Dev Express 经验
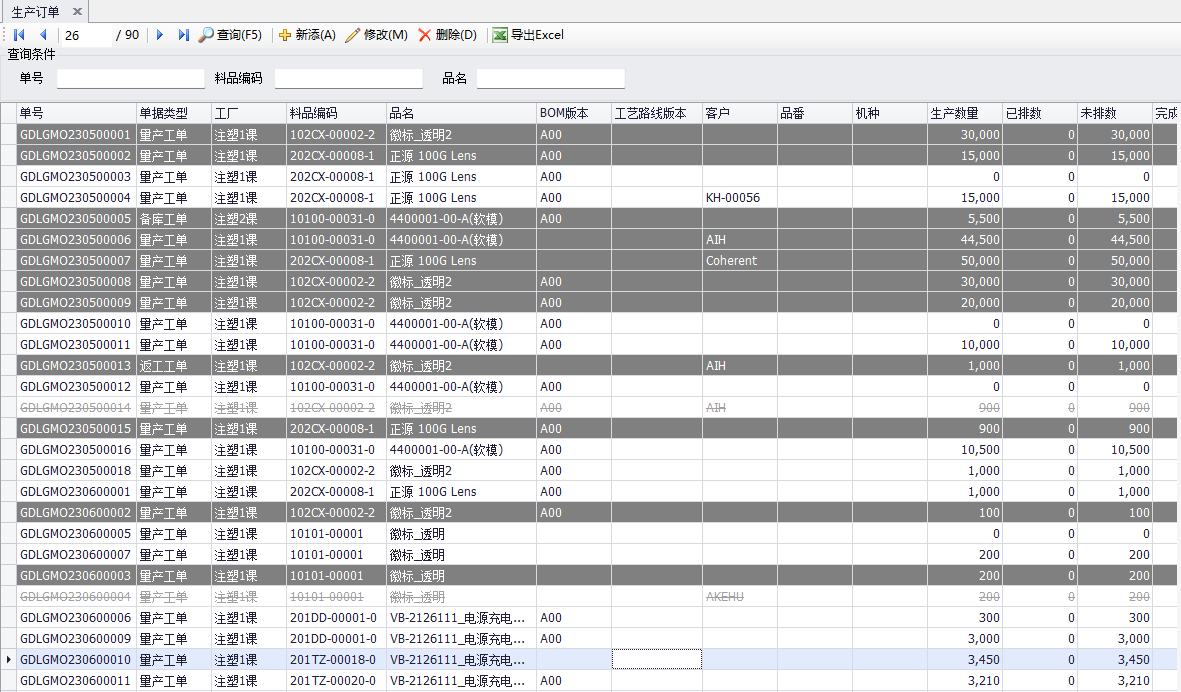
1.格式化行

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | private void moGridView_RowStyle(object sender, DevExpress.XtraGrid.Views.Grid.RowStyleEventArgs e) { var moView = moGridView.GetRow(e.RowHandle) as MOView; if (moView != null) { if (moView.IsDeleted) {//已删除 e.Appearance.Font = new Font(AppearanceObject.DefaultFont, FontStyle.Strikeout); e.Appearance.ForeColor = SystemColors.ControlDark; } else if (moView.DocState == DocState.Complete) {//已完工 e.Appearance.BackColor = Color.Gray; e.Appearance.ForeColor = Color.White; } } } |
如何知道 devexpress gridview 的垂直滚动条何时到达终点?
检查最后一行是否可见
1 | if (gridView1.IsRowVisible(gridView1.DataRowCount - 1) == RowVisibleState.Visible) //Do stuff |
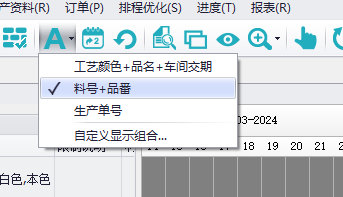
工具栏,创建下拉单选菜单
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /// <summary> /// 创建计划条显示文本菜单 /// </summary> private void CreatePlanDisplayGroupContextMenu() { planDisplayGroupBarSubItem.ClearLinks(); foreach (var item in m_PlanDisplayGroups) { BarCheckItem barCheckItem = new BarCheckItem(); barCheckItem.CheckedChanged += BarCheckItem_CheckedChanged; barCheckItem.Caption = item.GroupName; barCheckItem.Tag = item; barCheckItem.Checked = false; barCheckItem.GroupIndex = 1;//同一组,支持单选 planDisplayGroupBarSubItem.AddItem(barCheckItem); } var barItemLink = planDisplayGroupBarSubItem.AddItem(planDisplayGroupTextBarButtonItem); barItemLink.BeginGroup = true; } |

分类:
DevExpress




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
2023-01-02 FontAwesome 字体图标 IconFont
2023-01-02 MaterialDesign 控件
2023-01-02 WPF常用控件