jQuery.resizable 是基于jQuery开发的一款插件, 为用户提供html dom resize 行为.
例如存在如下的html dom:

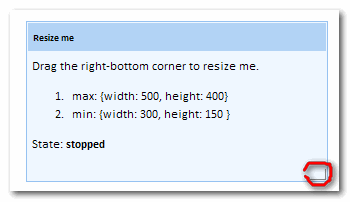
假设整个蓝色边框的div为需要改变大小的对象, 图中红色部分为'柄', 那么当鼠标拖动'柄'时,div的大小将会随之改变.
大家可以先到此下载源码: jQuery.resizable.js
API简介:
handler(String|Object): 拖拽柄, 比如一般的窗口, 右下角就为拖拽柄, 当点击拖拽柄使会改变整个对象的长宽值, 默认值为 null, 必须指定, 可为jQuery筛选器对象,如 '.resize' 或 '#resize' , 也可以为jQuery对象,如 $('.resize'),
min(Object): json对象,包括两个属性, width 和 height, 即改变对象大小的最小限定长宽值, 默认值为 { width: 0, height: 0 },
max(Object): json对象,包括两个属性, width 和 height, 即改变对象大小的最大限定长宽值, 默认值为 { width: $(document).width(), height: $(document).height() },
onResize(Function): 大小改变过程中的触发事件, resizable插件会向此方法传递一个参数,具体内容可查看源码和Demo, 默认为: function() { },
onStop(Function): 大小改变结束时的触发事件, resizable插件会向此方法传递一个参数,具体内容可查看源码和Demo, 默认为: function() { }
注意事项:
由于onResize是在每次大小改变时都会触发, 所以比较频繁, 应避免在此事件中处理过于复杂的内容或频繁获取dom对象, 这样会造成对象大小改变无法跟上鼠标的动作, 可以使用一些小技巧进行处理(例如当width%2==0时执行?).
在线演示: live demo



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述