表单布局 Form Style
表单布局
创建表单的步聚:
- 向表单元素 <form> 添加 role="form" 属性。
- 把标签和控件放在 <div class="form-group"> 中,以便获取最佳间距。
- 向所有的输入元素,例如:<input>、<textarea> 和 <select> 添加 class="form-control" 样式
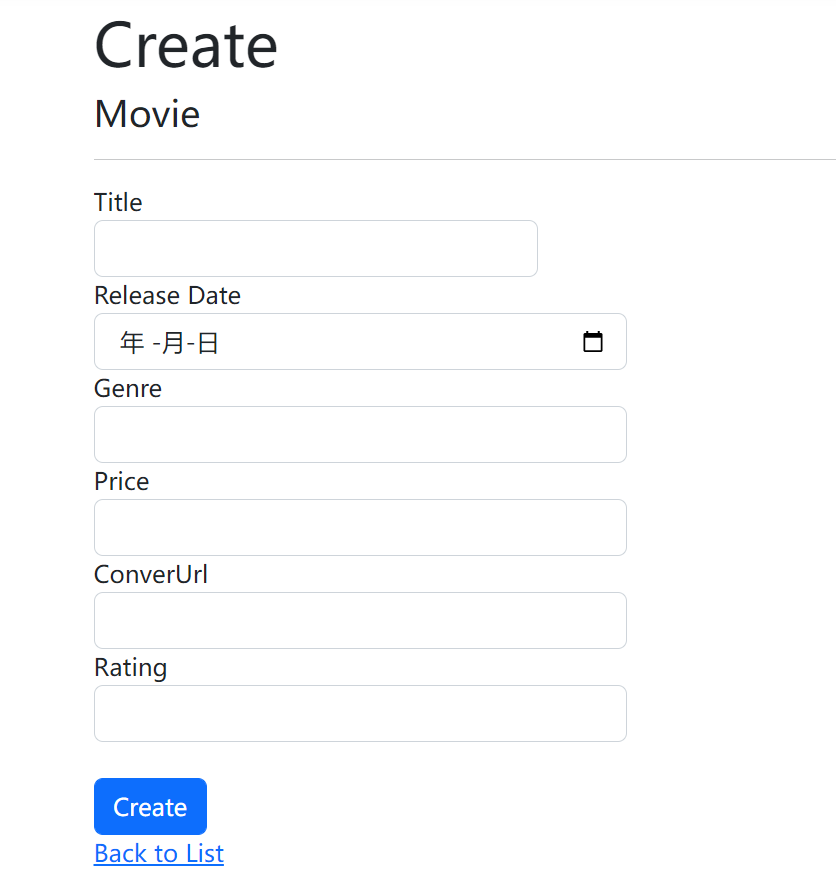
一、VS框架自动生成的表单

@model MvcMovie.Models.Movie @{ ViewData["Title"] = "Edit"; } <h1>Edit</h1> <h4>Movie</h4> <hr /> <div class="row"> <div class="col-md-4"> <form asp-action="Edit"> <div asp-validation-summary="ModelOnly" class="text-danger"></div> <input type="hidden" asp-for="Id" /> <div class="form-group"> <label asp-for="Title" class="control-label"></label> <input asp-for="Title" class="form-control" /> <span asp-validation-for="Title" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="ReleaseDate" class="control-label"></label> <input asp-for="ReleaseDate" class="form-control" /> <span asp-validation-for="ReleaseDate" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="Genre" class="control-label"></label> <input asp-for="Genre" class="form-control" /> <span asp-validation-for="Genre" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="Price" class="control-label"></label> <input asp-for="Price" class="form-control" /> <span asp-validation-for="Price" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="Rating" class="control-label"></label> <input asp-for="Rating" class="form-control"/> <span asp-validation-for="Rating" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="ConverUrl" class="control-label"></label> <input asp-for="ConverUrl" class="form-control" /> <span asp-validation-for="ConverUrl" class="text-danger"></span> </div> <div class="form-group"> <input type="submit" value="Save" class="btn btn-primary" /> </div> </form> </div> </div> <div> <a asp-action="Index">Back to List</a> </div> @section Scripts { @{await Html.RenderPartialAsync("_ValidationScriptsPartial");} }
水平表单





