网页3D效果库Three.js学习[二]-了解照相机
camera
上篇大致了解了three.js ,并可以创建一个简单的可动的立方体。下来我们着重了解下camera (照相机),照相机其实就是视角,就像你的眼睛。Three.js有两种不同的相机模式:直角相机(OrthographicCamera)和透视相机(PerspectiveCamera),最好的方式去理解这两个照相机的不同是-用你的眼睛去观察它们。
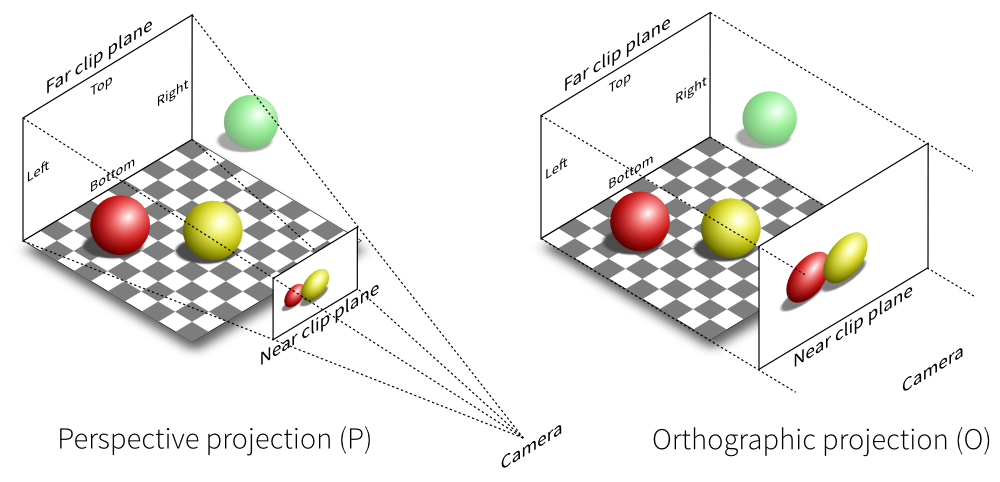
透视相机
下图是透视相机的投影
构造函数
THREE.PerspectiveCamera(fov, aspect, near, far)
实例
var camera = new THREE.PerspectiveCamera(45, 400 / 300, 0.1, 1000);
透视相机参数解析
| 参数 | 描述 |
|---|---|
| Fov | 视野-这是从相机这个位置可以看到的场景,正如我们人类几乎可以看到180堵角的视角范围,当然有些鸟类可以看到360度,但是对于计算机我们通常可用的是60-90度之间的视野 |
| Aspect | 宽高比指的是我们渲染器输出的区域的宽度与高度的比例,通常我们只使用整个屏幕的宽高度的这一比例,宽高比决定了不同的水平视野和垂直视野的效果就想你看到的上图那样,通常的值为 window.innerWidth / window.innerHeight |
| Near | 这个属性定义了渲染的场景距离相机最小的距离,这是一个非常小的值,比如0.1 |
| Far | 这个属性定义了一个在相机这个位置可以看到的被渲染的场景的最远的距离,如果这个值我们设置的太低,那么渲染的场景的一部分可能我们就不能看到,如果我们设置的太高,在某些情况下可能会影响渲染性能,通常的值在500-2000之间 |
直角相机
下图是直角投影相机
构造函数
THREE.OrthographicCamera(left, right, top, bottom, near, far)
实例
var camera = new THREE.OrthographicCamera(-2, 2, 1.5, -1.5, 1, 10);
直角相机参数
| 参数 | 描述 |
|---|---|
| left | 相机视锥左侧面 -你看到左边界呈现的什么,如果我们把这个值设置为-100,那么你不会看到在左边看到任何东西 |
| right | 相机视锥右侧-任何远离右边这一值的都不会渲染 |
| top | 相机视锥顶部-顶骨渲染位置 |
| bottom | 相机视锥底部-底部渲染位置 |
| near | 相机视锥近部-从这个点,基于相机,场景将开始渲染 |
| far | 相机视锥远部分-到这个点,基于相机,场景将被渲染 |
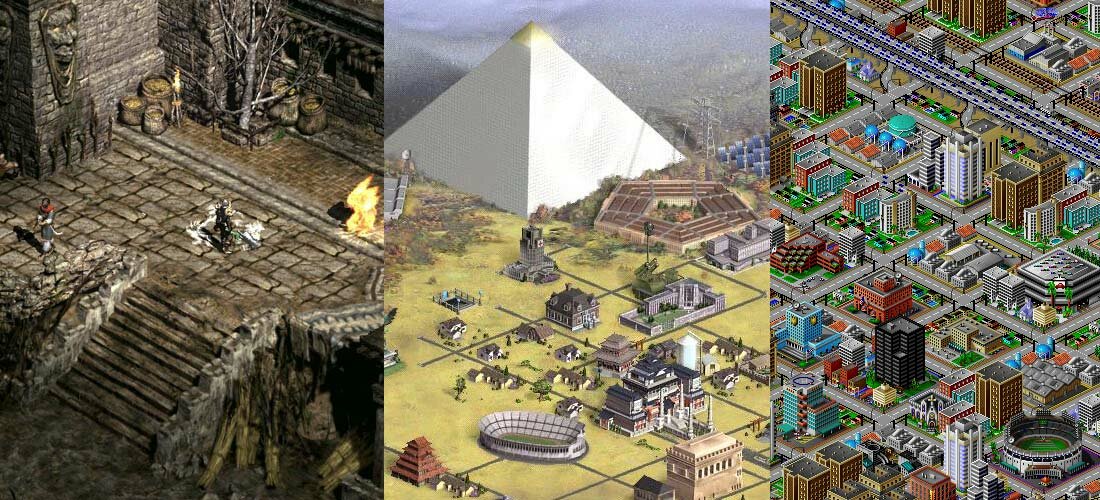
如你所看到的 ,如果我们用直角相机,所有的元素的尺寸大小都是相同的,不管距离,这种相机类型将用于老的2D游戏(如下图)

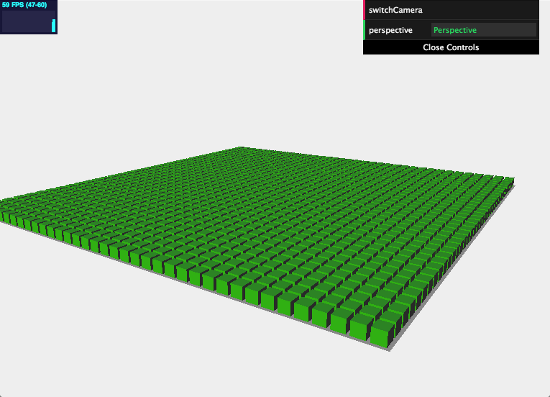
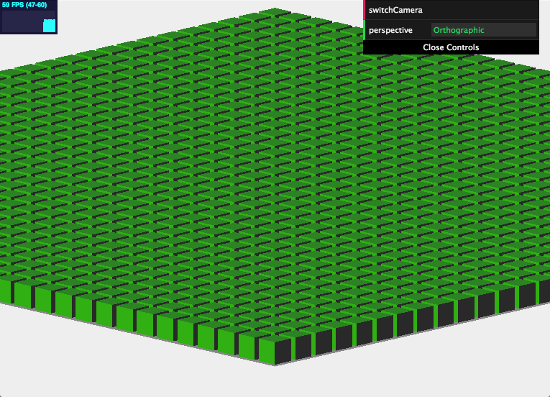
现在我们看看相机是如何工作的

为了达到更好的视觉效果,我们通常使用透视相机,她更像是真实世界,如果你想尝试一个Demo,下面是相机切换的一个函数
this.switchCamera = function() {
if (camera instanceof THREE.PerspectiveCamera) {
camera = new THREE.OrthographicCamera(
window.innerWidth / - 16, window.innerWidth / 16,window.innerHeight / 16, window.innerHeight / - 16, -200, 500 );
camera.position.x = 2;
camera.position.y = 1;
camera.position.z = 3;
camera.lookAt(scene.position);
this.perspective = "Orthographic";
} else {
camera = new THREE.PerspectiveCamera(45,
window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.x = 120;
camera.position.y = 60;
camera.position.z = 180;
camera.lookAt(scene.position);
this.perspective = "Perspective";
}
};
当我们切换相机,我们通常需要把相机集中到确定的位置,由 lookAt 函数来完成
camera.lookAt(new THREE.Vector3(x,y,z));
翻译与参考文章
https://www.script-tutorials.com/webgl-with-three-js-lesson-9/
http://www.ituring.com.cn/article/49446