Web框架MVC页面布局
前端页面控件布局大部分会采用Div+CSS布局,如果纯手工写的话会比较难以驾驭,很多时候会出现布局凌乱的情况,在快速开发框架中我们引入Bootstrap前端框架, 再配上.Net MVC Hmtl扩展方法,就可以很轻松的实现我们的布局效果。
Web框架MVC页面布局详解
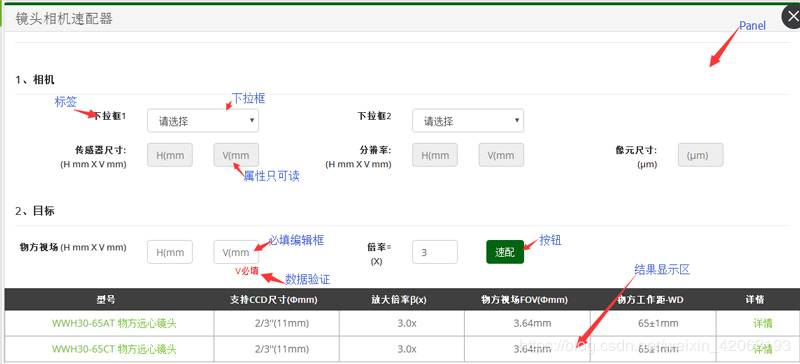
示例效果图
一片代码段
Div布局
Bootstrap样式
MVC Html扩展控件
整体布局
扩展知识点
示例效果图
<div class="form-group row"> <div class="col-md-2"> @Html.LabelFor(model => model.FOVH) <label>(H mm X V mm)</label> </div> <div class="col-md-1"> @Html.TextBoxFor(model => model.FOVH, new { @class = "form-control", placeholder = "H(mm)" }) </div> <div class="col-md-1"> @Html.TextBoxFor(model => model.FOVV, new { @class = "form-control", placeholder = "V(mm)" }) @Html.ValidationMessageFor(m => m.FOVV, "", new { @class = "validatetext" }) </div> <div class="col-md-offset-1 col-md-1"> <label>倍率=<br/>(X) </label> </div> <div class="col-md-1"> @Html.TextBoxFor(model => model.BL, new { @class = "form-control" }) </div> <div class="col-md-1"> <input type="submit" class="button-1 search-button btn btn-default" value="速配" /> </div> </div>
Div布局

一片代码段
Div是什么???
可定义文档中的分区或节(division/section),它可以把文档分割为独立的、不同的部分,它可以用作严格的组织工具,并且不使用任何格式与其关联。
是一个块级元素,这意味着它的内容自动地开始一个新行。可以通过 的 class 或 id 应用额外的样式,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
Bootstrap样式
上面代码段中我们可以看到三个这样的样式类form-group、row和col-md-…,是的,这就是页面布局CSS全局样式, form-group表单元素分组,row表单元素成一行,col-md-每个元素所占空间长度百分比,栅格系统与form-inline、form-horizontal、form-group配合使用,可以很容易的控制好页面控件布局,更详细的内容请参考是的,这就是Bootstrap CSS样式栅格系统和表单两部分内容。
MVC Html扩展控件
在页面布局中一个数据项基本包括三部分:标签、数据框和数据验证,如代码段中的FOVV属性字段,用到了三个@Html扩展方法LabelFor、TextBoxFor和ValidationMessageFor,分别是标签、数据框和数据验证。
LabelFor数据绑定属性字段的DisplayName特性,对应web开发框架后台FOVH的DisplayName特性([DisplayName(“物方视场”)])。 @Html.ValidationMessageFor(m => m.FOVV, “”, new { @class = “validatetext” }) 对应Web开发平台后台数据模型的FOVV Required特性([Required(ErrorMessage = “V必填”)])。
Html扩展控件详细信息请参见web框架UI系列–MVC常用控件讲解。
整体布局
@model CameraLensModel @{ Layout = "~/Views/Shared/_ColumnsOne.cshtml"; } <div class="container"> <div class="panel panel-default form-panel"> <div class="panel-heading"> <h3>镜头相机速配器</h3> </div> <div class="panel-body"> <div class="search-input"> @using (Html.BeginRouteForm("CameraLensSearch", FormMethod.Get)) { <div class="page-header">2、目标</div> <div class="form-group row"> <div class="col-md-2"> @Html.LabelFor(model => model.FOVH) <label>(H mm X V mm)</label> </div> <div class="col-md-1"> @Html.TextBoxFor(model => model.FOVH, new { @class = "form-control", placeholder = "H(mm)" }) </div> <div class="col-md-1"> @Html.TextBoxFor(model => model.FOVV, new { @class = "form-control", placeholder = "V(mm)" }) @Html.ValidationMessageFor(m => m.FOVV, "", new { @class = "validatetext" }) </div> <div class="col-md-offset-1 col-md-1"> <label>倍率=<br />(X) </label> </div> <div class="col-md-1"> @Html.TextBoxFor(model => model.BL, new { @class = "form-control" }) </div> <div class="col-md-1"> <input type="submit" class="button-1 search-button btn btn-default" value="速配" /> </div> </div> } </div> </div> <div class="search-results"> @if (Model.Products.Count > 0) { <div class="product-list"> <div class="row"> <table class="dataintable"> <tr> <th style="width:25%">型号</th> ... <th style="width:10%;">详情</th> </tr> @foreach (var product in Model.Products) { <tr> <td><a href="@Url.RouteUrl(" product", new { sename=product.SeName })">@Text_Truncate(product.Name, 30)</a></td> ... <td style="text-align:center"><a href="@Url.RouteUrl(" product", new { sename=product.SeName })">详情</a></td> </tr> } </table> </div> </div> } </div> </div> </div>
视图模型代码段:
/// 下拉框1 /// </summary> public IList<SelectListItem> AvailableCategories { get; set; } /// <summary> /// 下拉框1 /// </summary> [DisplayName("下拉框1:")] public int Cid { get; set; } /// <summary> /// ResolutionH /// </summary> [DisplayName("物方视场")] [AllowHtml] public string FOVH { get; set; } /// <summary> /// ResolutionV /// </summary> [AllowHtml] [Required(ErrorMessage = "V必填")] public string FOVV { get; set; }
扩展知识点
1、新建及视图中引用CameraLensModel视图模型,模型中包含required、Display、AllowHtml等特性。
2、视图中新增数据字段Html扩展控件及其标签和验证代码。
3、Pannel、Header、Form、Result等展示区域布局。
4、web开发框架后台与Ajax及Form表单数据交互。
文章转载自:Web框架MVC页面布局
web开发框架 – 云微平台
本文标题:Web框架MVC页面布局
本文地址:http://www.hocode.com/



