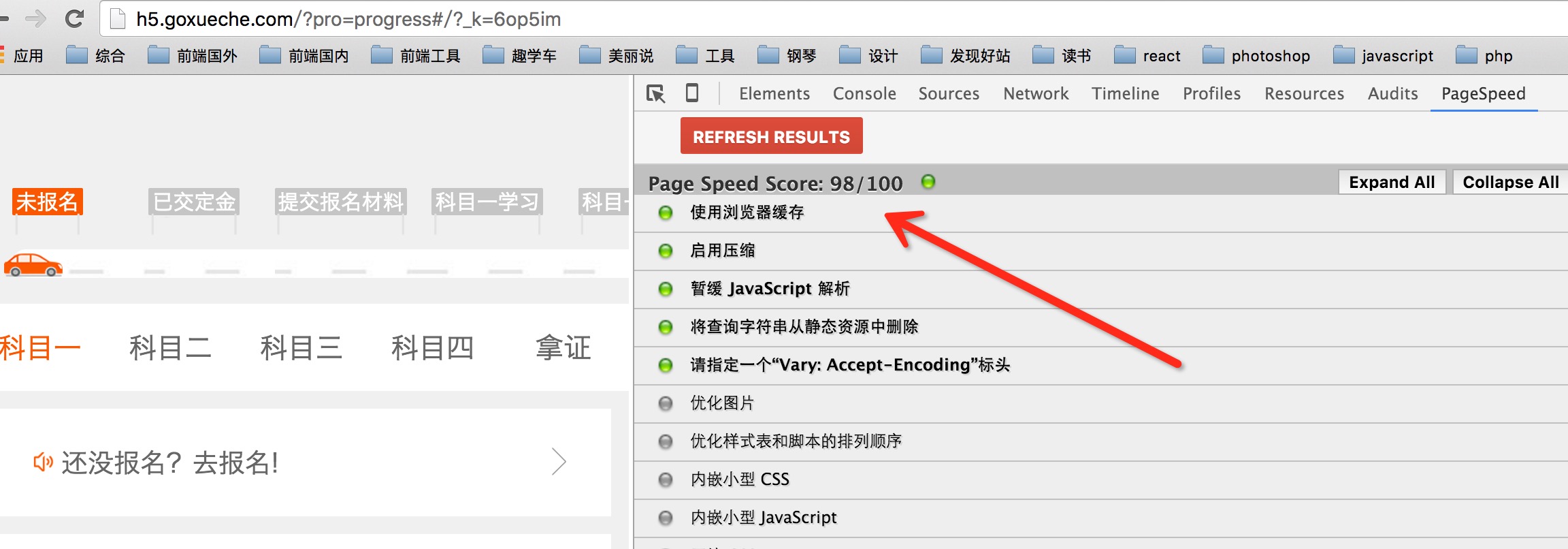
Express开发性能优化
1.使用浏览器缓存
在app.js里添加
var CACHETIME = 60 * 1000 * 60 * 24 * 30;
app.use(express.static(path.join(__dirname, 'public'), { maxAge: CACHETIME }));

给静态文件设置了一年的的浏览器缓存
2.启用压缩
var compression = require('compression');
var express = require('express');
var app = express();
app.use(compression());
* 安装compression包
* express version >3.0.0
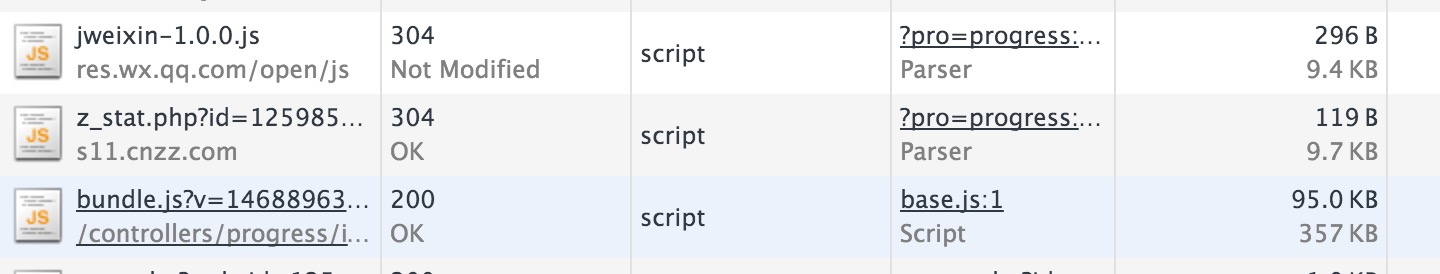
即使我们在开发中使用gulp,webpack将代码压缩打包,他也只是代码层面的,而使用文件压缩的话,浏览器会加在gzip格式的文件
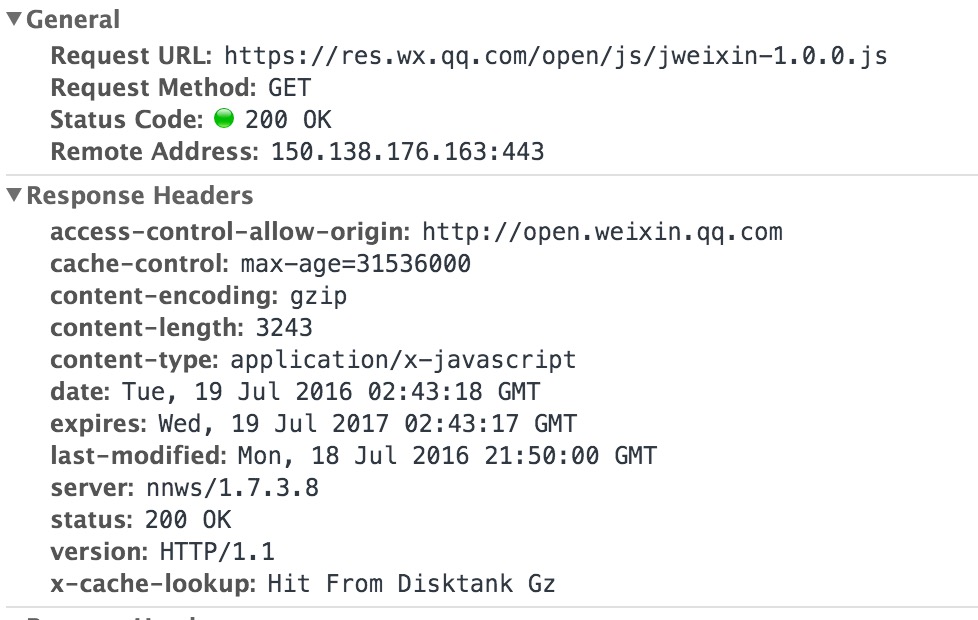
Accept-Encoding:gzip
会大大减少文件的大小,加快请求速度
优化后