mvw-packege { MvwTableComponent } 配置说明
2020-01-09 20:10 ET.frog 阅读(267) 评论(0) 编辑 收藏 举报html模板说明
<-- mvwTabel关联ts类的关键词、config配置传输、data数据传输 -->
<app-mvw-table #mvwTabel [config]="tableConfig" [data]="tabledata"></app-mvw-table>
ts配置说明
import { Component, ViewChild } from '@angular/core';
import { MvwTableComponent } from './mvw-packege/mvw-table/mvw-table.component';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
/**
* ViewChild 导入MvwTableComponent组件 通过关键词 <mvwTabel> 注入到当前类中
* 可通过 this.mvwTabel 访问 MvwTableComponent 类下所有的属性及方法
*/
@ViewChild('mvwTabel', { static: true }) mvwTabel: MvwTableComponent;
/**
* tableConfig 表格的基本配置数据
*/
tableConfig: any;
/**
* tabledata 表格显示的具体数据对象
* {
* content: [], 表格列表数据list
* totalElements: 1, 服务端数据总长度
* totalPages: 1, 服务端分页总页数
* number: 1 当前页
* }
*/
tabledata: any;
// tslint:disable-next-line:use-lifecycle-interface
ngOnInit() {
this.init();
}
init() {
this.tabledata = {
content: (() => {
const arr = [];
for (let i = 0; i < 10; i++) {
arr.push({
key: 'id' + i,
name: 'name' + i,
state: 1,
phone1: '13434454446',
phone2: '13434454446',
});
}
return arr;
})(),
totalElements: 1566,
totalPages: 79,
number: 1,
};
// this.tabledata.content[3].colSpan = true;
this.tabledata.content[3].childList = [
{ a: 'a', b: 'b', phone1: '13566788945', phone2: '13566788945'},
{ a: 'a', b: 'b', phone1: '18945576888', phone2: '13566788945'},
];
this.tabledata.content[5].childList = [
{ a: 'a', b: 'b', phone1: '13566788945', phone2: '13566788945'},
{ a: 'a', b: 'b', phone1: '18945576888', phone2: '13566788945'},
];
this.tableConfig = {
/**
* *******************************************************************************
* pageHide 是否隐藏分页 true 不显示分页、 false 显示分页
* *******************************************************************************
*/
pageHide: false,
/**
* *******************************************************************************
* pageSize 分页器配置,分页根据数据总条数拆分出总页数
* *******************************************************************************
*/
pageSize: 20,
/**
* *******************************************************************************
* tableHeight 与 otherHeight 互刺 *** 同时配置会出现逻辑冲突 ***
* tableHeight 表格表体固定高,设置后表格将失去响应式效果
* 支持动态设置 tableHeight 实现自己动态控制表格高度
*
* otherHeight 在window浏览器窗口下,除表格高度的额外高度
* *** 不包括 query 搜索部分的额外高度 ***
* 适用于非全屏查询列表的的固定高表格
* *******************************************************************************
*/
tableHeight: '300px',
otherHeight: '200px',
/**
* *******************************************************************************
* loading 表格类容加载的loading效果 支持动态配置 false => 关闭, true => 开启
* *******************************************************************************
*/
loading: false,
/**
* *******************************************************************************
* showSizeChanger 是否显示分页器的改变 pageSize 分页的每页条数
* true => 显示 false => 不显示
* *******************************************************************************
*/
showSizeChanger: true,
/**
* *******************************************************************************
* border 是否显示表格内部的纵向边框线
* true => 显示 false => 不显示
* *******************************************************************************
*/
border: true,
query: {
field: [
/**
* *******************************************************************************
* field => 查询条件的 label 显示文本
* type => 查询条件的类型
* text => 文本输入框
* select => 下拉框 需要配合option下拉列表
* searchSelect => 下拉框 需要配合option下拉列表 支持模糊匹配
* range => 日期选择 连续型 年月日 format 展示格式
* date => 日期选择 非连续型 年月日 format 展示格式
* datemonth => 日期选择 非连续型 年月 format 展示格式
* btn => 按钮类型
* id => 对应服务端关键词
* placeholder => 输入框轻提示
* icon => 控件内部小图标
* name => 按钮的名称
* click => 按钮事件回调
* *******************************************************************************
*/
{ field: '姓名/身份证', type: 'text', id: 'queryName', placeholder: '姓名/身份证', icon: '' },
{
field: '参培年份', type: 'select', id: 'traineeYear', placeholder: '', icon: '',
option: [
{ key: '', value: '全部' },
{ key: '2025', value: '2025' }
]
},
{
field: '专业', type: 'select', id: 'traineeMajorCode', placeholder: '', icon: '',
option: [{ key: '1', value: '全部'}]
},
{field: '日期', type: 'range', id: 'scheduleStartTimet', placeholder: '', icon: '', format: 'yyyy-MM-dd'},
{
type: 'btn', name: '导出', nzType: 'default', icon: 'export', class: 'right', click: (res: any) => {
console.log(res);
}
}
],
btns: [
{
name: '查询', type: 'btn', nzType: 'default', click: (res: any) => {}
},
{
name: '数据上报', type: 'btn', nzType: 'default', click: (res: any) => {}
}
]
},
column: [
/**
* *******************************************************************************
* field => 查询条件的 label 显示文本
* type => 查询条件的类型
* checkbox => 复选框
* text => 文本
* select => 关键词解析 需要配合option列表 类似下拉框
* btnList => 按钮列表
* link => 文本可以点击
* id => 字段解析的关键词
* width => 定义列宽度
* left => 让当前列左固定 值为距离左边的偏移量
* right => 让当前列右固定 值为距离右边的偏移量
* *******************************************************************************
*/
{ field: '', type: 'checkbox', id: '', width: '50px', left: '0px' },
{ field: '序号', type: 'seed', id: '', width: '65px', left: '50px' },
{
field: '姓名', type: 'link', id: 'name', width: '100px', left: '115px',
click: (res) => {
console.log(res);
}
},
/**
* ********************************************************************************
* 表格头部分栏配置说明
* { 节点中不需要 i、 type等关键词 } 通过 child 这个关键词自动识别
* child 中数据配置遵循普通配置规则
* ********************************************************************************
*/
{
field: '测试表格分栏展示1',
child: [
{ field: '分栏11', type: 'text', width: '100px' },
{ field: '分栏12', type: 'text', width: '100px' },
{ field: '分栏13', type: 'text', width: '100px' },
]
},
{
field: '测试表格分栏展示2',
child: [
{ field: '分栏21', type: 'text', width: '100px' },
{
field: '分栏22',
child: [
{ field: '分栏221', type: 'text', width: '100px' },
{
field: '分栏221',
child: [
{ field: '第四层1', type: 'text', width: '100px' },
{ field: '第四层2', type: 'text', width: '100px' },
{ field: '第四层3', type: 'text', width: '100px' },
]
},
]
},
{ field: '分栏23', type: 'text', width: '100px' },
]
},
/**
* ********************************************************************************
* 表格内部行合并说明
* childList: 'model[key]' childList为必须字段 key 是列表数据中的子节点列表字段必须为数组
* ********************************************************************************
*/
{ field: '电话', type: 'text', id: 'phone1', width: '160px', childList: 'model.childList' },
{ field: '电话', type: 'text', id: 'phone2', width: '160px', childList: 'model.childList' },
{ field: '参培年份', type: 'text', id: 'traineeYear', width: '160px' },
{
field: '专业', type: 'select', id: 'traineeMajorCode', width: '160px',
option: [{key: '', value: ''}]
},
{ field: '身份证号码', type: 'text', id: 'idCard', width: '160px' },
{
field: '操作', type: 'btnList', right: '0px', width: '150px',
btnList: [
/**
* ***************************************************************
* condition 判断是否显示当前按钮 值为字符串计算式
* model 代表当前行数据
* model.state == 1 ===> true 显示、 false 不显示
* ***************************************************************
*/
{
name: '编辑', clcikc: (res: any) => {},
condition: 'model.state == 1'
},
{
name: '删除', clcikc: (res: any) => {},
condition: 'model.state == 2'
}
]
}
],
/**
* 分页事件回调
* click 点击分页器触发 返回值是点击的当前页
* changeSize 改变分页器每页条数时触发 返回改变后的每页条数
*/
pager: {
click: (page: any) => {
console.log(page);
},
changeSize: (size: any) => {
console.log(size);
}
}
};
}
}
ts配置中所有Boolean类型配置项,不做配置默认为false。查询条件和表格配置可独立配置,不配置就不会显示
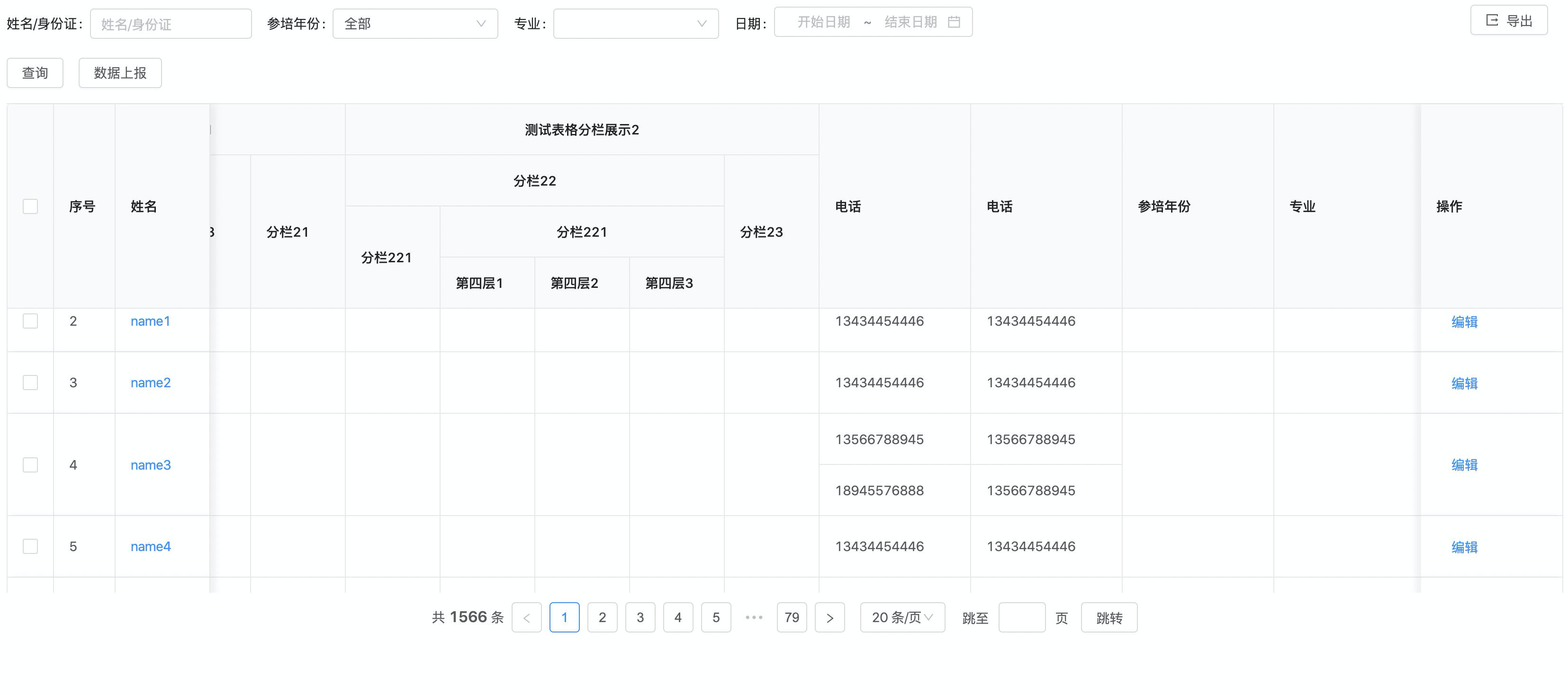
效果展示

作者:KeerDi —— ET.frog
出处:http://www.cnblogs.com/frogblog/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架