css 标签的显示模式
何为标签显示模式?
标签在网页中的展示方式就是显示模式。例如一个 div 标签独占一行,例如 span 标签一行可以放置多个。
作用:对数量众多的网页标签进行分类,以满足我们不同的页面结构的展示需求。
分类:一般将 HTML 标签分为块标签和行内标签两种类型。也称块级元素和行内元素(内联元素)。
块级元素(block-level)
常见的块级元素有:div,h1,h2...h6,p等,其中 div 是最典型的块级元素。
块级元素的特点(重点):
- 块级元素独占一行。
- 高度、宽度、外边距以及内边距都可以控制。
- 宽度默认是父容器的100%。
- 是一个容器,盒子,里面可以放行内元素和块级元素。
注意:
- p 标签用来放文本的,如果在其中放块级元素,例如 p 标签中放一个 div,会造成浏览器解析错误。
- 同理还有 h1-h6,dt,它们都是文字类块级标签,里面不能放其他块级元素。
行内元素(inline-level)
常见的块级元素有:a,strong,b,em,i,span 等,其中 span 是最典型的行内标签。
行内元素的特点(重点):
- 一行可以放多个行内元素,之间会有空白缝隙。
- 对行内元素直接设置高、宽是无效的。
- 默认宽度是它本身内容的宽度。
- 行内元素只能容纳文本或其他行内元素。
注意:
- a 标签不能嵌套a标签。
- 特殊情况 a 里面可以放块级元素,但是给 a 转换成块级元素最安全。
行内块元素(inline-block)
例如 img,input,td 标签,一行内可以放多个,但是可以对它们设置宽高。
行内块元素的特点(重点):
- 一行可以放多个行内块元素,之间会有空白缝隙。
- 默认宽度就是它本身内容的宽度。
- 宽、高、外边距和内边距都可以控制。
速查表

显示模式的转换
css 设置 display 属性,取值:block | inline | inline-block
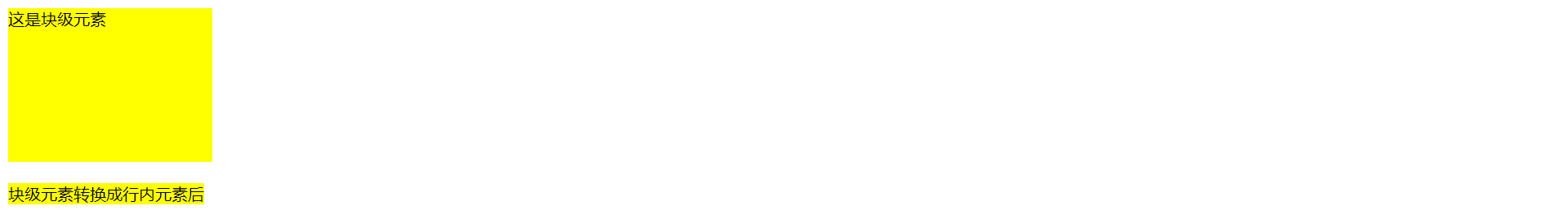
演示:块级元素 转换成 行内元素
1 <html> 2 <head> 3 <title>演示</title> 4 <style> 5 .before-block-to-inline{ 6 background: yellow; 7 width: 200px; 8 height: 150px; 9 } 10 .block-to-inline { 11 /*块级元素可以设置宽高,转换 12 成行内元素后,宽度由内容填充, 13 高度由行高决定*/ 14 display: inline; 15 background: yellow; 16 /*以下设置无效*/ 17 width: 200px; 18 height: 150px; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="before-block-to-inline">这是块级元素</div><br> 24 <div class="block-to-inline">块级元素转换成行内元素后</div> 25 </body> 26 </html>
效果:

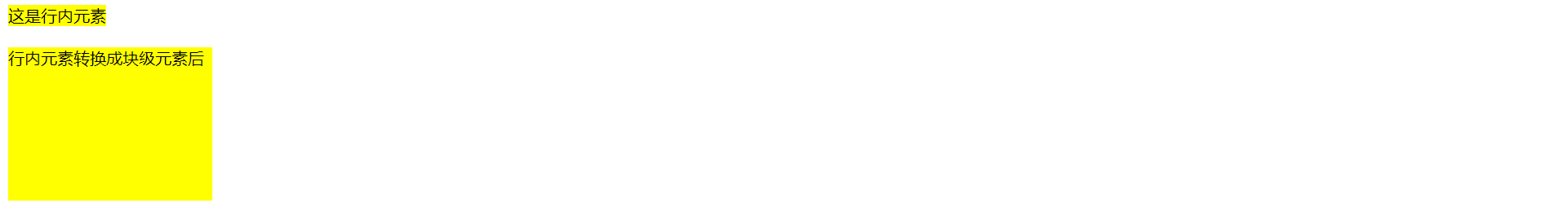
演示:行内元素 转换成 块级元素
1 <html> 2 <head> 3 <title>演示</title> 4 <style> 5 .before-inline-to-block{ 6 background: yellow; 7 /*行内元素设置宽高无效*/ 8 width: 200px; 9 height: 150px; 10 } 11 .inline-to-block { 12 /*行内元素宽度由内容填充,高度由行高决定 13 转换成块级元素后可以设置宽高*/ 14 display: block; 15 background: yellow; 16 width: 200px; 17 height: 150px; 18 } 19 </style> 20 </head> 21 <body> 22 <span class="before-inline-to-block">这是行内元素</div> 23 <br><br> 24 <span class="inline-to-block">行内元素转换成块级元素后</div> 25 </body> 26 </html>
效果:

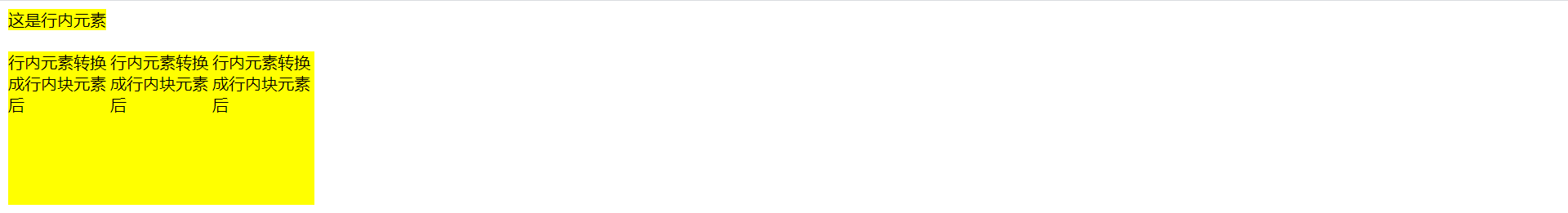
演示:常见的 a 标签(行内元素)转 行内块元素。
1 <html> 2 <head> 3 <title>演示</title> 4 <style> 5 .before-inline-to-inlineblock{ 6 background: yellow; 7 /*行内元素无法设置宽高*/ 8 width: 200px; 9 height: 150px; 10 } 11 .inline-to-inline-block { 12 /*行内元素宽度由内容填充,高度由行高决定 13 转换成行内块元素后可以设置宽高,同时多个 14 行内块元素在一行内放置*/ 15 display: inline-block; 16 background: yellow; 17 width: 100px; 18 height: 150px; 19 } 20 </style> 21 </head> 22 <body> 23 <a class="before-inline-to-inlineblock">这是行内元素</div> 24 <br><br> 25 <a class="inline-to-inline-block">行内元素转换成行内块元素后</div> 26 <a class="inline-to-inline-block">行内元素转换成行内块元素后</div> 27 <a class="inline-to-inline-block">行内元素转换成行内块元素后</div> 28 </body> 29 </html>
效果: