css 背景(background)
关于背景我们可以指定的样式有:背景颜色,背景图片,背景平铺,背景位置,背景附着。
背景颜色(color)
语法:
background-color: 颜色值 默认值是transparent,表示无背景。
颜色值:预定义的颜色值/十六进制/RGB代码
例如黑色背景:
background-color: black 或者 background-color: #000000; 或者 background-color: rgb(0,0,0);
这里补充一个知识点:背景透明(css3)
- 语法:
background: rgba(0, 0, 0, 0.3);
- 最后一个参数是alpha 透明度 取值范围 0~1之间。1 表示最强,不透明,0 表示最弱,透明。
- 我们习惯把0.3 的 0 省略掉 这样写 background: rgba(0, 0, 0, .3);
利用背景透明我们可以做出如下效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1 {
width: 200px;
height: 200px;
position: absolute;
}
.div1:hover {
background-color: rgba(0,0,0,.3);
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2">
<img src="pikachu.jpg" alt="" width="200" height="200">
</div>
</body>
</html>
背景图片(image)
- 语法:
background-image : none | url (url)
| 参数 | 作用 |
|---|---|
| none | 无背景图(默认的) |
| url | 使用绝对或相对地址指定背景图像 |
background-image : url(images/demo.png);
- 小技巧: 我们提倡 背景图片后面的地址,url不要加引号。
背景平铺(repeat)
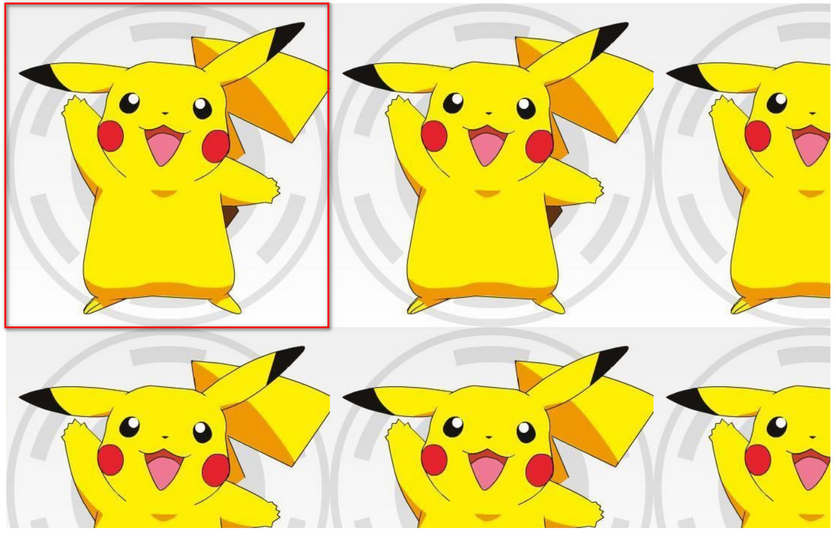
平铺就是一张图片铺满整个版面。例如下面这张皮卡丘图片,他的宽和高都远远小于版面的宽和高,所以会沿着水平和垂直的方向进行平铺,直到铺满整个版面。

在css中,我们可以控制图片的平铺行为。
- 语法:
background-repeat : repeat | no-repeat | repeat-x | repeat-y
| 参数 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
最常用的就是no-repeat了吧。如果我们设置了background-repeat : no-repeat 。那么无论版面(容器)多大,都只会渲染一张图片。
背景位置(position)
这个背景位置说的是我们所指定的背景图片相对于容器的位置。如果设置了背景图片,它默认是左上对齐的。如果需要移动这个背景到其他位置,就需要用到background-position了。用法如下:
- 语法:
background-position : length || length
background-position : position || position
| 参数 | 值 |
|---|---|
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | center | right 方位名词 |
- 注意:
- 必须先指定background-image属性
- position 后面是x坐标和y坐标。 可以使用方位名词或者 精确单位。
- 如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致
- 如果只指定了一个方位名词,另一个值默认居中对齐。
- 如果position 后面是精确坐标, 那么第一个,肯定是 x 第二的一定是y
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
- 如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
实际工作用的最多的,就是背景图片居中对齐了。
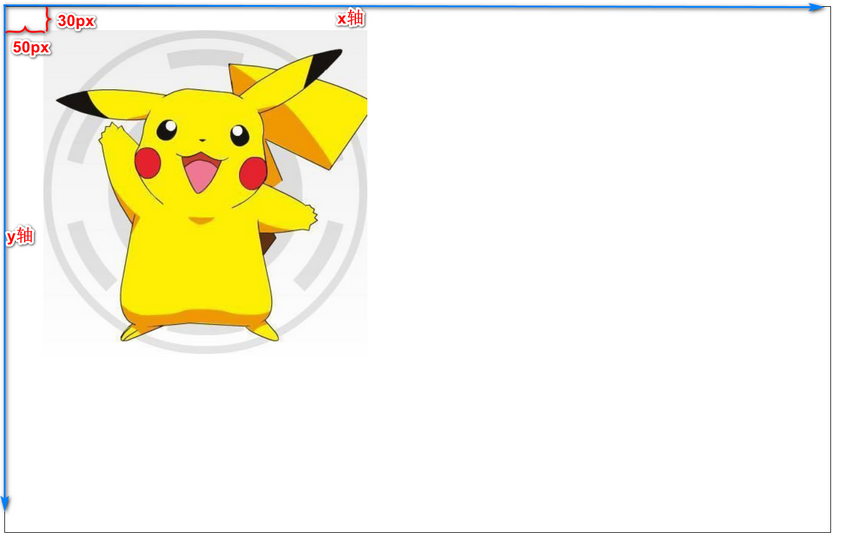
使用示例:
-
使用
background-position : length || length方式指定位置。css:
div { width: 1100px; height: 700px; border: 1px solid #000; background-image: url(pikachu.jpg); background-repeat: no-repeat; background-position: 50px 30px; }

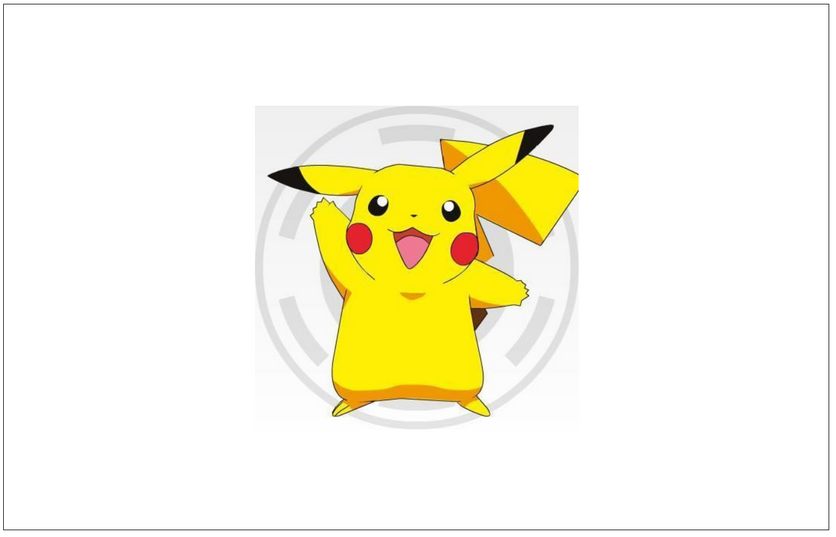
-
使用
background-position : position || position方式指定位置。css:
div { width: 1100px; height: 700px; border: 1px solid #000; background-image: url(pikachu.jpg); background-repeat: no-repeat; background-position: center center; }

背景附着(attachment)
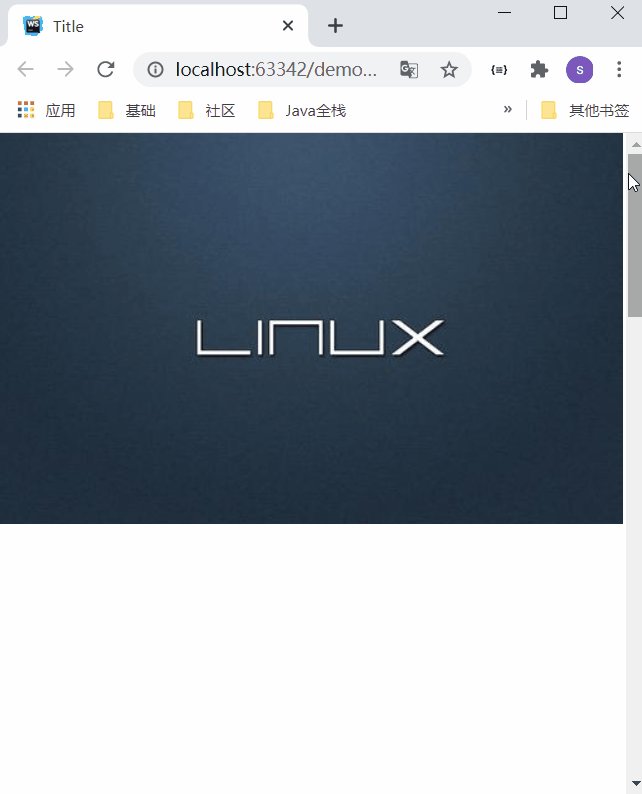
大家看下面两幅动图的区别。
设置了background-attachment : fixed

设置了background-attachment : scroll

-
背景附着就是解释背景是滚动的还是固定的
-
语法:
background-attachment : scroll | fixed
| 参数 | 作用 |
|---|---|
| scroll | 背景图像是随对象内容滚动 |
| fixed | 背景图像固定 |
总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法 |
| background-attachment | 背景固定还是滚动 | scroll/fixed |




