MyFesttoWord P10 ChatList and ChatListItem
1,新建一个USer Control------ChatListItemControl
<UserControl x:Class="Fasetto.Word.ChatListItemControl" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:Fasetto.Word" mc:Ignorable="d" d:DesignWidth="300"> <UserControl.Resources> <Style x:Key="ContainterStyle" TargetType="{x:Type ContentControl}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate> <Border x:Name="background" Background="{StaticResource ForegroundLightBrush}"> <Grid x:Name="container" Background="Transparent"> <Grid.ColumnDefinitions> <!--Profile pictrue--> <ColumnDefinition Width="Auto" /> <!--Main content--> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <!--New Message Indicate Bar--> <Border Background="Red" Width="4" HorizontalAlignment="Left" Visibility="{Binding NewContentAvailable,Converter={local:BooleanToVisibilityConverter},ConverterParameter=True}" /> <!--Profile pictrue--> <Border Grid.Column="0" Padding="8 15" > <Border Background="{Binding ProfilePictureRGB, Converter={local:StringToSolidBrushConverter}}" Height="40" Width="{Binding ActualHeight, RelativeSource={RelativeSource Self}}" CornerRadius="{Binding ActualHeight, RelativeSource={RelativeSource Self}}" > <TextBlock Text="{Binding Initials}" Foreground="{StaticResource ForegroundLightBrush}" VerticalAlignment="Center" HorizontalAlignment="Center" FontFamily="{StaticResource LatoRegular}" FontSize="{StaticResource FontSizeLarge}" /> </Border> </Border> <Border Grid.Column="2" Padding="0 0 8 0"> <StackPanel VerticalAlignment="Center"> <!--Name--> <TextBlock FontFamily="{StaticResource LatoRegular}" Text="{Binding Name}" Foreground="{StaticResource WordBlueBrush}" TextTrimming="CharacterEllipsis" Padding="0 0 0 2" /> <!--Message--> <TextBlock FontFamily="{StaticResource LatoRegular}" Text="{Binding Message}" Foreground="{StaticResource ForegroundDarkBrush}" TextTrimming="CharacterEllipsis" Padding="0 2 0 0"/> </StackPanel> </Border> </Grid> </Border> <!--Trigger--> <ControlTemplate.Triggers> <!--Data Trigger--> <DataTrigger Binding="{Binding IsSelect}" Value="True"> <Setter Property="Background" TargetName="background" Value="{StaticResource WordVeryVeryLightBlueBrush}" /> </DataTrigger> <!--Event Trigger--> <EventTrigger RoutedEvent="MouseEnter"> <BeginStoryboard> <Storyboard> <ColorAnimation To="{StaticResource WordVeryVeryLightBlue}" Duration="0:0:0.3" Storyboard.TargetName="container" Storyboard.TargetProperty="Background.Color" /> </Storyboard> </BeginStoryboard> </EventTrigger> <EventTrigger RoutedEvent="MouseLeave"> <BeginStoryboard> <Storyboard> <ColorAnimation Duration="0:0:0.3" Storyboard.TargetName="container" Storyboard.TargetProperty="Background.Color" /> </Storyboard> </BeginStoryboard> </EventTrigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </UserControl.Resources> <ContentControl d:DataContext="{x:Static local:ChatListItemDesignModel.Instance}" Style="{StaticResource ContainterStyle}"/> </UserControl>
- 建立一个ContentControl,并使用Style.并将其使用d:DataContext设定设计时的绑定内容.
- 设定事件MouseEnter 和 MouseLeave
- 设定Border--的背景色.这种利用外包Border的方式进行颜色的更改的方式值得学习.
- 设定string 转 SolidColorBrush 的函数
public override object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
return (SolidColorBrush)(new BrushConverter()).ConvertFromString($"#{value}");
}
2,新建对应的数据类型ChatListItemViewModel
public class ChatListItemViewModel : BaseViewModel { /// <summary> /// the display name of the chat list /// </summary> public string Name { get; set; } /// <summary> /// the Message from this chat /// </summary> public string Message { get; set; } /// <summary> /// the intials to show from the circle. /// </summary> public string Initials { get; set; } /// <summary> /// the rgb values for the background circle /// </summary> public string ProfilePictureRGB { get; set; } /// <summary> /// Indicate if there is new message is on. /// </summary> public bool NewContentAvailable { get; set; } public bool IsSelected { get; set; } }
3,新建ChatLilstControl控件
<UserControl x:Class="Fasetto.Word.ChatListControl" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:Fasetto.Word" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300"> <ScrollViewer VerticalScrollBarVisibility="Auto"> <Grid DataContext="{x:Static local:ChatListDesignModel.Instance}" Background="{StaticResource ForegroundLightBrush}"> <ItemsControl ItemsSource="{Binding Items}"> <ItemsControl.ItemTemplate> <DataTemplate> <local:ChatListItemControl/> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl> </Grid> </ScrollViewer> </UserControl>
- 设定SocrollViewer,以支持显示滚动条
- 设定父容器的DataContext,以使其支持类
4,新建ChatListViewModel
public class ChatListViewModel:BaseViewModel { public List<ChatListItemViewModel> Items { get; set; } }
5,新建ChatListItemDesignModel-用于调试用户控件.带d的数据类型只在设计时显示
class ChatListItemDesignModel:ChatListItemViewModel { #region Singleton /// <summary> /// /// </summary> public static ChatListItemDesignModel Instance => new ChatListItemDesignModel(); #endregion #region Constructor public ChatListItemDesignModel() { Initials = "BC"; Message = "it's a very funny gamepppppppppppppppppppppppppppppppppppppp"; Name = "abcd"; ProfilePictureRGB = "2011f3"; NewContentAvailable = false; } #endregion }
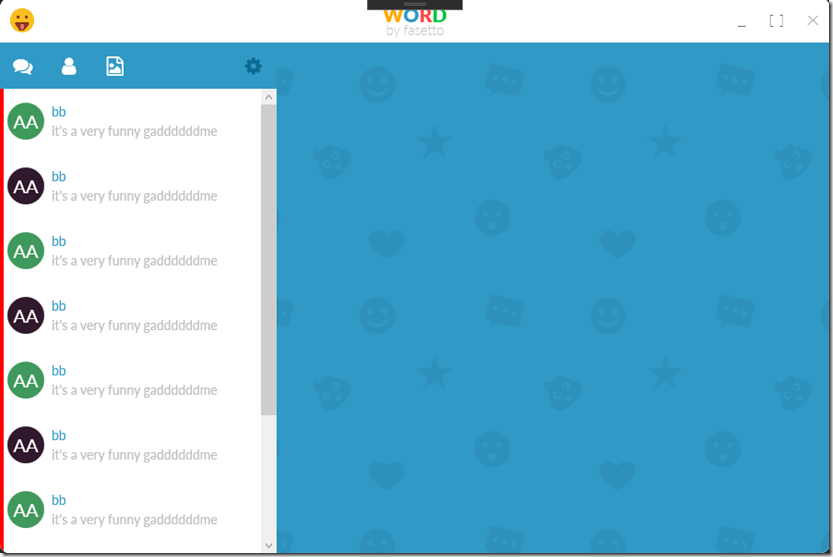
6,新建CHatListDesignModel
public class ChatListDesignModel : ChatListViewModel { #region Singleton /// <summary> /// /// </summary> public static ChatListDesignModel Instance => new ChatListDesignModel(); #endregion #region Constructor public ChatListDesignModel() { Items = new List<ChatListItemViewModel> { new ChatListItemViewModel { Initials = "AA", Message = "it's a very funny gaddddddme", Name = "bb", ProfilePictureRGB = "40995c", IsSelected=true, NewContentAvailable=true, }, new ChatListItemViewModel { Initials = "AA", Message = "it's a very funny gaddddddme", Name = "bb", ProfilePictureRGB = "30192c", IsSelected=true, NewContentAvailable=true, }, new ChatListItemViewModel { Initials = "AA", Message = "it's a very funny gaddddddme", Name = "bb", ProfilePictureRGB = "40995c", IsSelected=true, NewContentAvailable=true, }, new ChatListItemViewModel { Initials = "AA", Message = "it's a very funny gaddddddme", Name = "bb", ProfilePictureRGB = "30192c", IsSelected=true, NewContentAvailable=true, }, new ChatListItemViewModel { Initials = "AA", Message = "it's a very funny gaddddddme", Name = "bb", ProfilePictureRGB = "40995c", IsSelected=true, NewContentAvailable=true, }, new ChatListItemViewModel { Initials = "AA", Message = "it's a very funny gaddddddme", Name = "bb", ProfilePictureRGB = "30192c", IsSelected=true, NewContentAvailable=true, }, new ChatListItemViewModel { Initials = "AA", Message = "it's a very funny gaddddddme", Name = "bb", ProfilePictureRGB = "40995c", IsSelected=true, NewContentAvailable=true, }, new ChatListItemViewModel { Initials = "AA", Message = "it's a very funny gaddddddme", Name = "bb", ProfilePictureRGB = "30192c", IsSelected=true, NewContentAvailable=true, }, new ChatListItemViewModel { Initials = "AA", Message = "it's a very funny gaddddddme", Name = "bb", ProfilePictureRGB = "40995c", IsSelected=true, NewContentAvailable=true, }, new ChatListItemViewModel { Initials = "AA", Message = "it's a very funny gaddddddme", Name = "bb", ProfilePictureRGB = "30192c", IsSelected=true, NewContentAvailable=true, }, };