margin负值使用之八大绝技
相信关于margin负值的使用,每个人都有自己的一套方法。在这里,整理了一下平时常用的一些margin负值制作的效果,与大家分享!
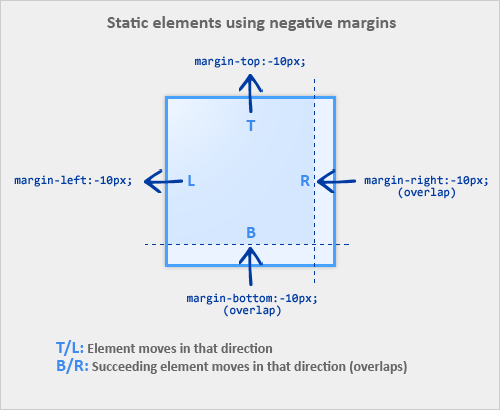
先来看一下margin负值的原理解析图:

当给一个元素设置margin 负值(top/left),该元素将在该方向上产生位移。例如:
/* 元素向上位移10px */
.demo {margin-top:-10px;}
二、当给一个元素设置margin负值(bottom/right),这个元素并不会像你所预想的产生位移,而是将任何紧随其后的元素“拉”过来,覆盖在自己的上边。例如:
/* 所有紧随元素demo之后的元素向上位移10px */
.demo {margin-bottom:-10px;}
注:如果元素没有设置宽度,那么给该元素设置margin负值(left/right)将会在两个方向增大其宽度,看起来就好像给该元素添加了padding。
【案例解析】
一、三栏显示(无需浮动及额外标签);
列表过长时,我们一般都会考虑通过浮动来使之显示为多列,其实换个思路也可以实现。

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>negative margin 之列表三栏显示</title> 6 <style> 7 *{margin:0;padding:0;font-size: 14px;} 8 .goback{clear:both;height:30px;line-height:30px;text-align: center;} 9 10 ul {list-style:none;} 11 li {width:100px;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;line-height:1.3em;} 12 .col2 {margin-left:120px;} 13 .col3 {margin-left:240px;} 14 .top {margin-top:-2.6em;} 15 </style> 16 </head> 17 <body> 18 <ul> 19 <li class="col1">10家国企年招待费超29亿 被指仅用于吃喝</li> 20 <li class="col1">媒体称中国豪车市场因政府严控公车快速萎缩</li> 21 <li class="col2 top">菲发言人笑答射杀台渔民事件</li> 22 <li class="col2">情妇打越洋电话提供证据</li> 23 <li class="col3 top">雷政富涉嫌受贿罪被检察机关提起公诉</li> 24 <li class="col3">日称冲绳久米岛附近海域发现疑似中国海军潜艇</li> 25 </ul> 26 </body> 27 </html>
二、叠加效果;
最常见的选项卡,当前项选中状态;

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>negative margin 之叠加</title> 6 <style> 7 *{list-style:none;margin:0;padding:0;font-size: 12px;} 8 .clearfix:after { 9 clear: both; 10 display: block; 11 height: 0; 12 line-height: 0; 13 visibility: hidden; 14 content: ""; 15 } 16 .clearfix {*zoom:1;} 17 .goback{clear:both;height:30px;line-height:30px;text-align: center;} 18 19 .demo{width:400px;} 20 .tab{ 21 border-bottom:1px solid #66CC66; 22 } 23 .tab li{ 24 float:left; 25 display:inline; 26 margin-left:8px; 27 } 28 .tab li a{ 29 background-color:#CCFFCC; 30 border:1px solid #66CC66; 31 color:#666; 32 display:block; 33 margin-bottom:-1px; 34 padding:0 5px; 35 line-height:20px; 36 float:left; 37 font-weight:bold; 38 text-decoration:none; 39 } 40 .tab li .current, 41 .tab li a:hover{ 42 background-color:#fff; 43 border-bottom:1px solid #fff; 44 _position:relative; 45 } 46 .cont{padding:10px;border:1px solid #6c6;border-top:0;} 47 </style> 48 </head> 49 <body> 50 <div class="demo"> 51 <div id="demo2"> 52 <ul class="tab clearfix"> 53 <li><a href="#" class="current">Tab One</a></li> 54 <li><a href="#">Tab Two</a></li> 55 <li><a href="#">Tab Three</a></li> 56 <li><a href="#">Tab Four</a></li> 57 </ul> 58 </div> 59 <div class="cont">荒凉的旷野,一群暴虐的劫匪正在鞭挞一位美丽的姑娘玛丽亚(萝蕾丹娜·卡波莱特 Loredana Cappelletti饰)。幸得迪亚戈(弗兰科·尼罗 Franco Nero饰)的解救。他神秘而冷峻,拖着一副棺材漫步在泥泞的荒野上。迪亚戈带着玛丽亚来到荒凉的小镇,人们对他的到来充满好奇,更对这副棺材里隐藏的秘密而惶惶不安。</div> 60 </div> 61 </body> 62 </html>
三、两列流式布局;
固定宽度的布局so easy,配合浮动轻松搞定两列自适应布局,三列同理。

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>negative margin 之两列自适应布局</title> 6 <style> 7 *{list-style:none;margin:0;padding:0;font-size: 12px;} 8 .goback{clear:both;height:30px;line-height:30px;text-align: center;} 9 10 .layout{width:960px;margin:0 auto;background:#f5f5f5;} 11 .main{float:left;width:100%;height:300px;margin:0 -200px 0 0;background:#ccc;} 12 .main-wrap{margin:0 210px 0 0;} 13 .aside{float:left;width:200px;height:300px;background:#f5f5f5;} 14 </style> 15 </head> 16 <body> 17 <div class="layout"> 18 <div class="main"> 19 <div class="main-wrap">main</div> 20 </div> 21 <div class="aside">aside</div> 22 </div> 23 </body> 24 </html>
四、去除多余的外边距;
图文混排,每行最后一个元素的margin值如何处理?单独设置类名消0?通过父层来裁切?使用margin负值吧!

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>negative margin 之去除多余外边距</title> 6 <style> 7 *{list-style:none;margin:0;padding:0;font-size: 12px;} 8 .clearfix:after { 9 clear: both; 10 display: block; 11 height: 0; 12 line-height: 0; 13 visibility: hidden; 14 content: ""; 15 } 16 .clearfix {*zoom:1;} 17 .goback{clear:both;height:30px;line-height:30px;text-align: center;} 18 19 .demo{width:320px;margin:0 auto;padding:10px 0;*overflow:hidden;background:green;} 20 .figure-list{margin:0 -10px 0 0;} 21 .figure-list li{float:left;width:100px;height:100px;margin:0 10px 10px 0;background:#f5f5f5;} 22 </style> 23 </head> 24 <body> 25 <div class="demo"> 26 <ul class="figure-list clearfix"> 27 <li>item-1</li> 28 <li>item-2</li> 29 <li>item-3</li> 30 <li>item-4</li> 31 <li>item-5</li> 32 <li>item-6</li> 33 </ul> 34 </div> 35 </body> 36 </html>
五、弹出层垂直水平居中;
经典事例,无需多言!

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>negative margin 之弹出层水平垂直居中于窗口</title> 6 <style> 7 *{list-style:none;margin:0;padding:0;font-size: 12px;} 8 .goback{clear:both;height:30px;line-height:30px;text-align: center;} 9 10 .pop{position:absolute;top:50%;left:50%;width:300px;height:300px;margin:-150px 0 0 -150px;background:#f5f5f5;} 11 </style> 12 </head> 13 <body> 14 <div class="pop"> 15 16 </div> 17 </body> 18 </html>
六、三栏等高;
经典事例,无需多言!

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>negative margin 之三栏等高</title> 6 <style> 7 *{list-style:none;margin:0;padding:0;font-size: 12px;} 8 .goback{clear:both;height:30px;line-height:30px;text-align: center;} 9 10 .layout{overflow:hidden;zoom:1;} 11 .aside{float:left;width:200px;margin-bottom:-32767px;margin-left:-100%;padding:0 0 32767px;background:red;} 12 .main{float:left;width:100%;margin-bottom:-32767px;padding:0 0 32767px;background:green;} 13 .main-wrap{margin:0 210px;} 14 .extro{float:left;width:200px;margin-bottom:-32767px;margin-left:-200px;padding:0 0 32767px;background:blue;} 15 </style> 16 </head> 17 <body> 18 <div class="layout"> 19 <div class="main"> 20 <div class="main-wrap"> 21 main 22 </div> 23 </div> 24 <div class="aside"> 25 <p>aside</p> 26 <p>aside</p> 27 <p>aside</p> 28 <p>aside</p> 29 <p>aside</p> 30 <p>aside</p> 31 <p>aside</p> 32 <p>aside</p> 33 </div> 34 <div class="extro"> 35 <p>extro</p> 36 </div> 37 </div> 38 </body> 39 </html>
七、像素圆角按钮
也许你会说滑动门即可,但不妨看看margin负值如何实现吧!

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>negative margin 之1px圆角按钮</title> 6 <style> 7 *{margin: 0; padding: 0;list-style:none;font-size: 14px;} 8 a{text-decoration: none;} 9 .goback{clear:both;height:30px;line-height:30px;text-align: center;} 10 11 .btn{float:left;margin:0 10px 0 -1px;border:1px solid #ddd;border-width:0 1px;} 12 .btn-inner{*position:relative;z-index:1;float:left;margin:-1px 0;padding:6px 10px;border:1px solid #ddd;border-width: 1px 0;background:#f40; } 13 14 .btn-blue{border-color: #378ec9;} 15 .btn-blue .btn-inner{border-color: #378ec9;color:#fff;} 16 17 .btn-red{border-color: #d00907;} 18 .btn-red .btn-inner{border-color: #378ec9;color:#fff;} 19 </style> 20 </head> 21 <body> 22 <a href="###" class="btn"><span class="btn-inner">按钮</span></a> 23 <a href="###" class="btn btn-blue"><span class="btn-inner">创建</span></a> 24 <a href="###" class="btn btn-blue"><span class="btn-inner">创建按钮</span></a> 25 <a href="###" class="btn btn-red"><span class="btn-inner">删除</span></a> 26 <a href="###" class="btn btn-red"><span class="btn-inner">没事别动删除</span></a> 27 <div class="goback"> 28 返回<a href="http://www.aiubug.com/?p=602">《初探Margin负值》</a> 29 </div> 30 </body> 31 </html>
八、杀出重围;
分割线 + 模拟padding

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>negative margin 之冲破束缚</title> 6 <style> 7 *{margin: 0; padding: 0;list-style:none;font-size: 14px;} 8 a{text-decoration: none;} 9 .goback{clear:both;height:30px;line-height:30px;text-align: center;} 10 11 .demo{width:320px;margin:0 auto 30px;border:1px solid #6c6;} 12 .demo ul{overflow:hidden;margin-bottom:-1px;padding:0 20px;border-bottom:1px solid #6c6;} 13 .demo li{height:30px;margin:0 0 -1px;border-bottom:1px dashed #f5f5f5;line-height:30px;} 14 15 .demo-2{width:320px;margin:0 auto;border:1px solid #6c6;} 16 .demo-2 li{height:30px;padding:0 30px;line-height:30px;} 17 .demo-2 .btn{display:block;margin:0 -30px;background:#4FA9E6;color:#fff;text-align:center;} 18 </style> 19 </head> 20 <body> 21 <div class="demo"> 22 <ul> 23 <li>item-1</li> 24 <li>item-2</li> 25 <li>item-3</li> 26 <li>item-4</li> 27 </ul> 28 <ul> 29 <li>item-1</li> 30 <li>item-2</li> 31 <li>item-3</li> 32 <li>item-4</li> 33 </ul> 34 <ul> 35 <li>item-1</li> 36 <li>item-2</li> 37 <li>item-3</li> 38 <li>item-4</li> 39 </ul> 40 </div> 41 <div class="demo-2"> 42 <ul> 43 <li>item-1</li> 44 <li>item-2</li> 45 <li>item-3</li> 46 <li><a class="btn" href="">创建群组</a></li> 47 </ul> 48 </div> 49 </body> 50 </html>
=======================================================================================================
本文参考文章:
http://www.cnblogs.com/jscode/archive/2012/08/28/2660078.html
http://hi.baidu.com/zhangqian04062/item/122731cfee19d802c610b239



