form表单submit事件
2018-06-12 11:17 ET.frog 阅读(13633) 评论(0) 编辑 收藏 举报form表单submit事件同时会触发form表单中button按钮的click事件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form id="form_test" action="" method="post">
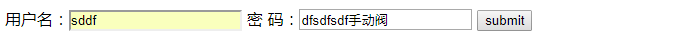
用户名:<input type="text" value="" id="username"/>
密 码:<input type="text" value="" id="password"/>
<button id="submit_btn">submit</button>
</form>
</body>
</html>
<script type="text/javascript">
form_test.onsubmit = function(e) {
e.preventDefault();
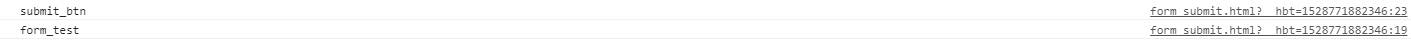
console.log('form_test')
}
submit_btn.onclick = function(e) {
// e.preventDefault();
console.log('submit_btn')
}
</script>
如果没有阻止点击事件浏览器默认行为会紧接着触发form表单提交事件

如果阻止点击事件浏览器默认行为,不管是回车提交还是点击按钮提交都不会再触发form表单提交事件

作者:KeerDi —— ET.frog
出处:http://www.cnblogs.com/frogblog/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架