原生写一个一键获取所有DOM元素的方法
2018-07-26 09:01 ET.frog 阅读(1022) 评论(2) 编辑 收藏 举报一天挺一个朋友去面试要做一个获取dom元素到数组中
主要用到一个递归算法,通过节点的childNodes属性--代码如下:
function getAllNode() {
var nodes = document.childNodes;
var arr_all_ele = [];
function returnNode(arr_nodes, arr_all_ele) {
for(var i=0; i<arr_nodes.length; i++) {
var parentNode = arr_nodes[i];
arr_all_ele.push(parentNode);
var childNodes = parentNode.childNodes;
if(childNodes.length != 0) {
returnNode(childNodes, arr_all_ele);
}
}
}
returnNode(document.childNodes, arr_all_ele);
return arr_all_ele;
}

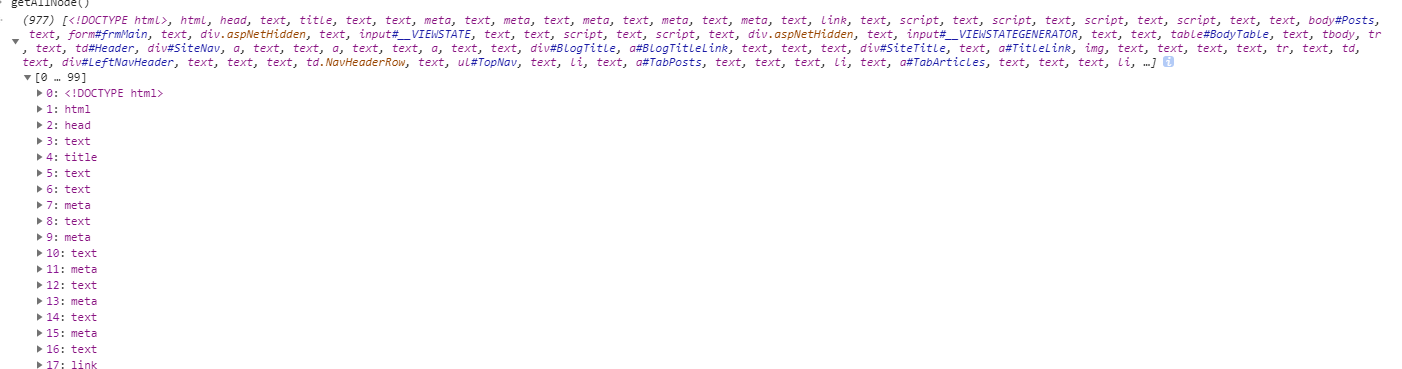
返回结果是所有dom到一个数组中:

作者:KeerDi —— ET.frog
出处:http://www.cnblogs.com/frogblog/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架