04 2022 档案
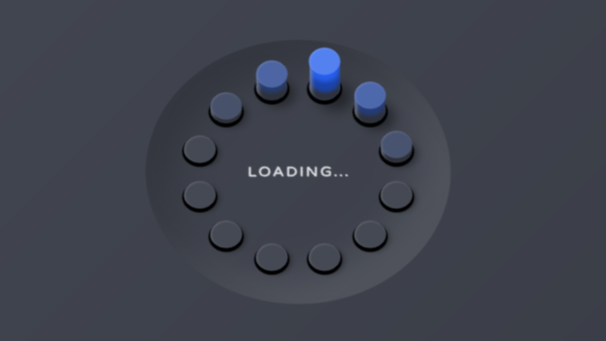
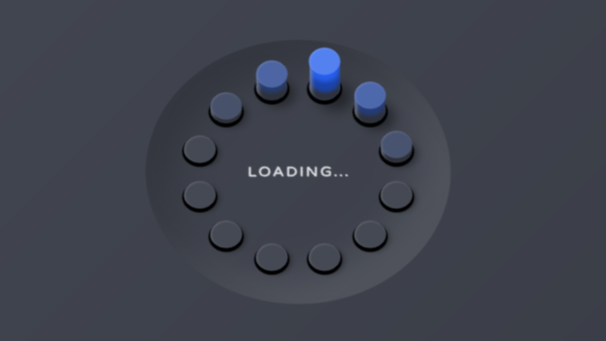
摘要: 今天给大家带来一个非常炫酷的CSS3加载Loading动画,它的特别之处在于,整个Loading动画呈现出了3D的视觉效果。这个Loading加载动画由12个3D圆柱体围成一个椭圆形,同时这12个圆柱体依次波浪式地起伏,从而传递给用户“正在加载”的信息。 效果预览 代码实现 HTML代码 HTML代
阅读全文
今天给大家带来一个非常炫酷的CSS3加载Loading动画,它的特别之处在于,整个Loading动画呈现出了3D的视觉效果。这个Loading加载动画由12个3D圆柱体围成一个椭圆形,同时这12个圆柱体依次波浪式地起伏,从而传递给用户“正在加载”的信息。 效果预览 代码实现 HTML代码 HTML代
阅读全文
 今天给大家带来一个非常炫酷的CSS3加载Loading动画,它的特别之处在于,整个Loading动画呈现出了3D的视觉效果。这个Loading加载动画由12个3D圆柱体围成一个椭圆形,同时这12个圆柱体依次波浪式地起伏,从而传递给用户“正在加载”的信息。 效果预览 代码实现 HTML代码 HTML代
阅读全文
今天给大家带来一个非常炫酷的CSS3加载Loading动画,它的特别之处在于,整个Loading动画呈现出了3D的视觉效果。这个Loading加载动画由12个3D圆柱体围成一个椭圆形,同时这12个圆柱体依次波浪式地起伏,从而传递给用户“正在加载”的信息。 效果预览 代码实现 HTML代码 HTML代
阅读全文
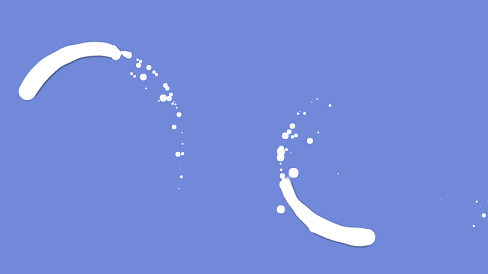
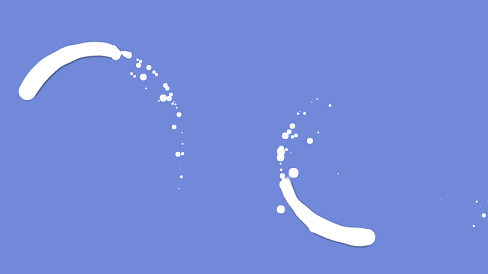
摘要: 今天我们要分享另外一款基于HTML5 Canvas的液体流动样式Loading加载动画,这款Loading动画在加载时会呈现液体流动的动画效果,并且由于和背景颜色的对比,也略微呈现发光的动画效果。 效果预览 代码实现 HTML代码 接下来我们讲讲实现这个加载动画的大致思路和实现过程。 首先在页面上定
阅读全文
今天我们要分享另外一款基于HTML5 Canvas的液体流动样式Loading加载动画,这款Loading动画在加载时会呈现液体流动的动画效果,并且由于和背景颜色的对比,也略微呈现发光的动画效果。 效果预览 代码实现 HTML代码 接下来我们讲讲实现这个加载动画的大致思路和实现过程。 首先在页面上定
阅读全文
 今天我们要分享另外一款基于HTML5 Canvas的液体流动样式Loading加载动画,这款Loading动画在加载时会呈现液体流动的动画效果,并且由于和背景颜色的对比,也略微呈现发光的动画效果。 效果预览 代码实现 HTML代码 接下来我们讲讲实现这个加载动画的大致思路和实现过程。 首先在页面上定
阅读全文
今天我们要分享另外一款基于HTML5 Canvas的液体流动样式Loading加载动画,这款Loading动画在加载时会呈现液体流动的动画效果,并且由于和背景颜色的对比,也略微呈现发光的动画效果。 效果预览 代码实现 HTML代码 接下来我们讲讲实现这个加载动画的大致思路和实现过程。 首先在页面上定
阅读全文
摘要:在现代网页中,我们经常可以在一些文章、视频和图片页面上找到”Like”按钮,并且通过点击该按钮来表示自己对该内容的喜欢或者不喜欢。大部分”Like”按钮是纯文本按钮或者图片按钮,如果你想让它们具有特别的动画特效,那么我们就需要用到CSS3或者JavaScript了。本文给大家带来一个带有爱心散列动画
阅读全文
摘要:自从CSS3流行以来,基于纯CSS3的动画就层出不穷,有纯CSS3的人物动画、纯CSS3按钮动画等。这次,我们给大家分享一个很不错的CSS3卡通火车沿轨道行驶动画,一辆卡通样式的火车缓缓驰过,特别是火车头的动画设计,非常可爱和逼真。 效果预览 代码实现 HTML代码 <div class="cent
阅读全文



