
1 using Microsoft.AspNetCore.Mvc;
2 using Microsoft.AspNetCore.Mvc.Rendering;
3 using System.ComponentModel.DataAnnotations;
4
5 namespace MvcMovie.Models
6 {
7 public class Student
8 {
9 public Student()
10 {
11 }
12 public int Id { get; set; }
13 [Required]
14 public string? Name { get; set; }
15 [Display(Name = "年齢")]
16 [Range(18, 100)]
17 public int Age { get; set; }
18 [DataType(DataType.Date)]
19 public DateTime? BirthDate { get; set; }
20 [Required]
21 [Display(Name = "性别")]
22 public Gender Gender { get; set; } = Gender.男;
23 public List<SelectListItem> Cities { get; set; } = new List<SelectListItem>
24 {
25 new SelectListItem{Value="01",Text="北京"},
26 new SelectListItem{Value="02", Text="上海"},
27 new SelectListItem{Value="03",Text = "深圳"}
28 };
29 /// <summary>
30 /// 单选列表
31 /// </summary>
32 public string City { get; set; }
33 /// <summary>
34 /// 多选列表
35 /// </summary>
36 public List<string> CityMultiple { get; set; } = new List<string>();
37 public List<SelectListItem> InterestSource { get; set; } = new List<SelectListItem>
38 {
39 new SelectListItem { Text = "游泳", Value = "01" },
40 new SelectListItem { Text = "爬山", Value = "02" },
41 new SelectListItem { Text = "电影", Value = "03" }
42 };
43 //[BindProperty]
44 public List<string> Interest { get; set; }
45 }
46 }
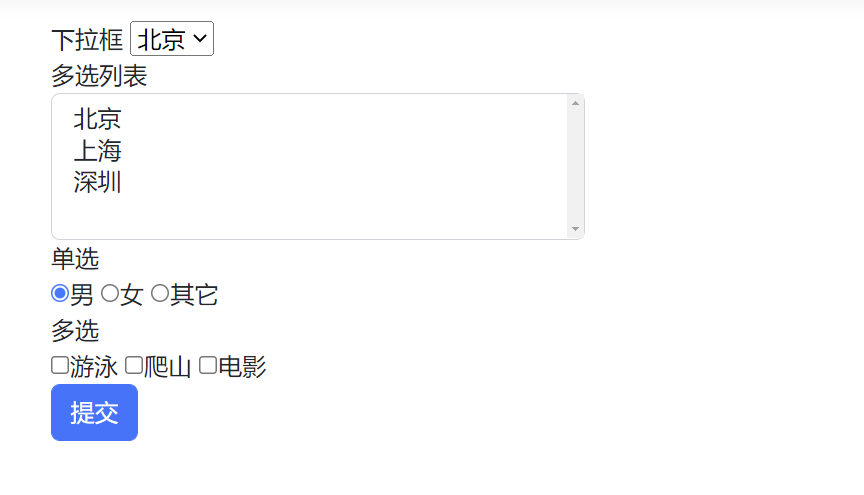
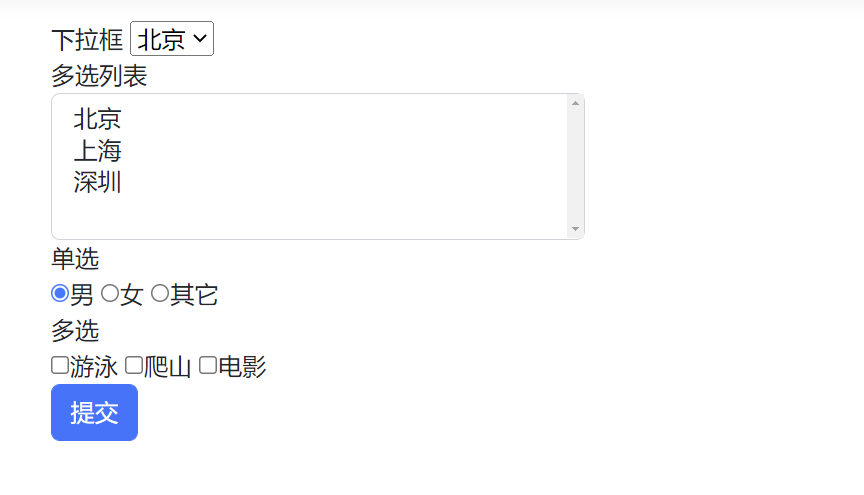
@model Student
<form asp-action="Update">
<div class="row">
<div class="col-md-4">
<div class="form-group">
<label asp-for="City" class="Control-Lable">下拉框</label>
<select asp-for="City" asp-items="Model.Cities">
</select>
<span asp-validation-for="City" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="CityMultiple" class="Control-Lable">多选列表</label>
<select class="form-control" asp-for="CityMultiple" asp-items="Model.Cities">
</select>
<span asp-validation-for="CityMultiple" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Gender" class="Control-Lable">单选</label>
<div class="radio-inline">
@foreach (var item in Html.GetEnumSelectList<Gender>())
{//横向显示
int value = Convert.ToInt32(item.Value);
bool isChecked = Convert.ToInt32(Model.Gender) == value;//初始值
<label><input checked="@isChecked" asp-for=Gender type="radio" value="@value" />@item.Text</label>
}
</div>
@* @foreach (var item in Html.GetEnumSelectList<Gender>())
{//纵向显示
<div class="radio">
@{
int value = Convert.ToInt32(item.Value);
bool isChecked = Convert.ToInt32(Model.Gender) == value;//初始值
<label><input checked="@isChecked" asp-for=Gender type="radio" value="@value" />@item.Text</label>
}
</div>
}*@
<span asp-validation-for="Gender" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Gender" class="Control-Lable">多选</label>
<div class="checkbox">
@foreach (var item in Model.InterestSource)
{
<label><input name=Interest type="checkbox" value="@item.Value" />@item.Text</label>
}
</div>
</div>
<button type="submit" class="btn btn-primary"> 提交</button>
</div>
</div>
</form>
public class BootStrapController : Controller
{
public IActionResult Index()
{
Student student = new Student();
return View(student);
}
[HttpPost]
public IActionResult Update(Student student)
{
return RedirectToAction("Index");
}
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号