-btn-outlined">危险</button>
<button class="mui-btn mui-btn-royal mui-btn-outlined">高贵</button>
<h5>链接按钮:</h5>
<button class="mui-btn mui-btn-link">添加</button>
<h5>默认input标签样式:</h5>
<input type="button" value="type=button" />
<input type="reset" value="type=reset" />
<input type="submit" value="type=submit" />
<h5>默认button标签样式:</h5>
<button>按钮</button>

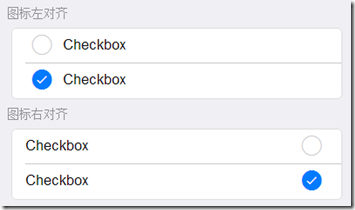
4.复选框—mCheckbox
<h5 class="mui-content-padded">图标左对齐</h5>
<div class="mui-card">
<form class="mui-input-group">
<div class="mui-input-row mui-checkbox mui-left">
<label>Checkbox</label>
<input name="checkbox" type="checkbox" >
</div>
<div class="mui-input-row mui-checkbox mui-left">
<label>Checkbox</label>
<input name="checkbox" type="checkbox" checked>
</div>
</form>
</div>
<h5 class="mui-content-padded">图标右对齐</h5>
<div class="mui-card">
<form class="mui-input-group">
<div class="mui-input-row mui-checkbox">
<label>Checkbox</label>
<input name="checkbox1" type="checkbox" >
</div>
<div class="mui-input-row mui-checkbox">
<label>Checkbox</label>
<input name="checkbox1" type="checkbox" checked>
</div>
</form>
</div>

5.图片轮播—mGallery(mGallery-table图文表格)
<div class="mui-slider">
<div class="mui-slider-group">
<div class="mui-slider-item">
<a href="#">
<img src="http://placehold.it/200x100">
<p class="mui-slider-title">文字说明1</p>
</a>
</div>
<div class="mui-slider-item">
<a href="#">
<img src="http://placehold.it/200x100">
<p class="mui-slider-title">文字说明2</p>
</a>
</div>
</div>
<div class="mui-slider-indicator">
<div class="mui-indicator mui-active"></div>
<div class="mui-indicator"></div>
</div>
</div>

<ul class="mui-table-view mui-grid-view">
<li class="mui-table-view-cell mui-media mui-col-xs-6">
<a href="#">
<img class="mui-media-object" src="http://placehold.it/400x300">
<div class="mui-media-body">文字说明1</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-6">
<a href="#">
<img class="mui-media-object" src="http://placehold.it/400x300">
<div class="mui-media-body">文字说明2</div>
</a>
</li>
</ul>

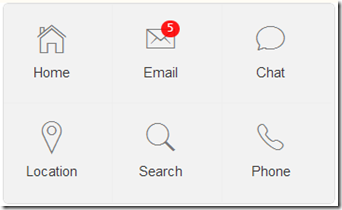
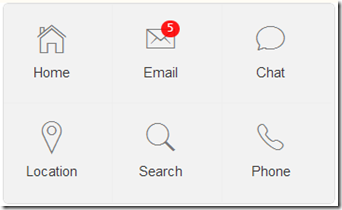
6.九宫格—mGrid

<div class="mui-card">
<ul class="mui-table-view mui-grid-view mui-grid-9">
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-home"></span>
<div class="mui-media-body">Home</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-email"><span class="mui-badge mui-badge-red">5</span></span>
<div class="mui-media-body">Email</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-chatbubble"></span>
<div class="mui-media-body">Chat</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-location"></span>
<div class="mui-media-body">Location</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-search"></span>
<div class="mui-media-body">Search</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-phone"></span>
<div class="mui-media-body">Phone</div>
</a>
</li>
</ul>
</div>


7.列表—mList(mList-Media图文列表)
<div class="mui-card">
<ul class="mui-table-view">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 1
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 2
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
Item 3
</a>
</li>
</ul>
</div>

<ul class="mui-table-view">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
<img class="mui-media-object mui-pull-left" src="img/hbuilder.png">
<div class="mui-media-body">
主标题
<p class='mui-ellipsis'>这里是摘要</p>
</div>
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
<img class="mui-media-object mui-pull-left" src="img/hbuilder.png">
<div class="mui-media-body">
主标题
<p class='mui-ellipsis'>这里是摘要</p>
</div>
</a>
</li>
</ul>

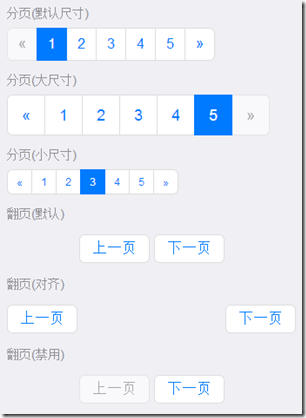
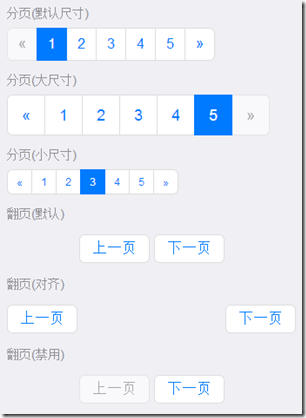
8.分页—mPagination

<h5 class="mui-content-padded">分页(默认尺寸)</h5>
<div class="mui-content-padded">
<ul class="mui-pagination">
<li class="mui-previous mui-disabled">
<a href="#">
«
</a>
</li>
<li class="mui-active">
<a href="#">
1
</a>
</li>
<li>
<a href="#">
2
</a>
</li>
<li>
<a href="#">
3
</a>
</li>
<li>
<a href="#">
4
</a>
</li>
<li>
<a href="#">
5
</a>
</li>
<li class="mui-next">
<a href="#">
»
</a>
</li>
</ul>
</div>
<h5 class="mui-content-padded">分页(大尺寸)</h5>
<div class="mui-content-padded">
<ul class="mui-pagination mui-pagination-lg">
<li class="mui-previous">
<a href="#">
«
</a>
</li>
<li>
<a href="#">
1
</a>
</li>
<li>
<a href="#">
2
</a>
</li>
<li>
<a href="#">
3
</a>
</li>
<li>
<a href="#">
4
</a>
</li>
<li class="mui-active">
<a href="#">
5
</a>
</li>
<li class="mui-next mui-disabled">
<a href="#">
»
</a>
</li>
</ul>
</div>
<h5 class="mui-content-padded">分页(小尺寸)</h5>
<div class="mui-content-padded">
<ul class="mui-pagination mui-pagination-sm">
<li class="mui-previous">
<a href="#">
«
</a>
</li>
<li>
<a href="#">
1
</a>
</li>
<li>
<a href="#">
2
</a>
</li>
<li class="mui-active">
<a href="#">
3
</a>
</li>
<li>
<a href="#">
4
</a>
</li>
<li>
<a href="#">
5
</a>
</li>
<li class="mui-next">
<a href="#">
»
</a>
</li>
</ul>
</div>
<h5 class="mui-content-padded">翻页(默认)</h5>
<div class="mui-content-padded">
<ul class="mui-pager">
<li>
<a href="#">
上一页
</a>
</li>
<li>
<a href="#">
下一页
</a>
</li>
</ul>
</div>
<h5 class="mui-content-padded">翻页(对齐)</h5>
<div class="mui-content-padded">
<ul class="mui-pager">
<li class="mui-previous">
<a href="#">
上一页
</a>
</li>
<li class="mui-next">
<a href="#">
下一页
</a>
</li>
</ul>
</div>
<h5 class="mui-content-padded">翻页(禁用)</h5>
<div class="mui-content-padded">
<ul class="mui-pager">
<li class="mui-disabled">
<span> 上一页 </span>
</li>
<li>
<a href="#">
下一页
</a>
</li>
</ul>
</div>


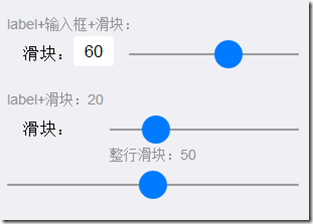
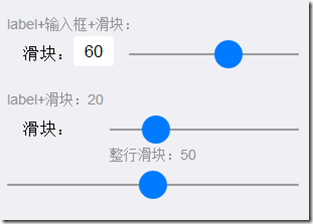
9.滑块—mRange
<h5 style='margin-top:35px;'>label+输入框+滑块:</h5>
<div class="mui-input-row mui-input-range field-contain">
<div style="float:left">
<label >滑块:</label>
<input type="text" id='field-range-input' value='60'>
</div>
<div style="margin-left:121px;">
<input type="range" id='field-range' value="60" min="0" max="100" />
</div>
</div>
<h5>label+滑块:<span id='inline-range-val'>20</span></h5>
<div class="mui-input-row mui-input-range">
<label>滑块:</label>
<input type="range" id='inline-range' value="20" min="0" max="100" >
</div>
<h5>整行滑块:<span id='block-range-val'>50</span></h5>
<div class="mui-input-row mui-input-range">
<input type="range" id='block-range' value="50" min="0" max="100" >
</div>

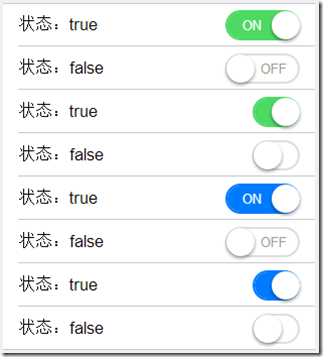
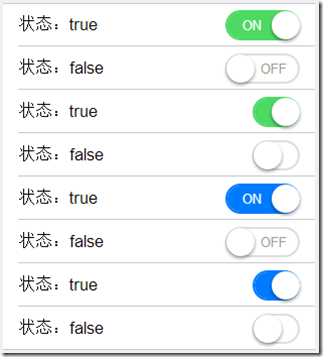
10.开关—mSwitch

<div class="mui-content">
<div class="mui-content-padded">
<ul class="mui-table-view">
<li class="mui-table-view-cell">
<span></span>
<div class="mui-switch mui-active">
<div class="mui-switch-handle"></div>
</div>
</li>
<li class="mui-table-view-cell">
<span></span>
<div class="mui-switch">
<div class="mui-switch-handle"></div>
</div>
</li>
<li class="mui-table-view-cell">
<span></span>
<div class="mui-switch mui-switch-mini mui-active ">
<div class="mui-switch-handle"></div>
</div>
</li>
<li class="mui-table-view-cell">
<span></span>
<div class="mui-switch mui-switch-mini">
<div class="mui-switch-handle"></div>
</div>
</li>
<li class="mui-table-view-cell">
<span></span>
<div class="mui-switch mui-switch-blue mui-active">
<div class="mui-switch-handle"></div>
</div>
</li>
<li class="mui-table-view-cell">
<span></span>
<div class="mui-switch mui-switch-blue">
<div class="mui-switch-handle"></div>
</div>
</li>
<li class="mui-table-view-cell">
<span></span>
<div class="mui-switch mui-switch-blue mui-switch-mini mui-active">
<div class="mui-switch-handle"></div>
</div>
</li>
<li class="mui-table-view-cell">
<span></span>
<div class="mui-switch mui-switch-blue mui-switch-mini">
<div class="mui-switch-handle"></div>
</div>
</li>
</ul>
</div>
</div>

mui('.mui-content .mui-switch').each(function() {//循环所有toggle
//toggle.classList.contains('mui-active') 可识别该toggle的开关状态
this.parentNode.querySelector('span').innerText = '状态:' + (this.classList.contains('mui-active') ? 'true' : 'false');
/**
* toggle 事件监听
*/
this.addEventListener('toggle', function(event) {
//event.detail.isActive 可直接获取当前状态
this.parentNode.querySelector('span').innerText = '状态:' + (event.detail.isActive ? 'true' : 'false');
});
});

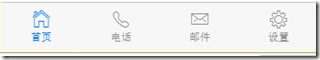
11.选项卡—mTab
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>