使用模态对话框modal 实现CURD新添 修改 删除 Ajax提交
1 2 3 4 5 6 7 8 9 10 | namespace MvcMovie.Models{ public class Employee { public int Id { get; set; } [Required] public string Name { get; set; } }} |
1 2 3 4 5 | public class EmployeeViewModel { public List<Employee>? Employees { get; set; } public Employee Employee { get; set; }=new Employee(); } |
1 using Microsoft.AspNetCore.Mvc; 2 using Microsoft.EntityFrameworkCore; 3 using MvcMovie.Data; 4 using MvcMovie.Models; 5 using MvcMovie.ViewModels; 6 7 namespace MvcMovie.Controllers 8 { 9 public class EmployeeController : Controller 10 { 11 MvcMovieContext _dbContext; 12 public EmployeeController(MvcMovieContext dbContext) 13 { 14 _dbContext = dbContext; 15 } 16 public async Task<IActionResult> Index() 17 { 18 return View(await GetViewModel()); 19 } 20 [HttpPost] 21 [ValidateAntiForgeryToken] 22 public async Task<IActionResult> Create(EmployeeViewModel viewModel) 23 { 24 if (!ModelState.IsValid) 25 { 26 return View("Index", await GetViewModel()); 27 } 28 Employee newModel = new Employee(); 29 newModel.Name = viewModel.Employee.Name; 30 _dbContext.Employees.Add(newModel); 31 _dbContext.SaveChanges(); 32 return RedirectToAction("Index"); 33 } 34 [HttpPost] 35 [ValidateAntiForgeryToken] 36 public IActionResult Update(EmployeeViewModel viewModel) 37 { 38 var empfromDb = _dbContext.Employees.Find(viewModel.Employee.Id); 39 empfromDb.Name = viewModel.Employee.Name; 40 _dbContext.Employees.Update(empfromDb); 41 _dbContext.SaveChanges(); 42 return RedirectToAction("Index"); 43 } 44 [HttpPost] 45 public JsonResult Delete(int id) 46 { 47 bool result = false; 48 var model = _dbContext.Employees.Find(id); 49 if (model != null) 50 { 51 result = true; 52 _dbContext.Employees.Remove(model); 53 _dbContext.SaveChanges(); 54 } 55 return Json(result); 56 } 57 public JsonResult GetEmployee(int id) 58 { 59 var model = _dbContext.Employees.Find(id); 60 return Json(model); 61 } 62 63 private async Task<EmployeeViewModel> GetViewModel() 64 { 65 EmployeeViewModel viewModel = new EmployeeViewModel(); 66 viewModel.Employees = await _dbContext.Employees.ToListAsync(); 67 return viewModel; 68 } 69 70 } 71 }
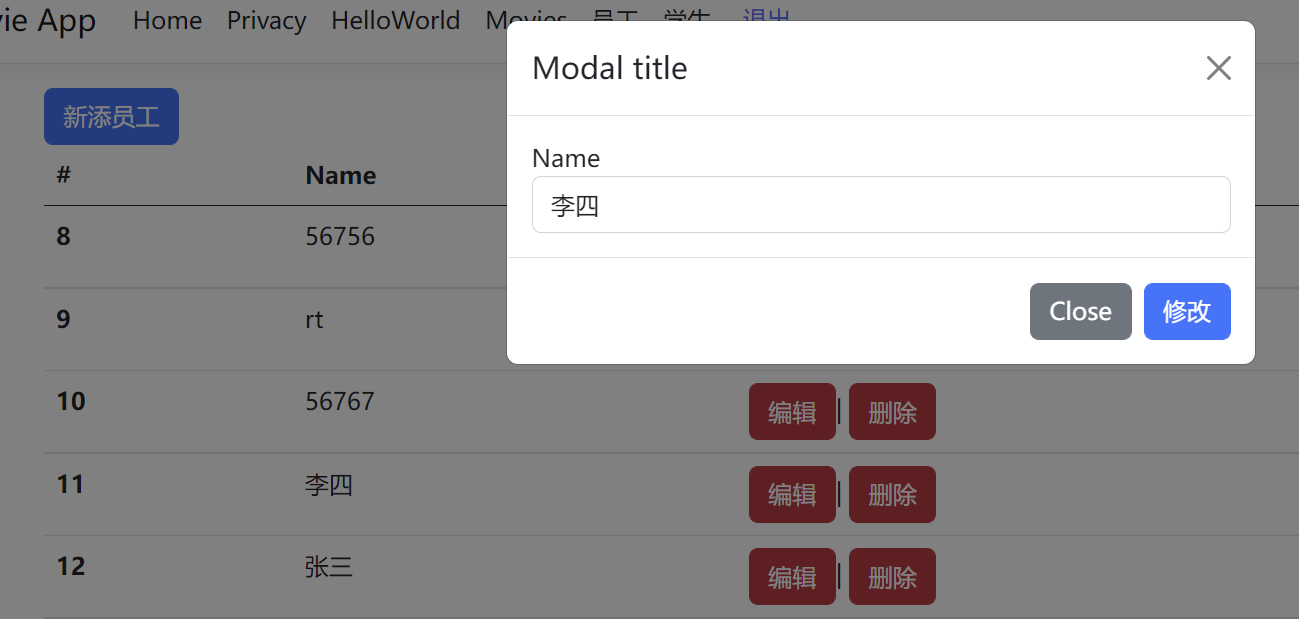
@model EmployeeViewModel <!-- Button trigger modal --> <button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal"> 新添员工 </button> <!-- 新添员工 --> <div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div id="saveForm" class="modal-content" > <form id="saveForm" asp-action="Create" method="post"> <div class="modal-header"> <h1 class="modal-title fs-5" id="exampleModalLabel">新添员工</h1> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> <div class="form-group"> <label asp-for="Employee.Name" class="control-lable"></label> <input asp-for="Employee.Name" class="form-control" /> <span asp-validation-for="Employee.Name" class="text-danger"></span> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary btnCancel" data-bs-dismiss="modal">Close</button> <button id="btnSave" type="submit" class="btn btn-primary">保存</button> </div> </form> </div> </div> </div> <!--删除员工--> <div class="modal fade" id="deleteModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <form id="saveForm" method="post"> <div class="modal-header"> <h1 class="modal-title fs-5" id="exampleModalLabel">删除员工</h1> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> <h2>你真的想删除这个员工吗?</h2> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary btnCancel" data-bs-dismiss="modal">Close</button> <button id="btnDelete" type="button" class="btn btn-primary">删除</button> </div> </form> </div> </div> </div> <!--编辑--> <div class="modal fade" id="editModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <form asp-action="Update" id="EditForm" method="post"> <div class="modal-header"> <h1 class="modal-title fs-5" id="exampleModalLabel">Modal title</h1> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> <div class="form-group"> <input class="updateId" type="hidden" asp-for="Employee.Id" /> <label asp-for="Employee.Name" class="control-lable"></label> <input id="empName" asp-for="Employee.Name" class="form-control" /> <span asp-validation-for="Employee.Name" class="text-danger"></span> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary btnCancel" data-bs-dismiss="modal">Close</button> <button id="btnSave" type="submit" class="btn btn-primary">修改</button> </div> </form> </div> </div> </div> <input type="hidden" id="EmpId" /> <table class="table"> <thead class="thead-dark"> <tr> <th scope="col">#</th> <th scope="col">Name</th> <th scope="col">Actions</th> </tr> </thead> <tbody> @foreach (var item in Model.Employees) { <tr> <th scope="row">@item.Id</th> <td>@item.Name</td> <td> <a class="btn btn-danger" onclick="EditForm(@item.Id)" id="EditForm">编辑</a>| <a class="btn btn-danger" onclick="DeleteForm(@item.Id)" id="showModal" >删除</a> </td> </tr> } </tbody> </table> @section Scripts { @{ await Html.RenderPartialAsync("_ValidationScriptsPartial"); } <script> //保存当前Id到 EmpId 文本控件 var DeleteForm = function (id) { $("#EmpId").val(id); $("#deleteModal").modal('show'); } //打开对话框并初始化控件 var EditForm = function (id) { $.ajax({ type: "GET", url: "/Employee/GetEmployee", data: { id: id}, success: function (employee) { $("#editModal").modal('show'); $("#empName").val(employee.name); $(".updateId").val(employee.id); } }) } $(document).ready(function() { //$("#btnSave").click(function() //{ // var empForm=$("#saveForm").serialize(); // $.ajax({ // type:"POST", // url:"/Employee/Create", // data:empForm, // success:function(){ // window.location.href="/Employee/Index"; // } // }) //}) //当点取消按钮时,导航到首页 $(".btnCancel").click(function(){ window.location.href="/Employee/Index"; }) $("#btnDelete").click(function(){ var currentId=$("#EmpId").val(); $.ajax({ type:"POST", url:"/Employee/Delete", data: { id: currentId }, success:function(result){ if(result){ $("#EmpId").val(null); window.location.href="/Employee/Index"; } else{ alert("删除失败"); } } }) }) }) </script> }
分类:
MVC / Core MVC







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异