wpf---数据绑定:
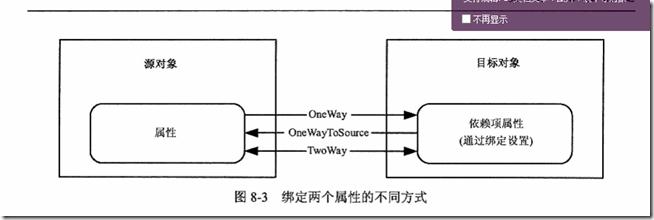
1,数据绑定的几种方式:
重点解释以下几点:1,目标对象的属性是依赖项属性.
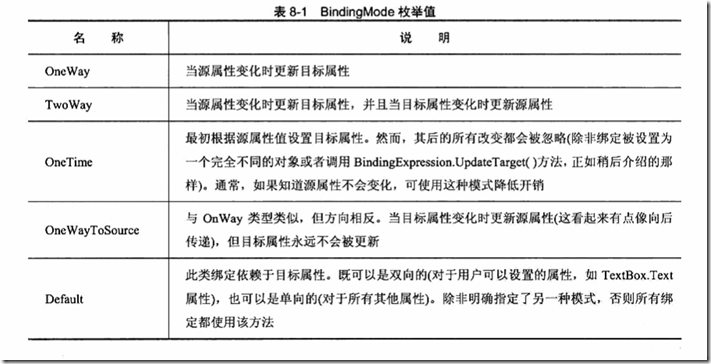
2,对于Default方式,当目标属性可以设置时,则是双向绑定,否则是单向绑定.
2,使用代码绑定和解除绑定:
Binding binding = new Binding(); binding.Source = silderFontSize;//绑定数据源 binding.Path = new PropertyPath("Value");//注意 使用新类 PropertyPath binding.Mode = BindingMode.TwoWay; txtBlock.SetBinding(TextBox.TextProperty, binding);//注意 不是 txtBlock.Text---这是string类型,而是TextBlock.TextProperty
获取绑定:
Binding binding = BindingOperations.GetBinding(obj,dependencyProperty)//获取绑定
BindingExpression expression = BindingOperations.GetBindingExpression(obj,dependencyProperty);
object SourceObj = expression.ResolvedSource;
//操作源对象.
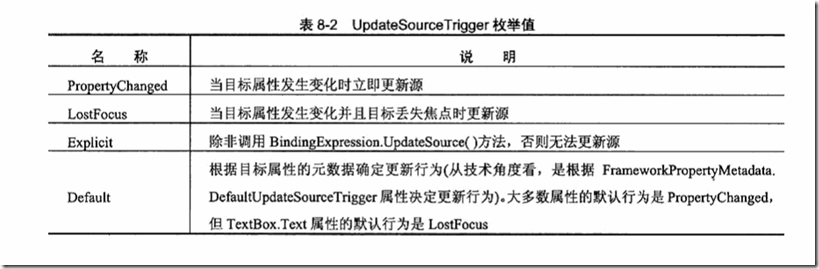
3,对于TextBox,虽然是双向绑定,但是只有在失去焦点时候才更新值,所以,可以设定 更新源的方式:
反向更新并不会立刻发生: 这取决于目标属性的方式:
Delay: 设定延迟触发源的时间.
利用expression.UpdateSource进行源更新.
Binding binding = new Binding(); binding.Source = this; binding.Path = new PropertyPath("ContentBox"); binding.Mode = BindingMode.TwoWay; binding.UpdateSourceTrigger = UpdateSourceTrigger.Explicit; inputBox.SetBinding(TextBox.TextProperty, binding);
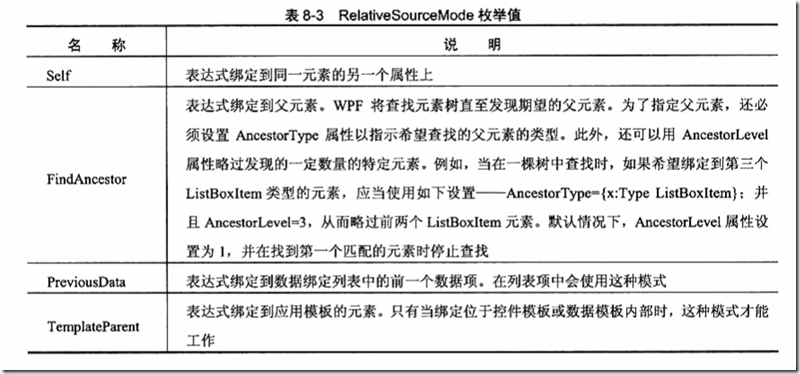
利用XAML的RelativeSource方法进行测试
<TextBox x:Name="inputBox" Height="28" Canvas.Left="28" TextWrapping="Wrap" Canvas.Top="21" Width="169" TextAlignment="Center" FontSize="20" Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type Window}},Path=ContentBox,Mode=TwoWay,UpdateSourceTrigger=Explicit}">
利用 Datacontext进行简化的绑定:







 浙公网安备 33010602011771号
浙公网安备 33010602011771号