css 定位小结
为什么使用定位?
定位:将盒子定在某一个位置,自由地漂浮在基本流和浮动的上面。
定位的盒子的位置
基本流,浮动,定位,css中3种布局元素的方法。使用定位的盒子肯定在最上面,使用浮动的盒子在中间,使用基本流的盒子在最下面。你可以用海底(基本流),海面(浮动),天空(定位)来形象地记忆这3种布局方法的不同之处。
多个使用定位的盒子之间发生了重叠,我们可以使用 z-index来改变盒子在z轴的堆叠顺序,z-index越大,盒子的优先级越高,即这个盒子越会在上面。
定位与外边距合并问题
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。(我们以前是用padding border overflow解决的)也就是说,我们给盒子改为了浮动或者定位,就不会有垂直外边距合并的问题了。
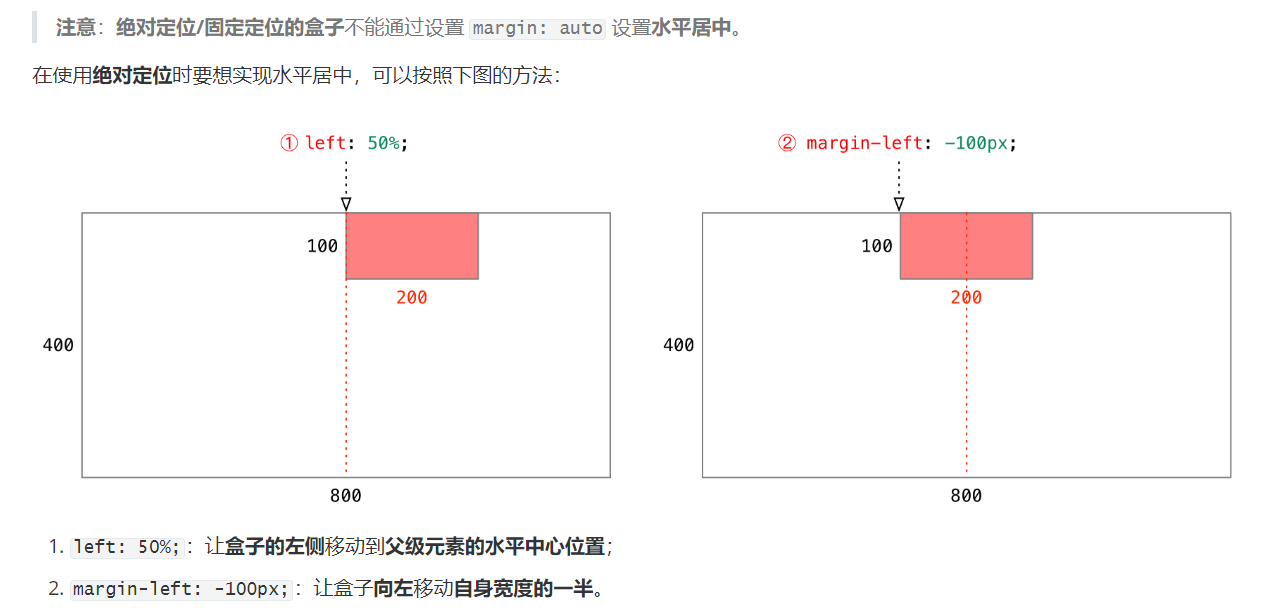
定位的盒子如何居中
绝对定位的盒子

相对定位的盒子
因为不脱离标准流,仍然可以使用margin: 0 auto 来完成居中。
定位总结





