css 清除浮动
注:
本文大部分来自 黑马前端 css day04 笔记,在此感谢黑马的pink老师。
1. 为什么要清除浮动

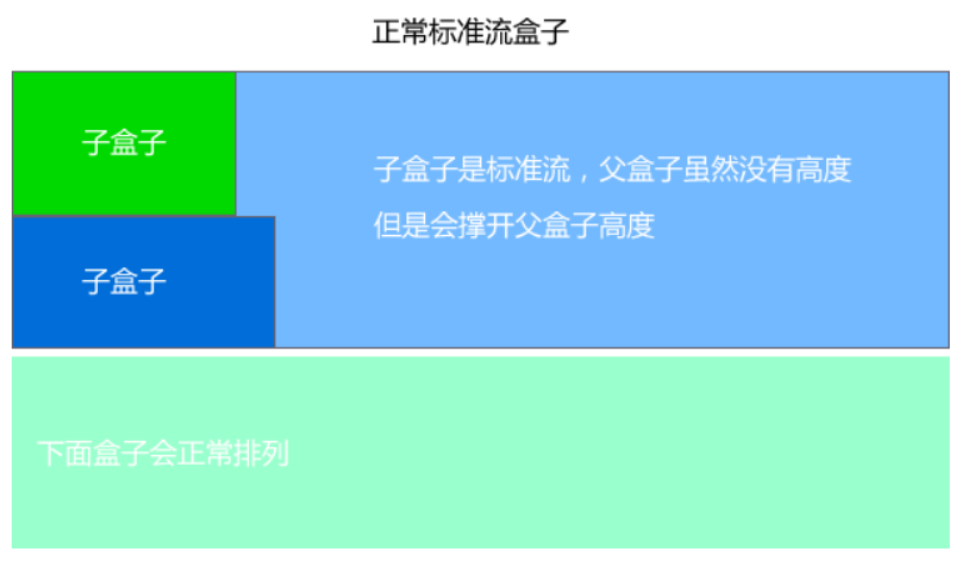
如上图所示,虽然父盒子没有设置高度,但是标准流的子盒子会撑开父盒子,使父盒子具有高度,那么父盒子下面的盒子就不会影响我们的布局。
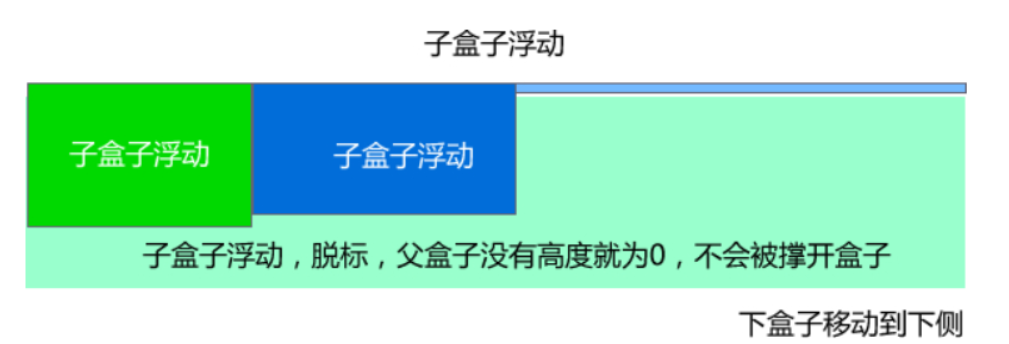
但是我们使用浮动来布局后,子盒子浮动后会脱离标准流,导致无法撑开父盒子,父盒子没有了高度,那么父盒子下面的盒子就会升上来,影响我们正常的布局,这时候就需要清除浮动了。如下图所示。

这时候还有一个问题,既然使用浮动布局后父盒子没有高度,那么我们手动给父盒子一个高度不就行了吗?这样虽然也可以,但是很多情况下我们不方便给父盒子高度。我们设想一种情况,子盒子中的内容是从后端动态获取的,获取内容的多少是不确定的,所以子盒子的高度我们也不确定,如果此时贸然给父盒子设置一个高度,仍然会出现父盒子下面的盒子跑到子盒子下面的情况。
本质:
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
2. 清除浮动的方法
这里先给出图二的代码。我们将使用多种清除浮动的方法来达到图一的布局效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.standard-box-1 {
background-color: #73B9FF;
}
.standard-box-2 {
height: 200px;
background-color: #99FFCD;
}
.float-child-1 {
float: left;
width: 200px;
height: 150px;
background-color: #00D900;
}
.float-child-2 {
float: left;
width: 300px;
height: 250px;
background-color: #016DD9;
}
</style>
</head>
<body>
<div class="standard-box-1">
<div class="float-child-1"></div>
<div class="float-child-2"></div>
</div>
<div class="standard-box-2"></div>
</body>
</html>
在CSS中,clear属性用于清除浮动。
- 语法:
选择器{clear:属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
但是我们实际工作中, 几乎只用 clear: both;
1).额外标签法(隔墙法)
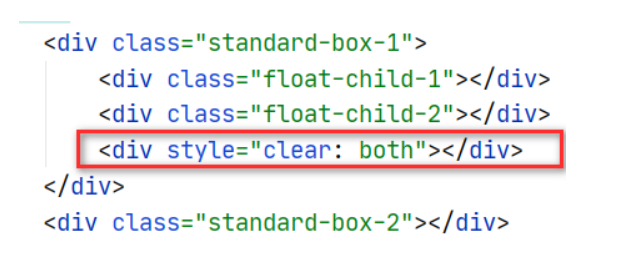
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,或则其他标签br等亦可。
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差。

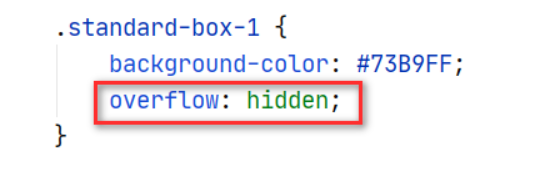
2).父级添加overflow属性方法
可以给父级添加: overflow为 hidden| auto| scroll 都可以实现。
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。

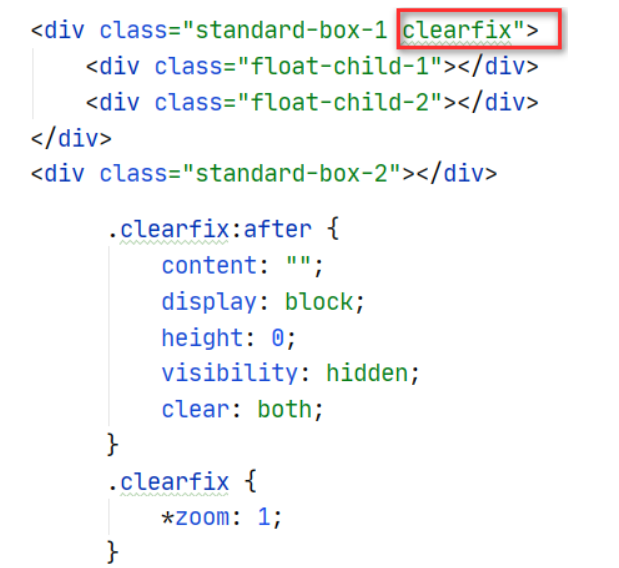
3).使用after伪元素清除浮动
:after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
使用方法:

- 优点: 符合闭合浮动思想 结构语义化正确
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
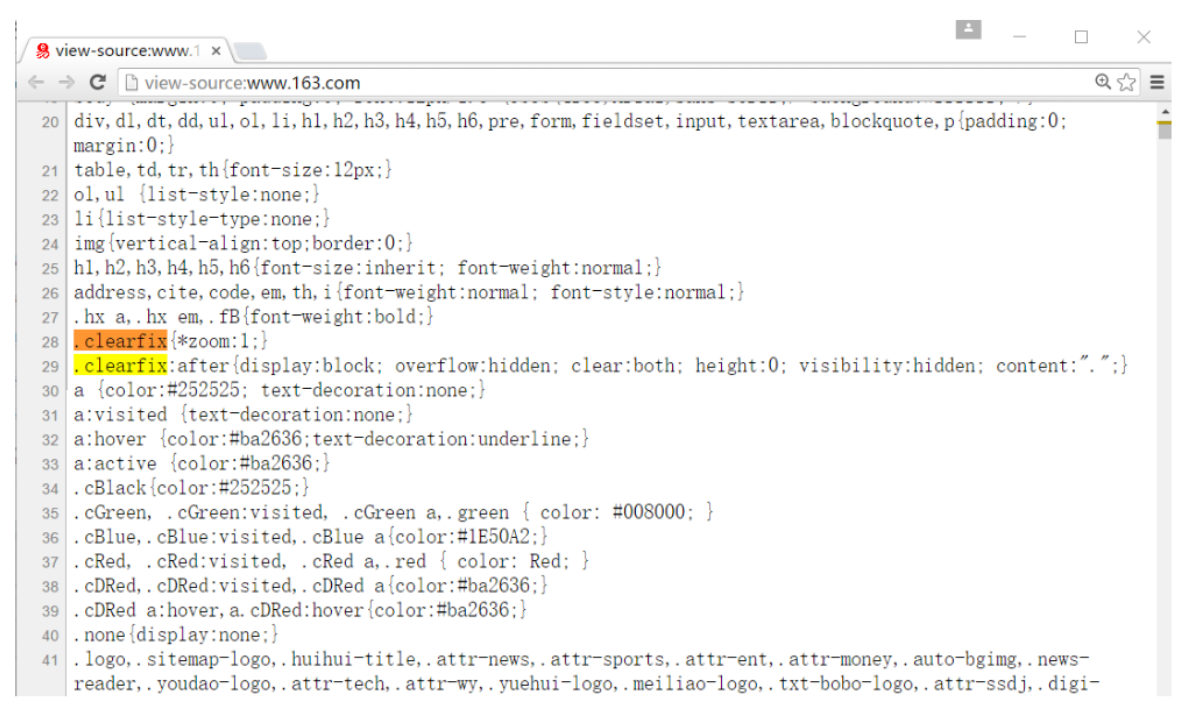
- 代表网站: 百度、淘宝网、网易等

4).使用双伪元素清除浮动
使用方法:

-
优点: 代码更简洁
-
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
-
代表网站: 小米、腾讯等
3. 清除浮动总结
什么时候用清除浮动呢?
- 父级没高度
- 子盒子浮动了
- 影响下面布局了,我们就应该清除浮动了。
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |




