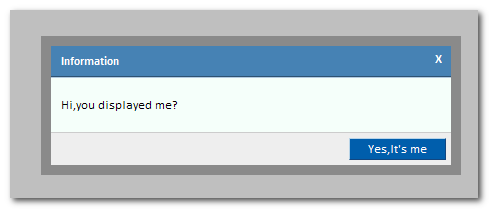
$.fn.jmodal是基于jQuery的插件,通过div和透明效果来模拟模态对话框,效果图如下:

源代码可到此下载:jquery.jmodal.js
下面介绍下此插件的使用方法:
- 引用jquery脚本(v1.3.*)
- 引用jquery.jmodal.js
- 触发对话框弹出的脚本为:
1
 $.fn.jmodal({
$.fn.jmodal({
2 title:'Information',
title:'Information',
3 content:'Hi,you displayed me?',
content:'Hi,you displayed me?',
4 buttonText:'Yes,It\'s me',
buttonText:'Yes,It\'s me',
5 okEvent:function(e){
okEvent:function(e){
6 alert('jmodal\'ll be closed after u click me:-)');
alert('jmodal\'ll be closed after u click me:-)');
7 }
}
8 });
}); - content参数包含两种类型:String和Function,当为String类型的时候设置的文本信息将直接显示在弹出框中,当使用Function类型的时候,比如我们需要使用一个ajax的方法去获取特定的内容:
1 $.fn.jmodal({
$.fn.jmodal({
2 title:'Information',
title:'Information',
3 content:function(e){
content:function(e){
4 e.html('loading
e.html('loading ');
');
5 e.load('templates/templatehtml.htm',function(msg){
e.load('templates/templatehtml.htm',function(msg){
6 //code
//code
7 });
});
8 },
},
9 buttonText:'Yes,It\'s me',
buttonText:'Yes,It\'s me',
10 okEvent:function(e){
okEvent:function(e){
11 alert('jmodal\'ll be closed after u click me:-)');
alert('jmodal\'ll be closed after u click me:-)');
12 }
}
13 });
});
那么此时可以传递一个function给content, jmodal会同样会传递一个参数给这个function,比如示例中的'e',指的就是content的容器(jquery对象),那么使用'e.load()'方法就可以使用ajax加载需要的模板或者内容 ( 当然,同样也可以$.ajax ).
ps: 源码注释中有详细的API说明,live demo
/**
*
* Licensed
* Under an Attribution, Share Alike License
*
* Copyright 2008-2014 Tjatse [ thisnamemeansnothing[at]gmail.com ]
*
**/


 content:
content:
 浙公网安备 33010602011771号
浙公网安备 33010602011771号