H5移动前端完美布局之padding
序
上次的提到了H5移动前端完美布局之-margin百分比的使用margin-top(left,right,bottom)的百分比在移动页面布局中对上下左右距离的处理,攻下城外再攘城内,今天看看padding在页面布局中所发挥的的作用。
在 平时的开发中我们可能会遇到说一个150*150正方形的块,或者一个button,这样我们就会发现两个问题,如果用px写死的话,那如何响应所有设 备,2如果用百分比的话,宽度可控,那高度呢,今天我们来探讨下经常使用的padding在布局中的强大作用 这个方法的使用会让你的移动前端布局响应更灵活。

实现
跟之前的margin类似 margin是外边距 padding是内边距,我们依然使用百分比 ,记住百分比都是相对于父级而言的,我们先来个响应的正方形看看。
style
html,body{ width:100%;}
.rel { position:relative}
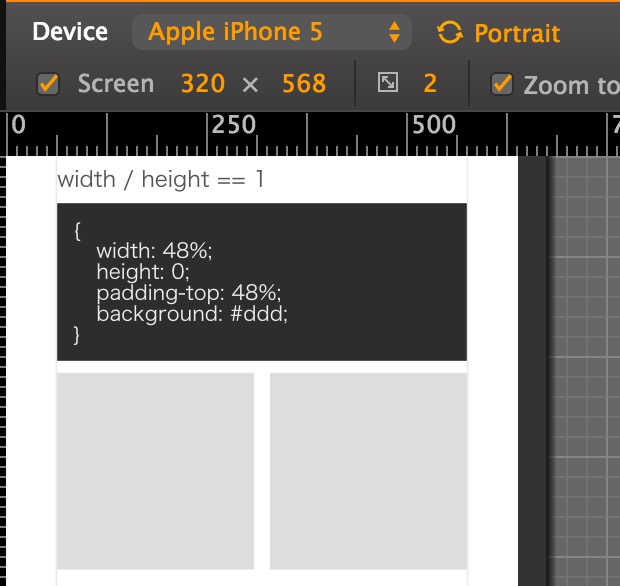
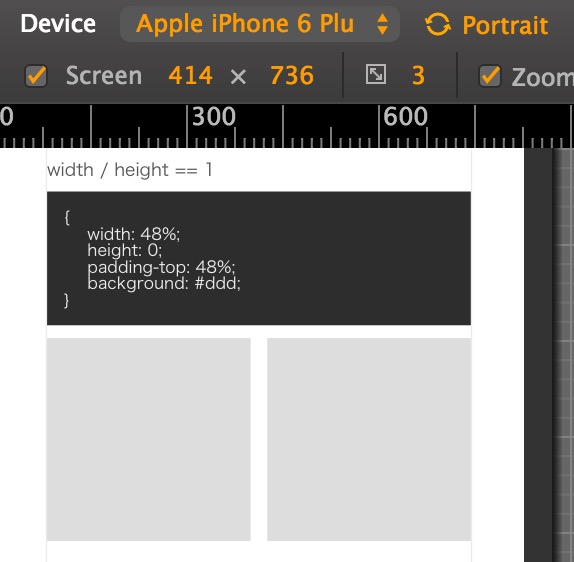
.f-child { width:48%;
height:0;
padding-top:48%;
background:#ddd;
}
html
<body>
<div class="rel f-child"></div>
</body>
iphone5

iphone6

可以看出使用padding-top可以实现正方形并且响应不同设备,为什么padding-top可以呢,我们可以联系margin,margin是外边距 而padding是内边距,padding是相对于自身的,当width为body的48%;而padding-top的百分比也是相对于父级的宽度的(同margin) 所以padding-top:48%的高度就是body宽度的48%;所以f-child的width和padding-top都是body的48%; padding-top是相对自身撑开的 所以widht==height 也就成了正方形,并且百分比响应。
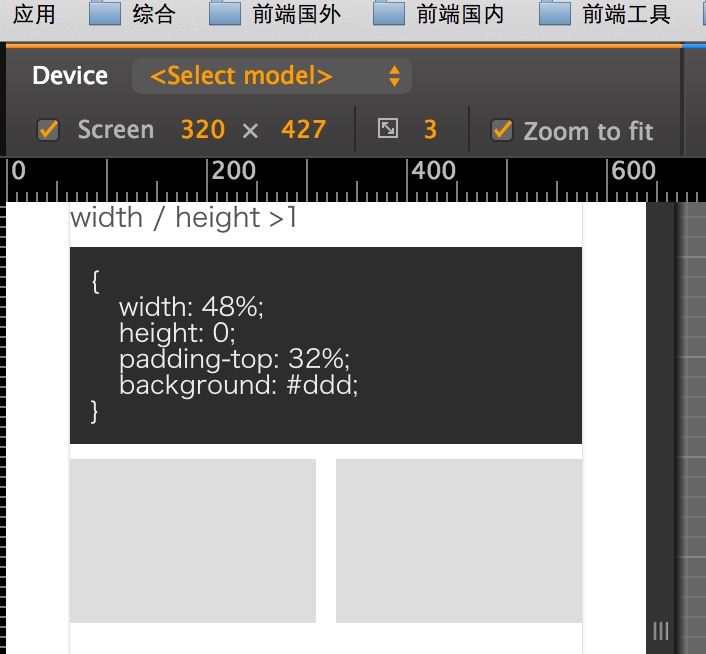
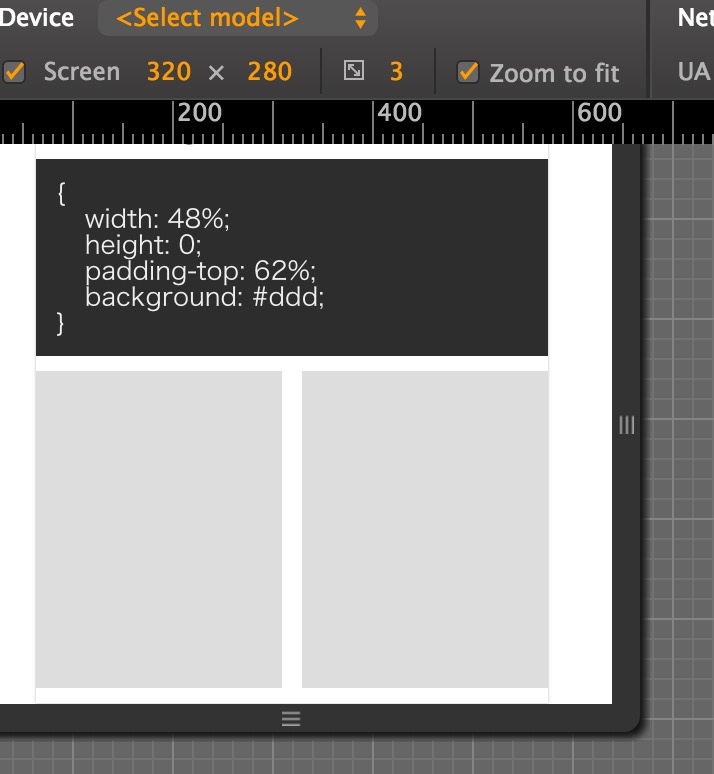
以此类推
宽度大于高度

高度大于宽度

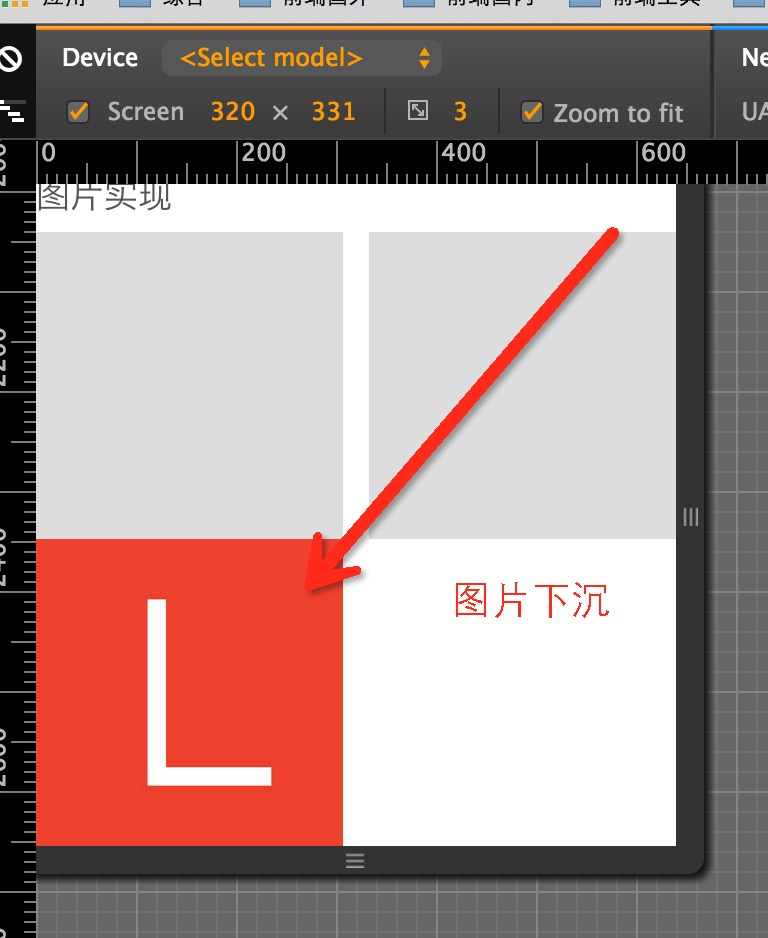
此刻我们只是实现了自己想要的形状,但是这个外壳里面是要装东西的,比如图片,但是padding后占有了内部空间,直接将图片放进去的话,图片会下沉,所以我们要如下设置才能真正实现
<div class='rel f-child'> <img src="../statics/img/leinov.jpg" alt=""> </div>

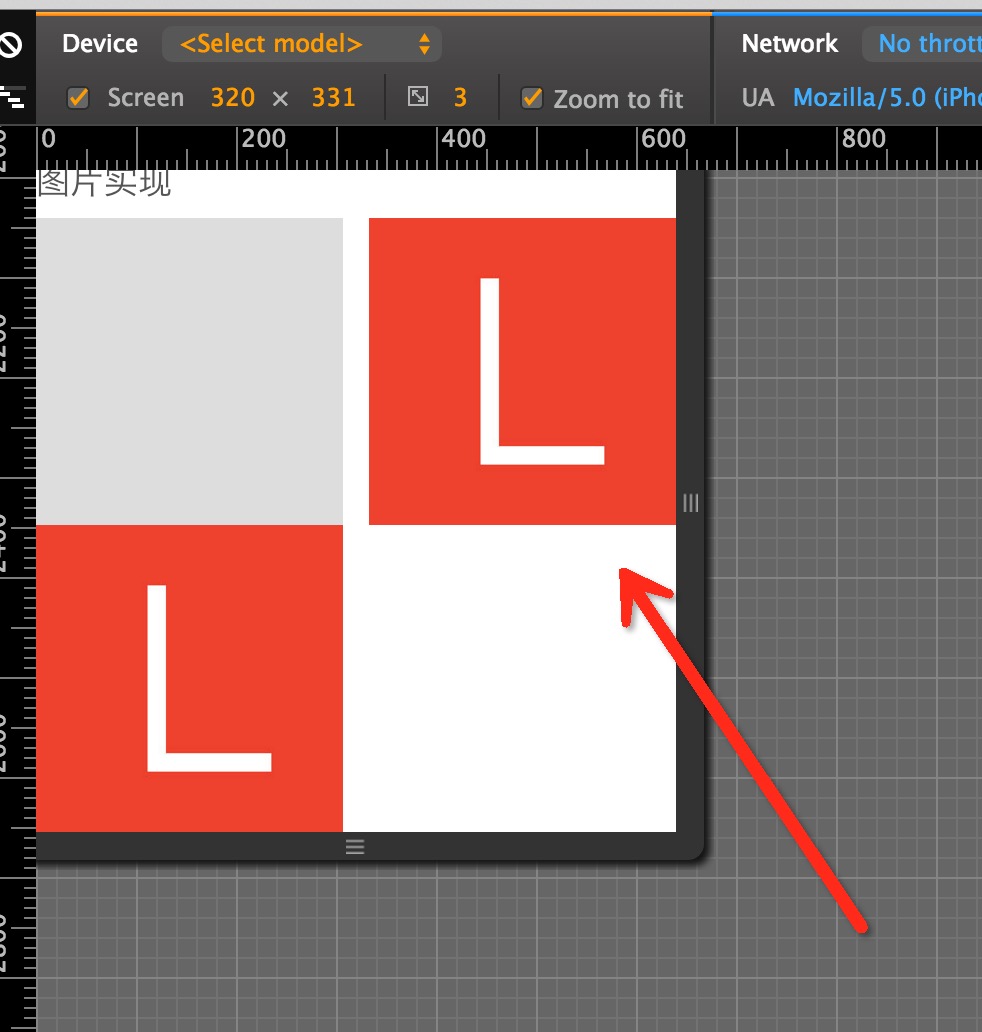
所以我们的用定位改变布局流,让图片在我们的外壳内显示
html
<div class='rel f-child'> <div class="pabs w100 h100"> <img src="../statics/img/leinov.jpg" alt=""> </div> </div>
style
.f-child{
width: 48%;
height: 0;
padding-top: 48%;
background: #ddd
}
.rel{ position: relative;}
.pabs{ position: absolute; left: 0; top:0;}
.w100{ width: 100%;}
.h100{ height: 100%;}
img{width: 100%;}

我们将外层形状的position设为relative 内层再加一层div让其position为absolute,left:0,top:0 相对于父级绝对定位 再将宽度高度设为100%;完全撑开到跟父级大小一样,这样就可以在这样一个内部的盒子里放正方形的图片了。 当我们拿到psd后测量宽高度再计算下百分比,配合之前的margin就可以完全实现设计稿并且响应了




