第六篇 Scrum冲刺博客
一、会议图片

二、项目进展
| 成员 | 已完成情况 | 今日任务 |
| 冯荣新 | 购物车列表,购物车工具栏 | 博客撰写 |
| 陈泽佳 | 静态结构 | 自定义图片组件,提交功能 |
| 徐伟浩 | 协助前端获取数据 | 协助前端获取数据 |
| 谢佳余 | 未完成 | 搜索算法设计 |
| 邓帆涛 | 未完成 | 意见反馈 |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | <!--pages/user/index.wxml--><view class="user_info_wrap"> <view class="user_img_wrap" wx:if="{{userinfo.nickName}}"> <image class="user_bg" src="{{userinfo.avatarUrl}}" mode="scaleToFill"></image> <view class="user_info"> <image class="user_icon" src="{{userinfo.avatarUrl}}" mode="scaleToFill"></image> <text class="user_name">{{userinfo.nickName}}</text> </view> </view> <view class="user_btn" wx:else> <navigator url="/pages/login/index">登陆</navigator> </view></view><view class="user_content"> <view class="user_main"> <!--历史足迹--> <view class="item history_wrap"> <navigator> <view class="num">0</view> <view class="name">收藏的店铺</view> </navigator> <navigator url="/pages/collect/index"> <view class="num">{{collectNums}}</view> <view class="name">收藏的商品</view> </navigator> <navigator> <view class="num">0</view> <view class="name">关注的商品</view> </navigator> <navigator> <view class="num">0</view> <view class="name">我的足迹</view> </navigator> </view> <!--我的订单--> <view class="item oders_wrap"> <view class="orders_title">我的订单</view> <view class="order_content"> <navigator url="/pages/order/index?type=0"> <view class="iconfont icon-dingdan"></view> <view class="name">全部订单</view> </navigator> <navigator url="/pages/order/index?type=1"> <view class="iconfont icon-fukuan"></view> <view class="name">待付款</view> </navigator> <navigator url="/pages/order/index?type=2"> <view class="iconfont icon-che"></view> <view class="name">待收货</view> </navigator> <navigator url="/pages/order/index?type=3"> <view class="iconfont icon-qian"></view> <view class="name">退款/退货</view> </navigator> </view> </view> <!--收货地址管理--> <view class="item address_warp">收货地址管理</view> <!--应用信息相关--> <view class="item app_info_wrap"> <view class="app_info_item"> <text class="left">练习客服</text> <text class="right">400-618-4000</text> </view> <navigator class="app_info_item" url="/pages/feedback/index"> <text>意见反馈</text> </navigator> <view class="app_info_item"> <text>关于我们</text> </view> </view> <!--推荐应用--> <view class="item recommend_wrap"> 把这个应用推荐给其他人 </view> </view></view> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | page { background-color: #edece8; }.user_info_wrap { height: 45vh; background-color: var(--themeColor); position: relative; } .user_info_wrap .user_img_wrap { height: 100%; overflow: hidden; position: relative; } .user_info_wrap .user_img_wrap .user_bg { width: 120%; filter: blur(10px); /* Chrome, Opera */ } .user_info_wrap .user_img_wrap .user_info { position: absolute; left: 50%; top: 30%; transform: translateX(-50%); z-index: 10; text-align: center; display: flex; flex-direction: column; } .user_info_wrap .user_img_wrap .user_info .user_icon { width: 130rpx; height: 130rpx; border-radius: 50%; margin-bottom: 20rpx; } .user_info_wrap .user_img_wrap .user_info .user_name { color: white; font-size: 40rpx; } .user_info_wrap .user_btn { position: absolute; left: 50%; transform: translateX(-50%); top: 40%; border: 1px solid greenyellow; color: greenyellow; font-size: 38rpx; padding: 15rpx 30rpx; border-radius: 10rpx; }.user_content { position: relative; } .user_content .user_main { position: absolute; width: 90%; left: 50%; transform: translateX(-50%); top: -40rpx; color: #666666; margin-bottom: 40rpx; border-left: 1rpx solid #ccc; border-right: 1rpx solid #ccc; } .user_content .user_main .item { background-color: white; margin-bottom: 20rpx; } .user_content .user_main .history_wrap { display: flex; } .user_content .user_main .history_wrap navigator { flex: 1; text-align: center; padding: 10rpx 0; } .user_content .user_main .history_wrap navigator .num { color: var(--themeColor); } .user_content .user_main .oders_wrap .orders_title { padding: 15rpx; border-bottom: 1rpx solid #666666; color: var(--themeColor); font-size: 30rpx; } .user_content .user_main .oders_wrap .order_content { display: flex; text-align: center; } .user_content .user_main .oders_wrap .order_content navigator { flex: 1; padding: 15rpx 0; } .user_content .user_main .oders_wrap .order_content navigator .iconfont { color: var(--themeColor); margin-bottom: 5rpx; font-size: 40rpx; } .user_content .user_main .address_warp { padding: 20rpx; } .user_content .user_main .app_info_wrap .app_info_item { padding: 20rpx; border-bottom: 1rpx solid #ccc; clear: both; } .user_content .user_main .app_info_wrap .app_info_item .right { float: right; } .user_content .user_main .recommend_wrap { padding: 20rpx; margin-bottom: 0; } |
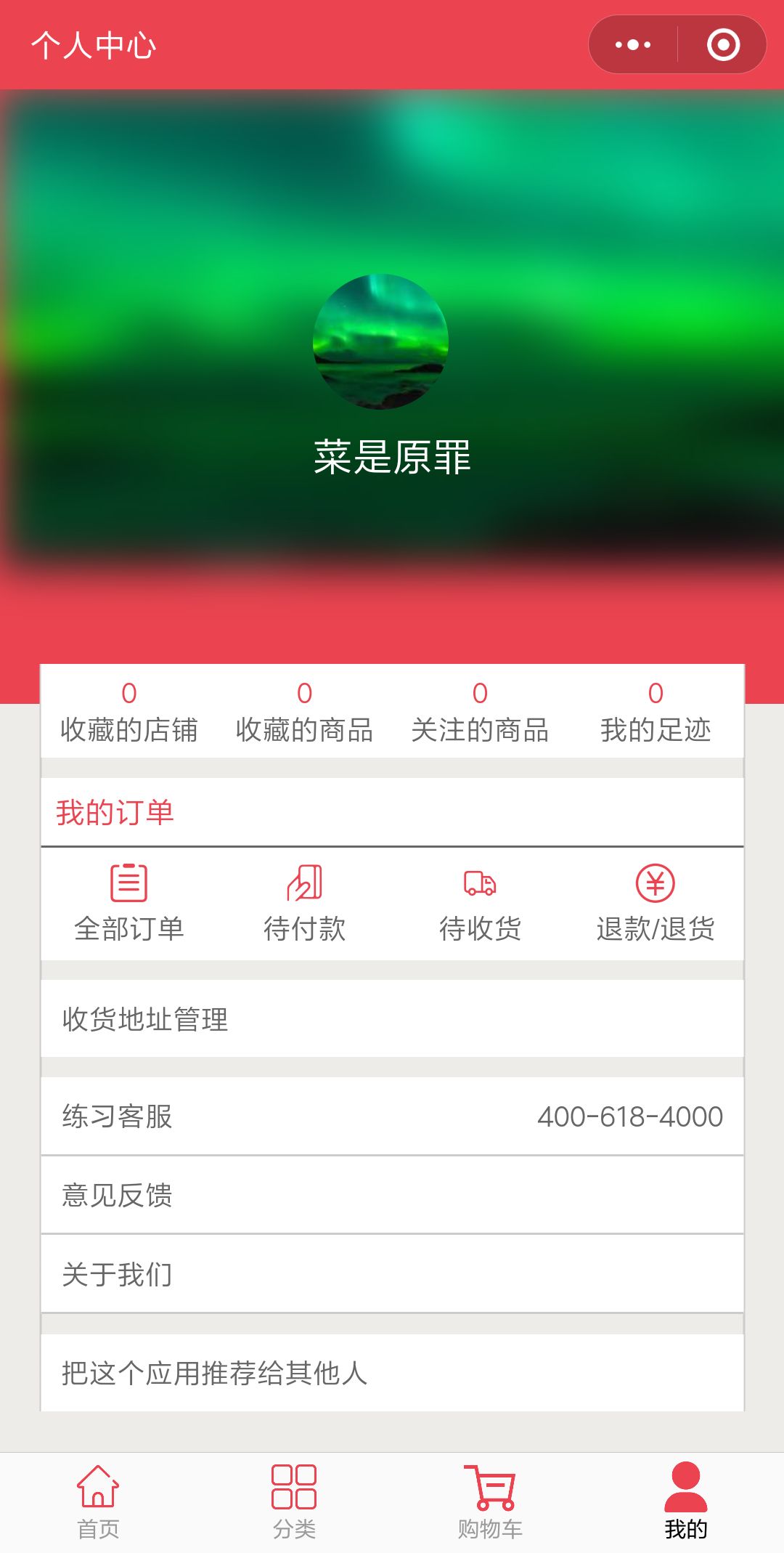
四、截图

五、每日总结
| 成员 | 总结 |
| 冯荣新 | 学海无涯苦做舟 |
| 陈泽佳 | 只有遇到苦难才能不断提升自己 |
| 徐伟浩 | 通过协助,了解了跟多的前端知识 |
| 谢佳余 | 回到熟悉的领域还是很轻松的 |
| 邓帆涛 | 学习如逆水行舟,不进则退 |



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!