第三篇 Scrum冲刺博客
一、会议图片

二、项目进展
| 成员 | 完成情况 | 今日任务 |
| 冯荣新 | 商品列表,商品详情轮播图 | 商品底部工具栏,购物车列表 |
| 陈泽佳 | 历史足迹,静态页面 | 渲染搜索结果,防抖的实现 |
| 徐伟浩 | 未完成 | 商品信息录入 |
| 谢佳余 | 未完成 | 商品信息录入 |
| 邓帆涛 | 未完成 | 意见反馈 |
三、部分代码
import {request} from '../../request/http.js';
import regeneratorRuntime from '../../lib/runtime/runtime.js';
/*图片预料:
1. 调用小程序的api wx.previewImage(Object object)
加入购物车
1. 绑定事件
2. 获取缓存中的购物车数据, 数组格式
3. 判断当前商品已经存在, 则修改该商品数据
1. 商品收藏
1。 onshow 的时候需要加载缓存中的数据,判断当前商品是否收藏,
* */
Page({
/**
* 页面的初始数据
*/
data: {
// 商品详情信息
goodsInfo:{},
// 商品是否被收藏
isCollect:true
},
// 商品id
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
const {goods_id}=options;
this.getGoodsInfo(goods_id);
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
// 获取商品详情
async getGoodsInfo(goodsId){
const result=await request({name:'goodsInfo',data:{goods_id:goodsId}});
let collect=wx.getStorageSync('collect')||[];
// 判断当前商品是否被收藏
let {goods_id}=result.data.message;
let isCollect=collect.some(v=>v.goods_id==goods_id)
this.setData({
goodsInfo:result.data.message,isCollect
})
},
// 轮播图预料
handlePreviewImage(e){
let newArr=this.data.goodsInfo.pics.map(item=>item.pics_mid)
wx.previewImage({
current:e.currentTarget.dataset.url,
urls: newArr
})
},
// 点击加入购物车
handCartAdd(){
// 获取缓存中购物车数组 [{goods_id:Number,goods_count:Number},...]
let cart=wx.getStorageSync('cart') || [];
let i=cart.findIndex(v=>v.goods_id == this.data.goodsInfo.goods_id)
if (i !==- 1){
// 存在
cart[i].goods_count+=1;
}else {
// 新商品
let {goods_id,goods_name,goods_price,goods_small_logo}=this.data.goodsInfo;
let obj={goods_id,goods_name,goods_price,goods_small_logo,checked:false,goods_count:1}
cart.push(obj)
}
wx.setStorageSync('cart', cart);
wx.showToast({
title: '加入成功',
mask:true
})
},
// 商品收藏
handleAddCollect(){
let collect=wx.getStorageSync('collect')||[];
// 判断该商品是否被收藏过
let {goods_id,goods_name,goods_price,goods_small_logo}=this.data.goodsInfo;
let index=collect.findIndex(v=>v.goods_id ==goods_id);
if(index != -1){
// 移除收藏
collect.splice(index,1)
}else {
collect.push({goods_id,goods_name,goods_price,goods_small_logo})
}
wx.showToast({title: "操作成功", icon: 'success', mask:true})
this.setData({isCollect:index==-1})
wx.setStorageSync('collect', collect);
},
/* pages/goods_detail/index.scss */
page{
padding-bottom: 90rpx;
}
.detail_swiper{
swiper{
height: 65vw;
text-align: center;
image{
width: 60%;
}
}
}
.goods_info{
.goods_price{
padding: 15rpx;
font-size: 35rpx;
font-weight: 600;
color: var(--themeColor);
}
.row{
display: flex;
.goods_name{
flex: 5;
color: black;
font-size: 30rpx;
padding: 0 10rpx;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp:2;
-webkit-box-orient: vertical;
}
.goods_collect{
flex: 1;
text-align: center;
border-left: 1px solid #ccc;
}
}
}
.goods_introduce{
.title{
font-size: 32rpx;
color: var(--themeColor);
font-weight: 600;
padding: 20rpx;
border-bottom: 1px solid black;
margin: 20rpx 0;
}
.content{}
}
.btm_tool{
position: fixed;
bottom: 0;
width: 100%;
height: 90rpx;
background-color: white;
display: flex;
text-align: center;
border-top: 1px solid #ccc;
.item{
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
position: relative;
button{
position: absolute;
width: 100%;
height: 100%;
opacity: 0;
}
}
.btn_cart{
flex: 2;
background-color: orange;
color: white;
font-size: 30rpx;
font-weight: 600;
}
.btn_buy{
flex: 2;
color: white;
background-color: red;
font-size: 30rpx;
font-weight: 600;
}
}
<!--pages/goods_detail/index.wxml-->
<view>
<!--轮播图-->
<view class="detail_swiper">
<swiper indicator-dots autoplay circular>
<swiper-item wx:for="{{goodsInfo.pics}}" wx:key="pics_id" bindtap="handlePreviewImage" data-url="{{item.pics_mid}}">
<image src="{{item.pics_mid}}" mode="widthFix"></image>
</swiper-item>
</swiper>
</view>
<!--商品详情-->
<view class="goods_info">
<view class="goods_price">¥{{goodsInfo.goods_price}}</view>
<view class="row">
<view class="goods_name">{{goodsInfo.goods_name}}</view>
<view class="goods_collect" bindtap="handleAddCollect">
<text class="iconfont {{isCollect?'icon-xing':'icon-xingxu'}}" style="color: red"></text>
<view class="collect_text">收藏</view>
</view>
</view>
</view>
<!--商品介绍-->
<view class="goods_introduce">
<view class="title">图文详情</view>
<view class="content">
<rich-text nodes="{{goodsInfo.goods_introduce}}"></rich-text>
</view>
</view>
<!--工具栏-->
<view class="btm_tool">
<view class="item">
<text class="iconfont icon-kefu"></text>
<view>客服</view>
<button open-type="contact"></button>
</view>
<view class="item">
<text class="iconfont icon-fenxiang"></text>
<view>分享</view>
<button open-type="share"></button>
</view>
<navigator class="item" url="/pages/cart/index" open-type="switchTab">
<text class="iconfont icon-gouwuche"></text>
<view>购物车</view>
</navigator>
<view class="item btn_cart" bindtap="handCartAdd">
<text>加入购物车</text>
</view>
<view class="item btn_buy">
<text>立即购买</text>
</view>
</view>
</view>
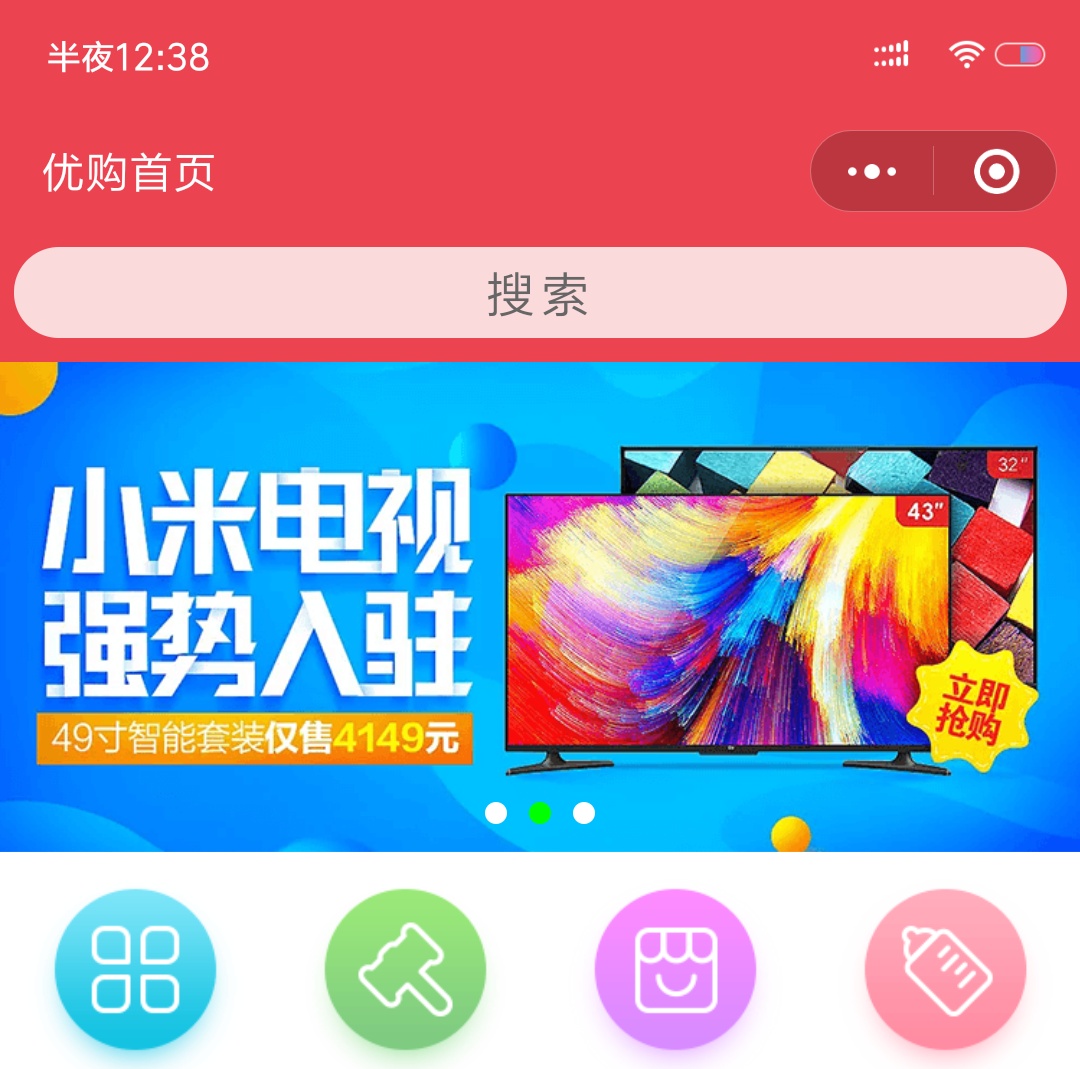
四、截图

五、每日总结
| 成员 | 总结 |
| 冯荣新 | 今天的任务还是有点难度的,花费了不少时间 |
| 陈泽佳 | 通过学习,前端知识运用更加熟练 |
| 徐伟浩 | 对数据库的理解更加深刻 |
| 谢佳余 | 很轻松的录入数据【狗头】 |
| 邓帆涛 | 意见反馈难度很大,内容有点多 |



