css 盒子阴影
语法:
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影的尺寸 阴影颜色 内/外阴影;

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 100px;
height: 100px;
margin: 0 auto;
background-color: pink;
box-shadow: 2px 2px 2px 2px rgba(0,0,0,.3);/* 默认就是外阴影,所以省略最后一个参数 */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
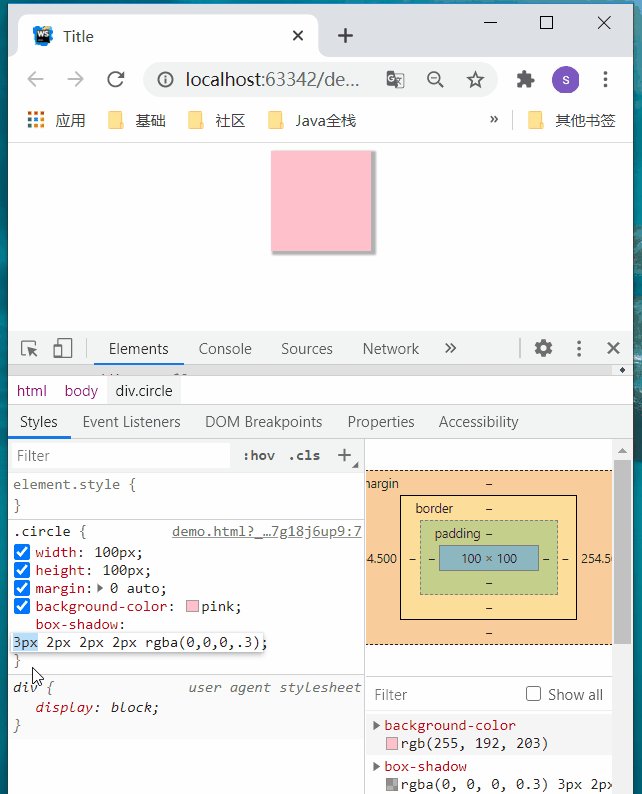
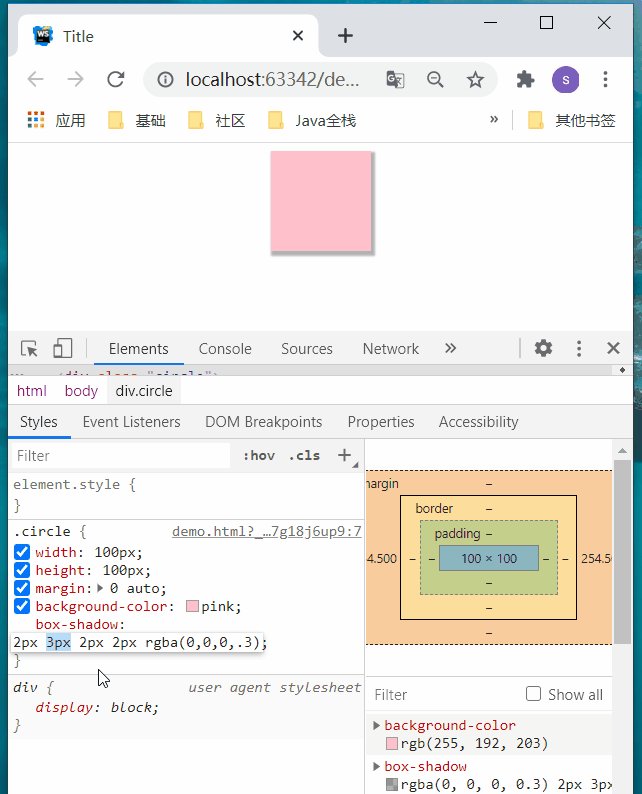
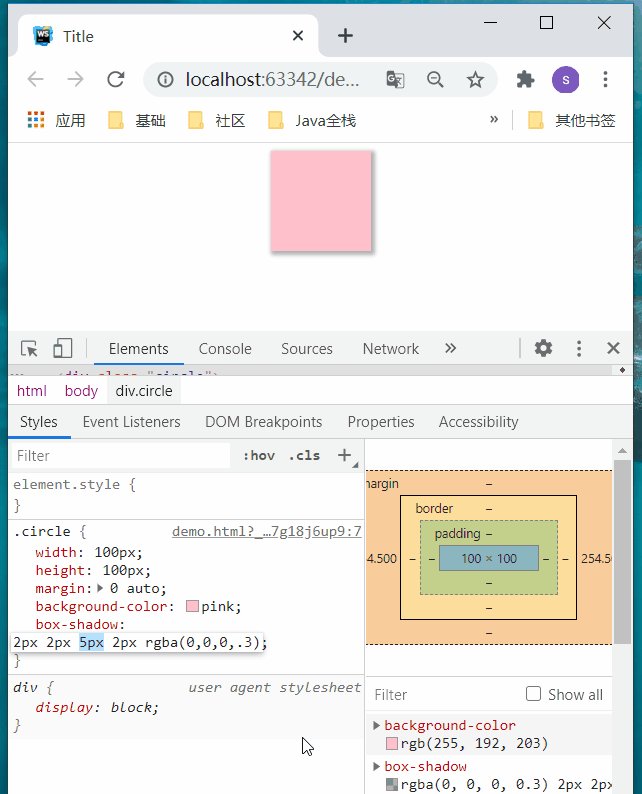
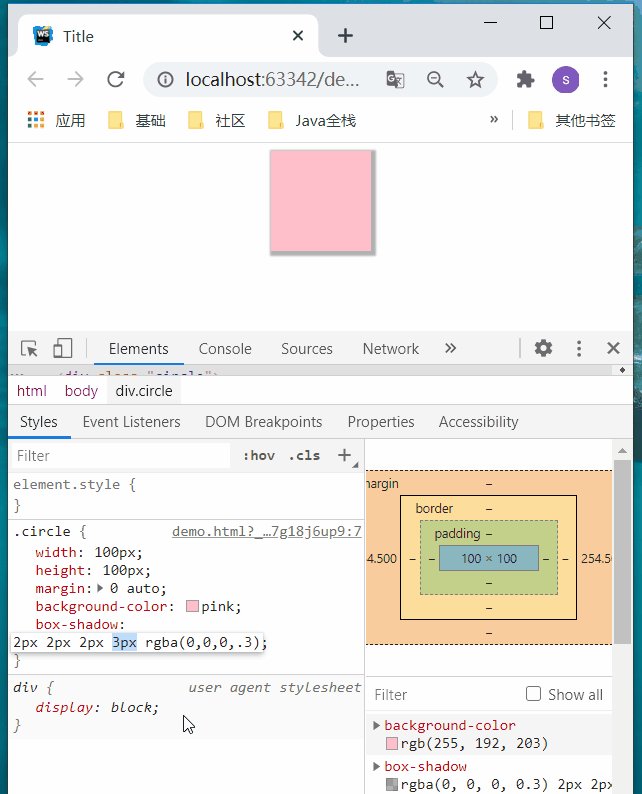
效果图:

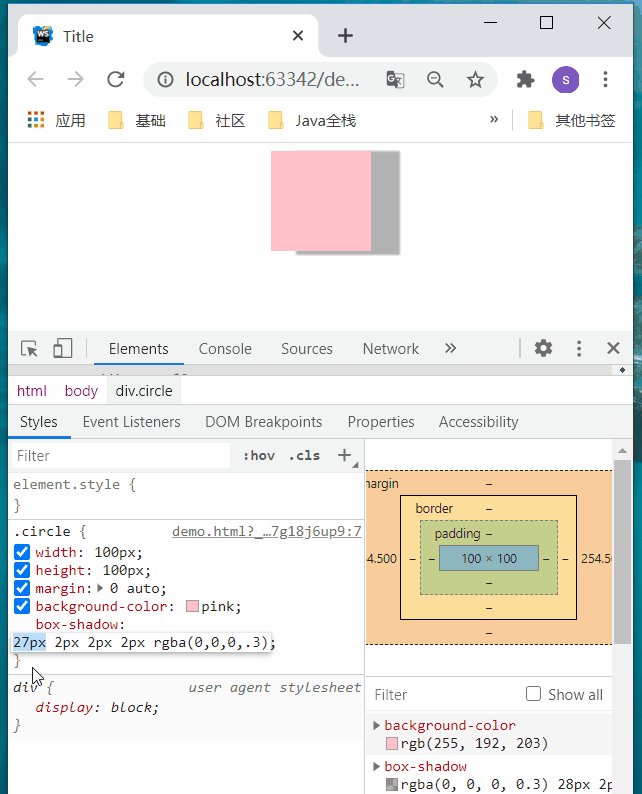
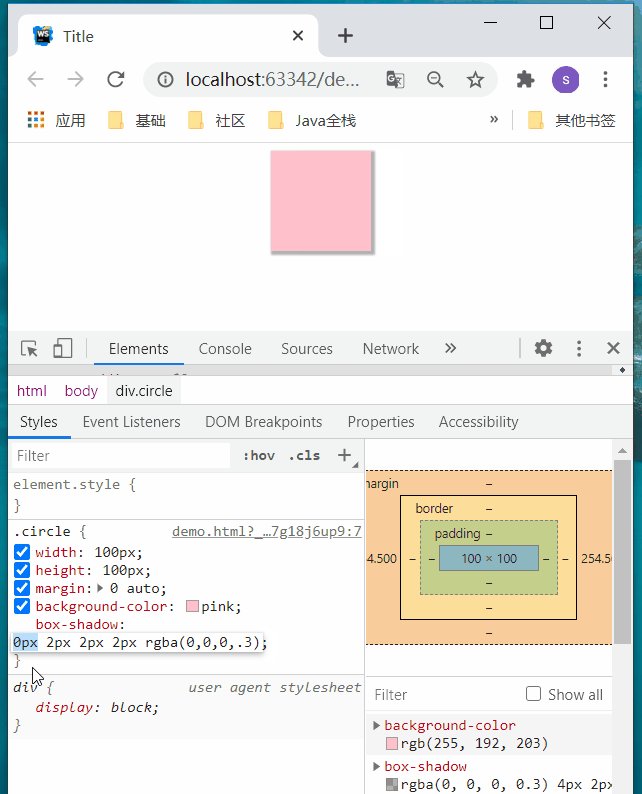
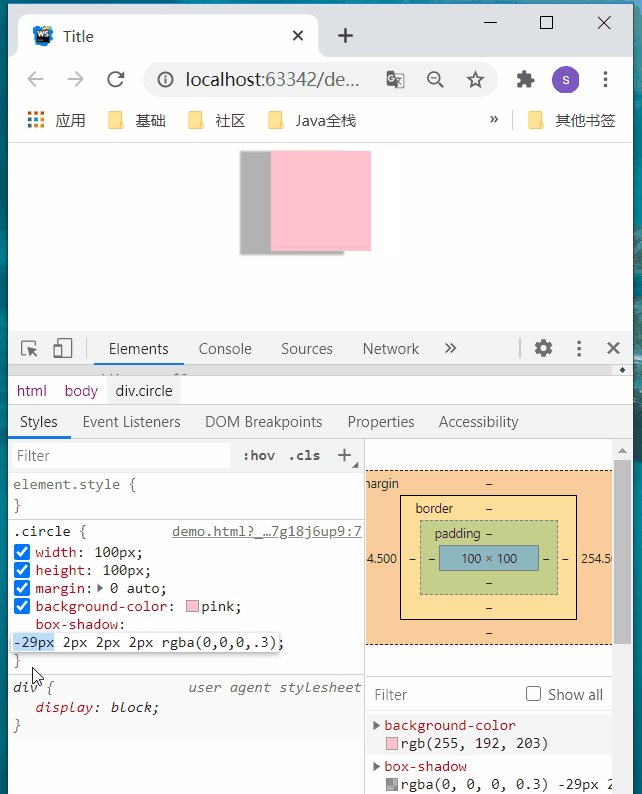
前四个参数
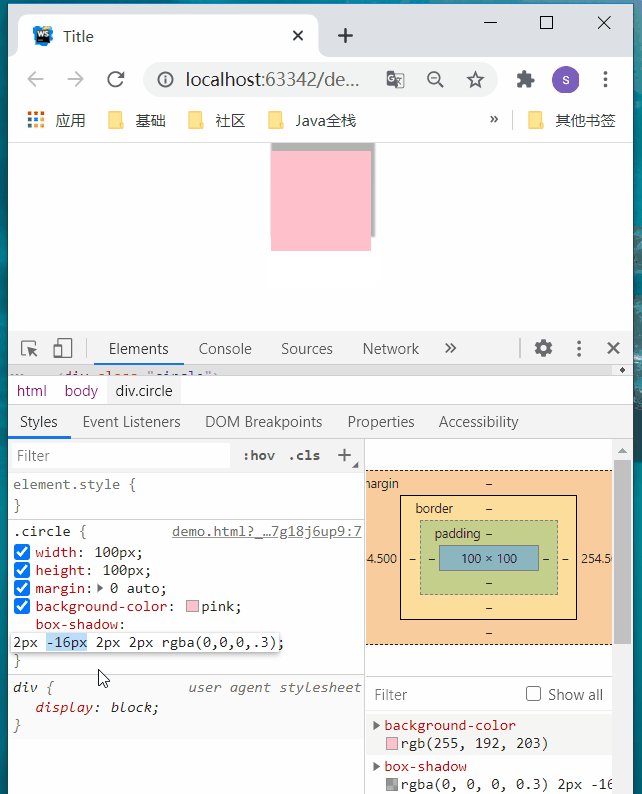
水平阴影:

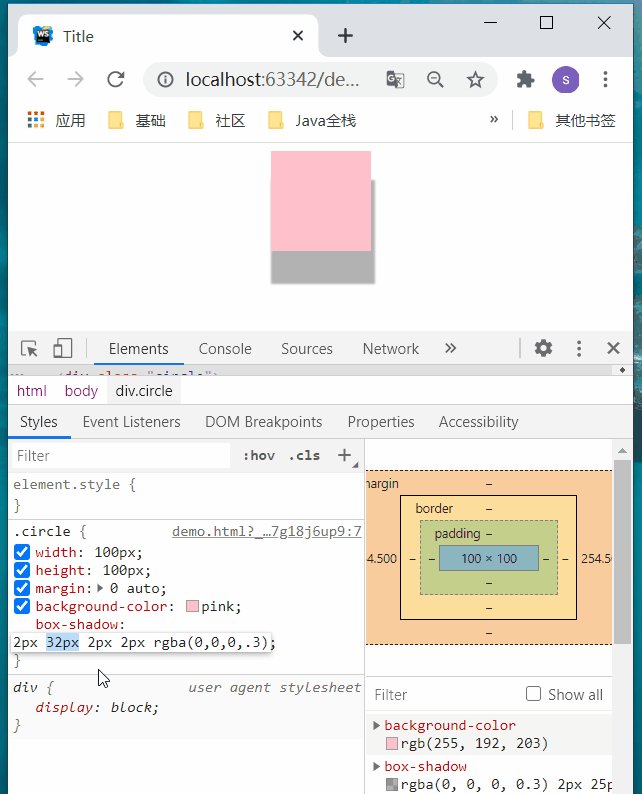
垂直阴影:

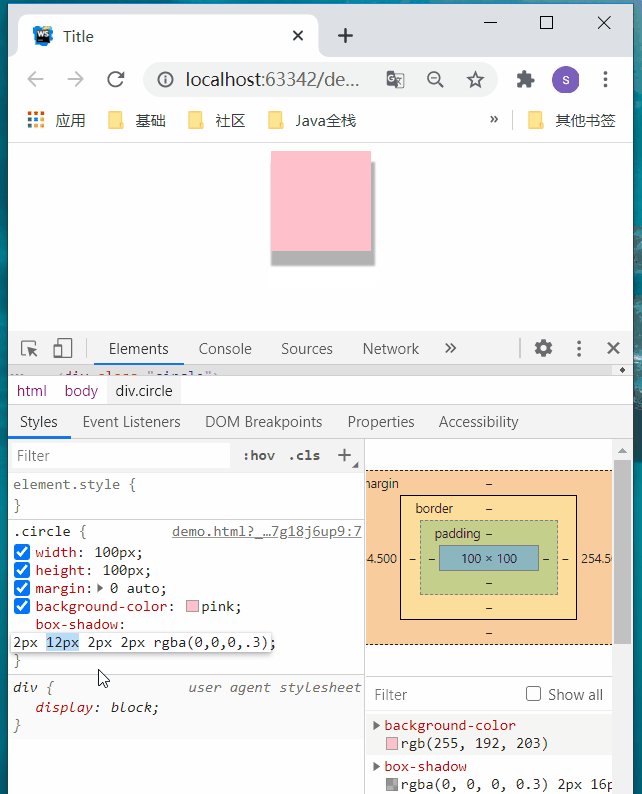
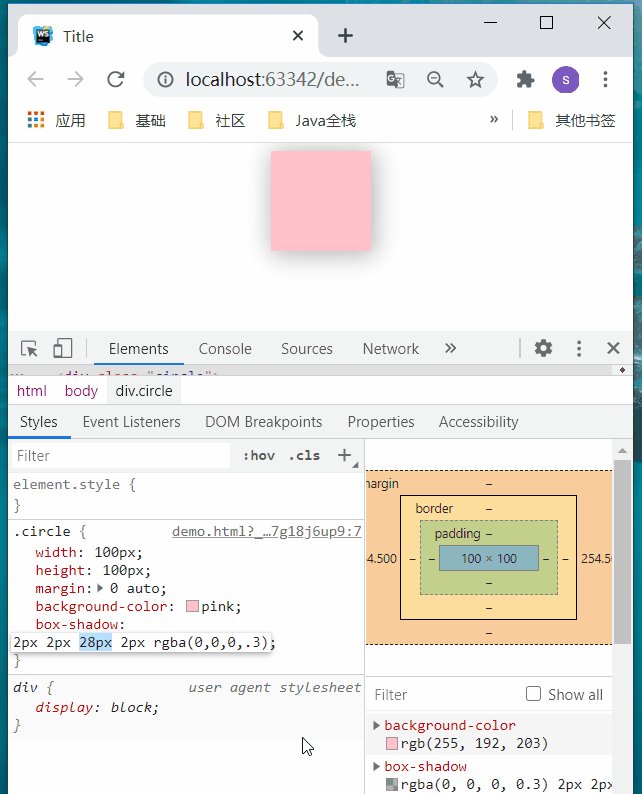
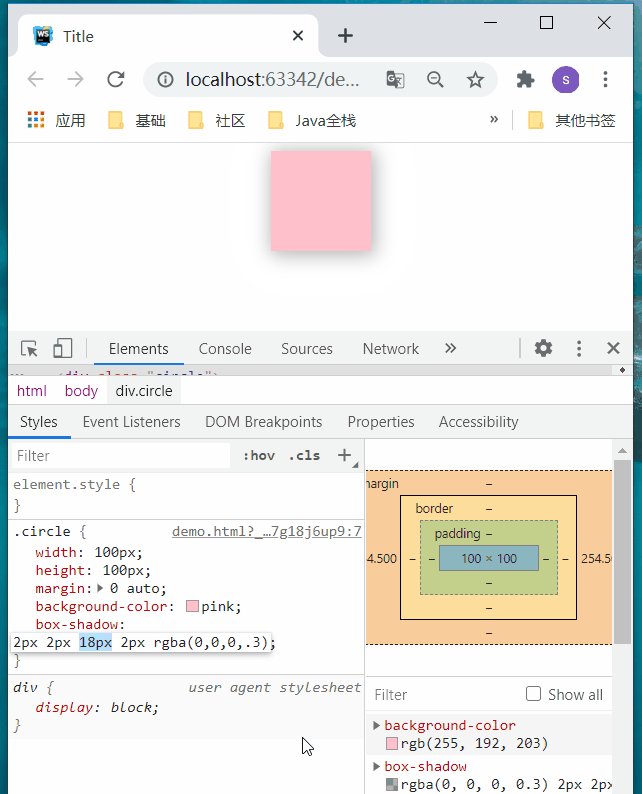
模糊距离:

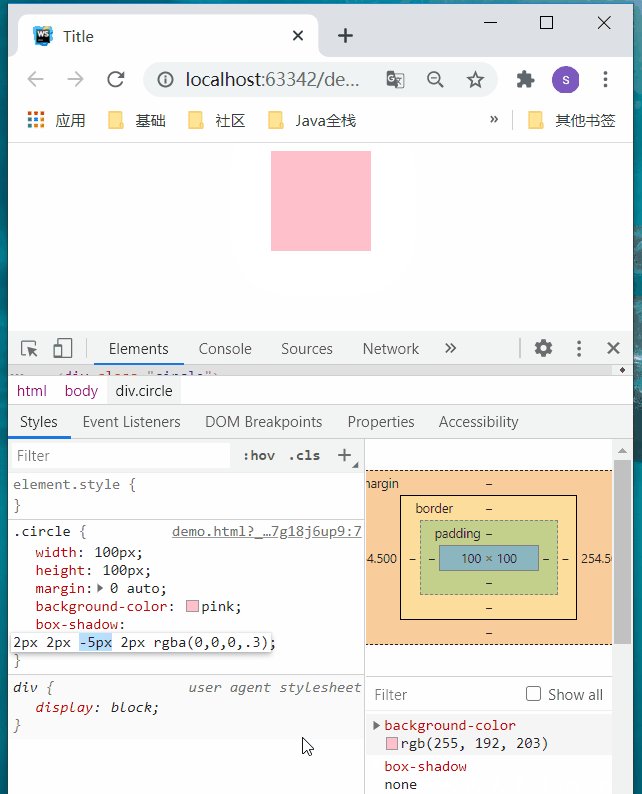
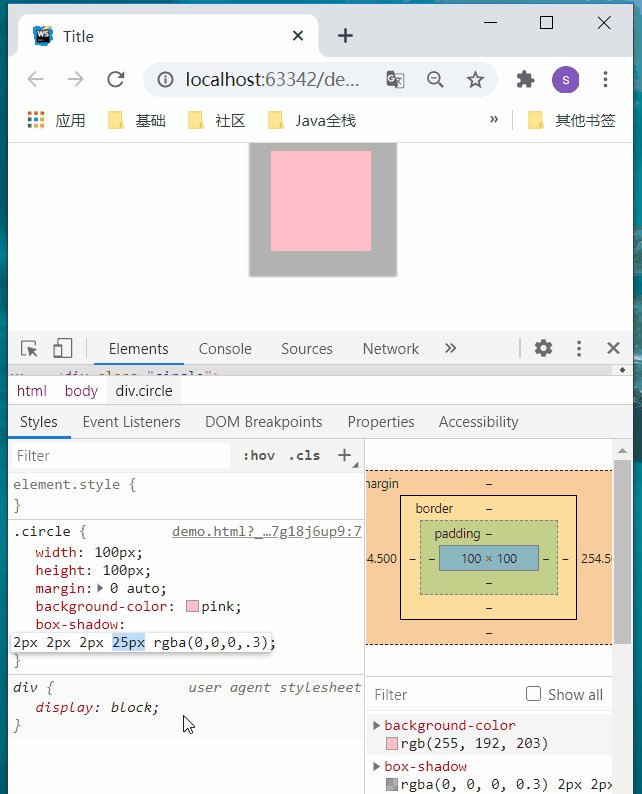
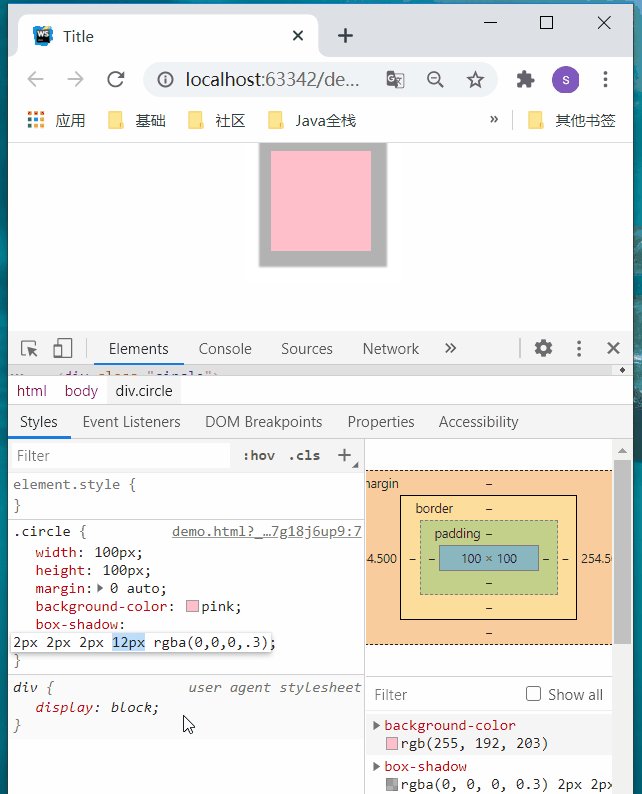
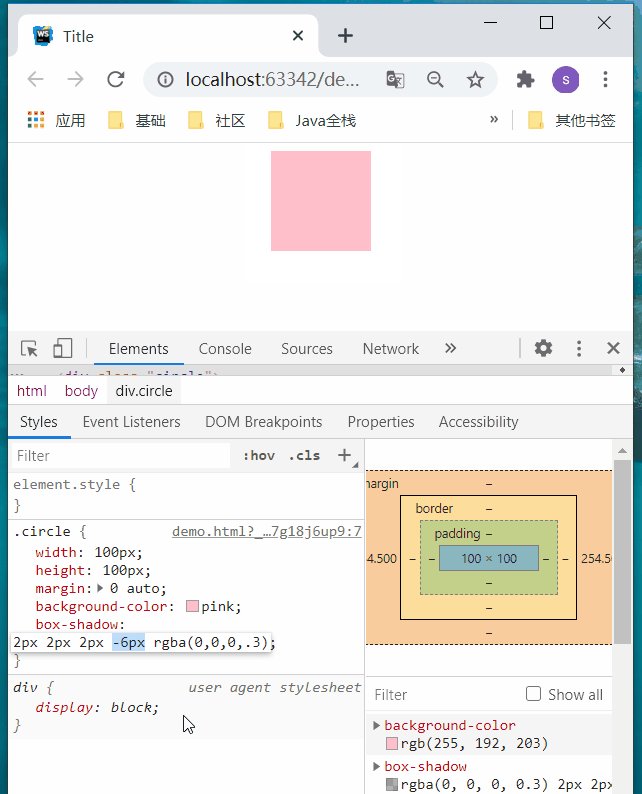
阴影的尺寸




 浙公网安备 33010602011771号
浙公网安备 33010602011771号