store(vuex响应式数据)
store.js 文件是一个 Vuex 状态管理库的配置文件,用于在 Vue 应用中集中管理状态(数据)和行为(方法)。它使得不同组件之间可以共享和响应状态的变化。
下面是对 store.js 文件的详细解释:
1. State(状态)#
const state = () => ({
addData: {} // 用于存储 res 数据
});
state 是 Vuex 中存储应用数据的地方。在这里,我们定义了一个 addData 属性,它是一个对象,默认值是一个空对象 {}。这个属性将用来存储从 API 请求中获取的数据(例如图表需要的数据)。
addData可以是任何类型的数据(数组、对象、字符串等),具体取决于你获取的数据格式。state用于定义全局状态,这样当应用中的不同组件需要访问或修改相同的数据时,可以直接从这里获取或修改。
2. Getters(获取器)#
const getters = {
getAddData: (state) => state.addData // 获取 addData 的值
};
getters 是 Vuex 中用来读取状态的“计算属性”。它允许我们在 Vue 组件中通过计算属性的方式,获取 state 中存储的数据。getters 的作用是将状态值暴露给外部(组件)。
getAddData是一个 getter,接收state作为参数,返回state.addData。- 在 Vue 组件中可以通过
mapGetters辅助函数将其映射为计算属性,方便组件访问状态。
3. Mutations(变更器)#
const mutations = {
setAddData(state, data) {
state.addData = data; // 设置 addData 的值
}
};
mutations 是用来修改 state 的方法。它必须是同步的,即你不能在 mutations 中做异步操作。mutations 是 Vuex 中唯一修改状态的方式。
setAddData是一个 mutation,接收两个参数:state: 当前 Vuex 状态。data: 传入的新数据。
- 在
setAddData方法中,我们将传入的data赋值给state.addData,从而更新addData的值。
注意: mutations 的作用仅仅是修改状态,它不能处理异步操作。
4. Actions(动作)#
const actions = {
setAddData({ commit }, data) {
commit('setAddData', data); // 提交 'setAddData' mutation
}
};
actions 用于执行异步操作并且可以调用 mutations 来改变 state。它们不能直接修改 state,但可以通过 commit 调用 mutations 来修改 state。
setAddData是一个 action,接收两个参数:{ commit }: Vuex 提供的commit方法,用来调用mutations。data: 传入的新数据。
- 在
setAddData中,我们通过commit调用mutations中的setAddData,并将data作为参数传入。这样就可以更新state.addData的值。
actions 通常用于处理异步操作(例如 API 请求),然后调用 mutations 来更新状态。
5. 如何在组件中使用 Vuex#
在组件中获取数据:#
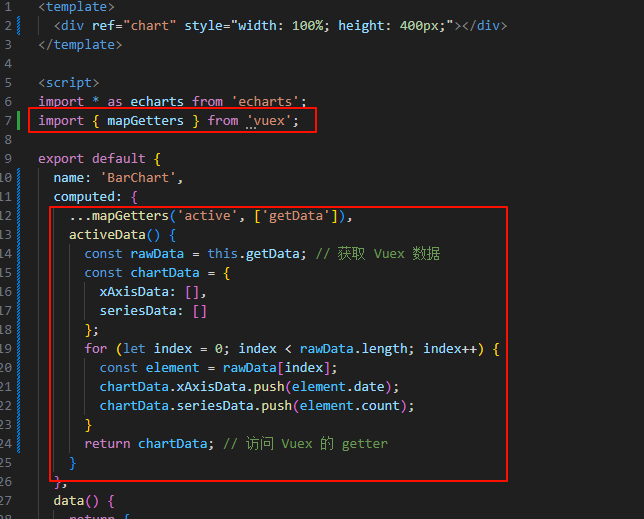
你可以使用 mapGetters 来在 Vue 组件中获取 state 中的数据:
import { mapGetters } from 'vuex';
export default {
computed: {
...mapGetters({
addData: 'getAddData' // 通过 getAddData 获取 Vuex 中的 addData
})
}
}
mapGetters会把 Vuex 中的getAddData映射为组件的计算属性addData,你可以像访问普通计算属性一样访问它。
在组件中提交数据:#
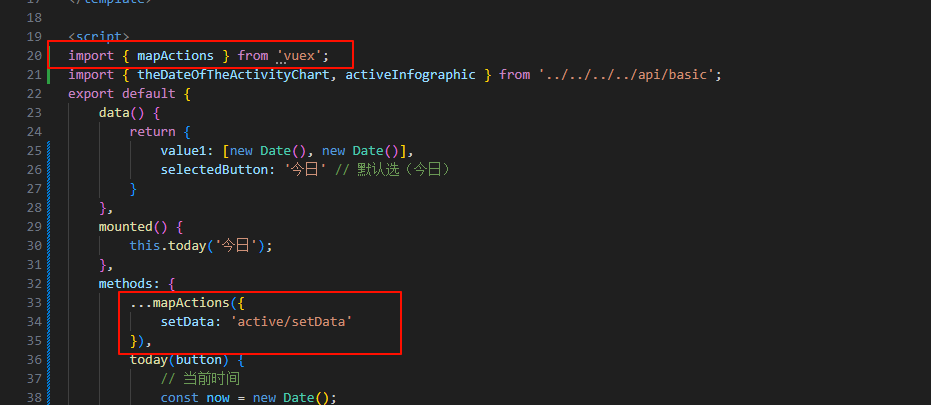
你可以使用 mapActions 来在组件中调用 actions 来提交数据:
import { mapActions } from 'vuex';
export default {
methods: {
...mapActions({
setAddData: 'setAddData' // 调用 Vuex 的 setAddData action
}),
someMethod() {
const data = { /* 获取或处理的数据 */ };
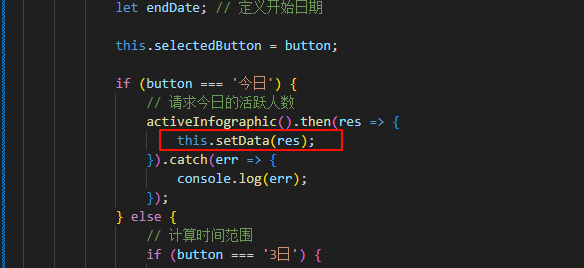
this.setAddData(data); // 调用 action 更新 Vuex 中的 addData
}
}
}
mapActions会将 Vuex 中的setAddData映射为组件的setAddData方法,调用时会触发actions中的setAddData方法,并将数据传递给mutations来更新state.addData。
6. 总结#
state用于存储全局数据。getters用于获取state中的数据,类似于组件的计算属性。mutations用于同步修改state中的数据,改变状态是通过commit触发的。actions用于处理异步操作,并可以调用mutations来修改state。
7.项目中的使用#
1.先定义一个.js文件用来存储后端响应的数据值
//活跃一览请求数据存储
const state = () => ({
data: {} // 用于存储 res 数据
});
const getters = {
getData: (state) => state.data // 获取 addData 的值
};
const mutations = {
setData(state, data) {
state.data = data; // 设置 addData 的值
}
};
const actions = {
setData({ commit }, data) {
commit('setData', data); // 提交 'setAddData' mutation
}
};
export default {
state,
getters,
mutations,
actions
};
通过 Vuex,组件之间能够共享数据和状态,避免了父子组件之间传递数据时的复杂性,简化了状态管理。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix