ionic基本环境的搭建
1.下载版本大于6的Node.js
个人喜欢下载最新版本
安装成功后可以用命令行工具输入node -v和npm -v分别查看node、npm版本

2.下载安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
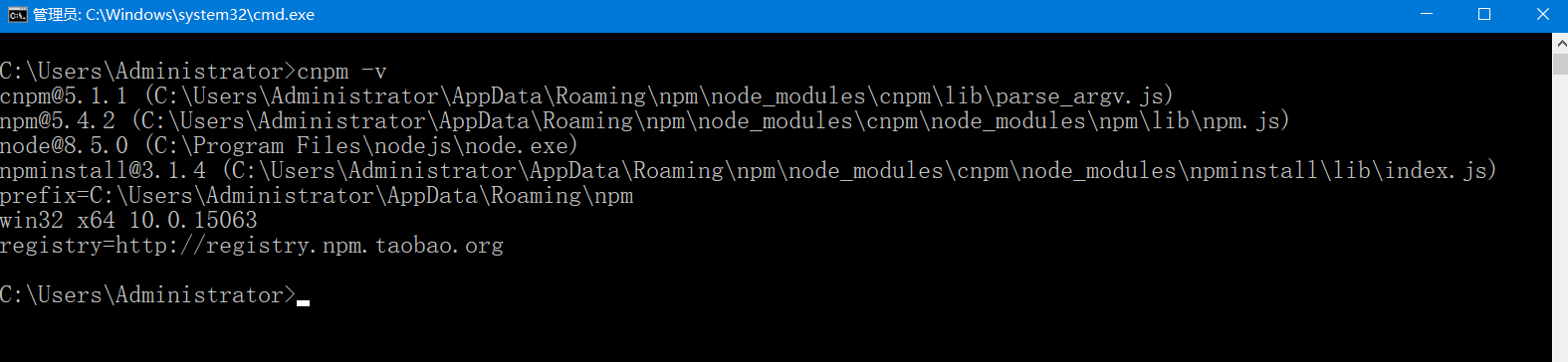
使用cnpm -v 查看相应的版本

3.使用cnpm像安装 cordova、ionic
cnpm install -g cordova
cnpm install -g ionic
使用 cordova -v 和ionic -v 分别查看cordova、ionic版本

4.注册淘宝包为下载镜像:用于项目创建中下载需要的包
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
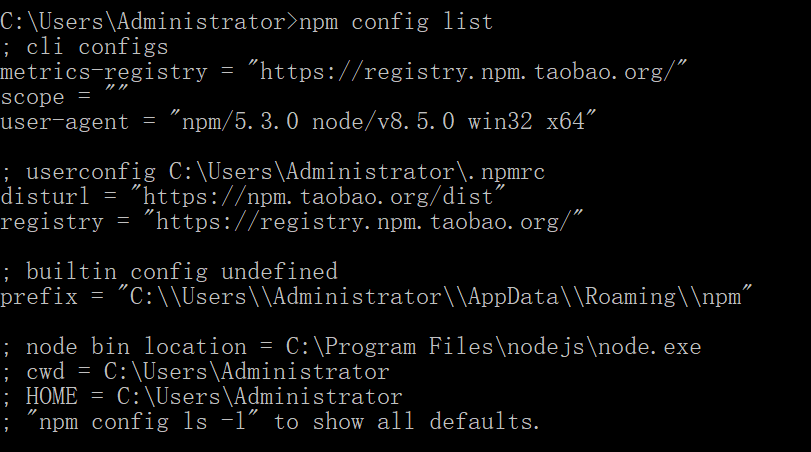
使用npm config list 查看镜像配置信息

5.创建ionic项目
进入你要创建项目的目录,这里以c:\demo为例
使用ionic start 项目名称
之前ionic2的时候可以这样ionic start 项目名称 --v2 --skip-npm
--v2表示创建ionic2项目 --skip-npm表示跳过下载依赖的包
版本2就不去再试了,毕竟现在都版本3了
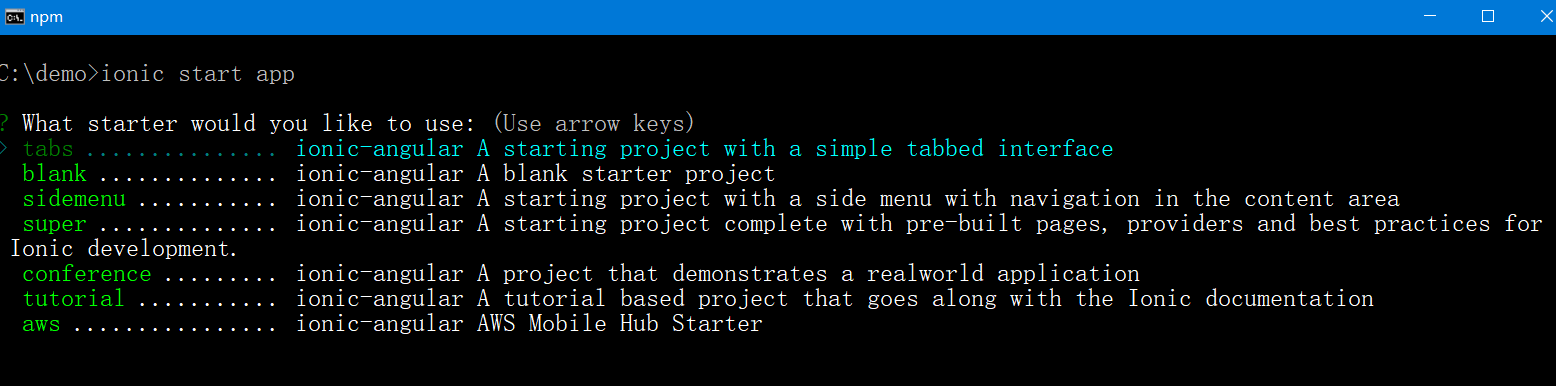
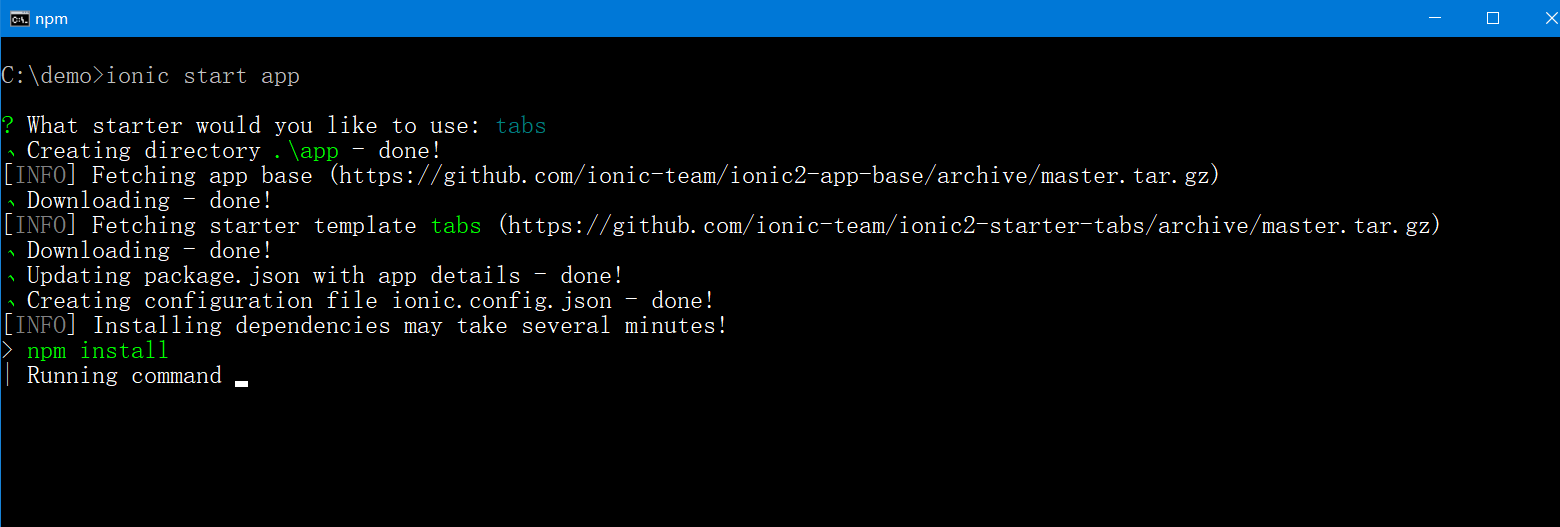
ionic start app
我们就选tabs回车,tabs、blank、sidemenu、super只是一个项目模板,其他可以另外试下


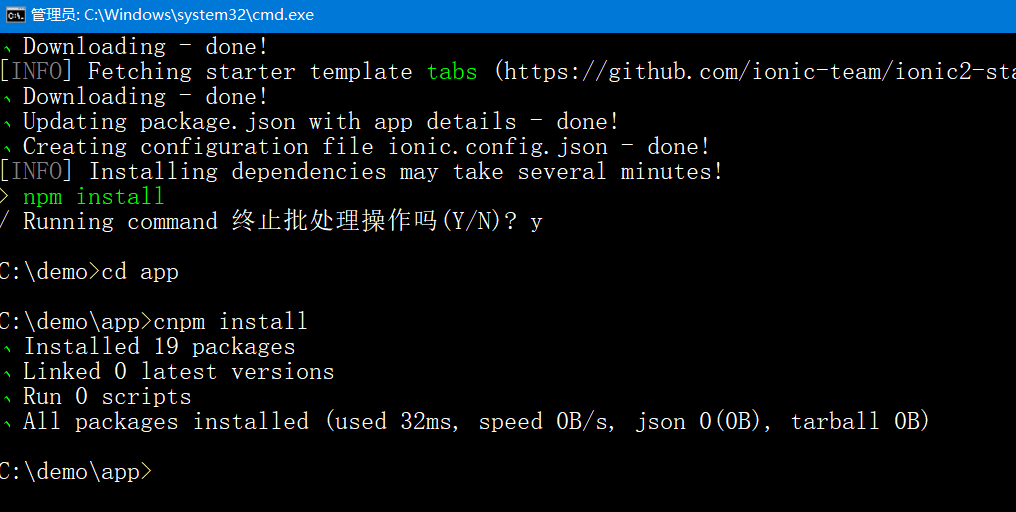
npm install命令一直在运行,半天都没结果,等到花儿都谢了,这个时候我们可以ctrl+c终止掉
cd app进入项目再运行cnpm install 或者cnpm install --save都可以

竟然提示安装了19个包,也没啥错误!
让我们把此项目运行起来,当然运行的时候只是浏览器打开,这里就暂且不讲打包的环境配置,先把项目跑起来!
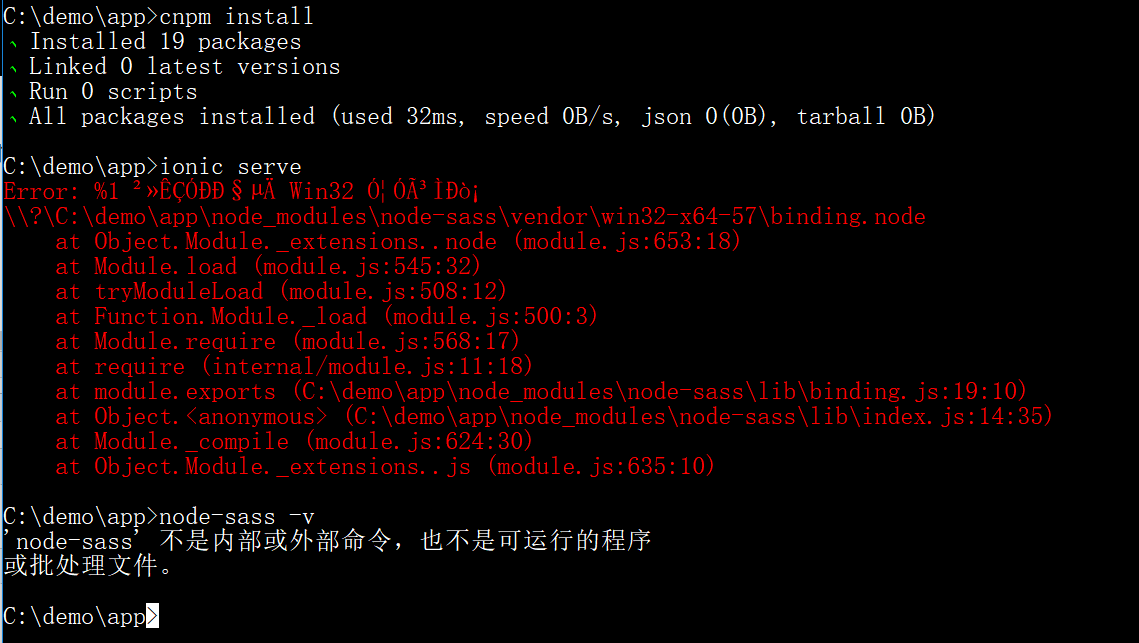
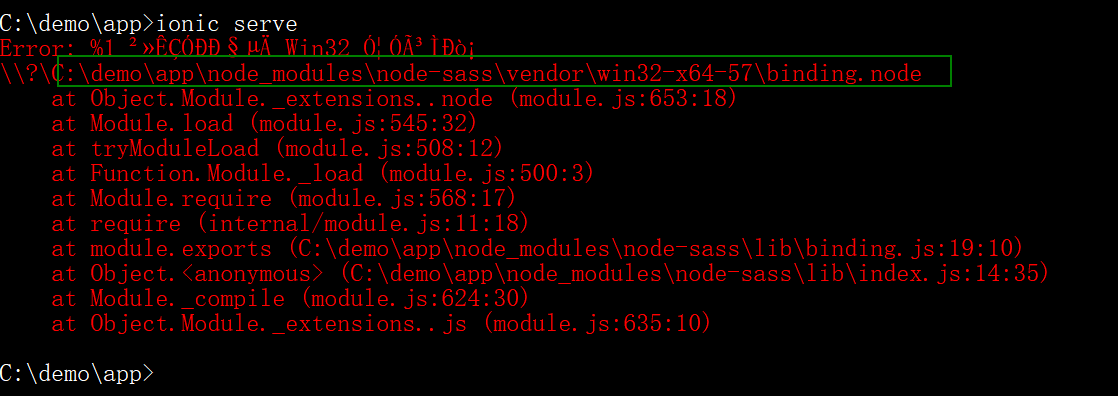
运行项目ionic serve,如果会报错的请继续看下去,不会报错的请不要看了,以免溅一身血!!!

我这操作系统还是今天刚装的,都干干净净 ,nodejs也是刚装的,简直是纯少女啊!!!!
我注意到node_modules\node-sass,所以我尝试下node-sass是否存在!node-sass -v果然没有,我就尝试安装下
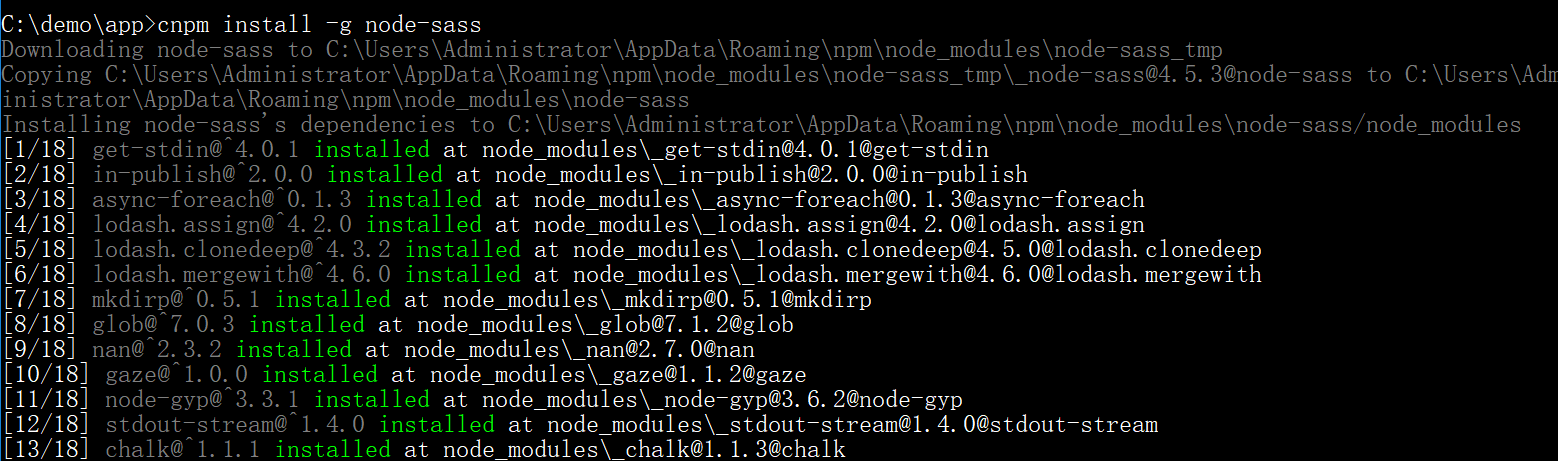
我们就用cnpm全局安装下 cnpm install -g node-sass


安装完,我们继续尝试运行,我们会发现结果还是跟之前一样报错,node-sass都安装了还报错?百度了下https://github.com/dlmanning/gulp-sass/issues/185,说缺少gulp-sass,继续用cnpm 全局安装

安装了gulp-sass还是不行,我又cnpm rebuild node-sass,还是不行,我又去下载了python安装
https://www.python.org/downloads/release/python-2714/

实在不行了。。。。。。。
我继续观察下错误,前面安装的node-sass都是全局安装的,然而这里却提示项目下node-sass的问题,难道是高版本nodejs的原因?

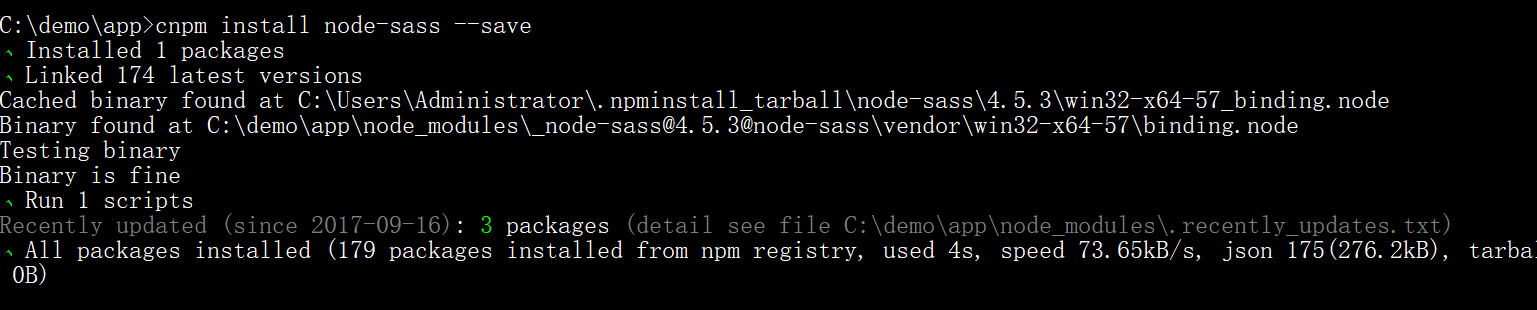
这个时候我们在本项目下载下node-sass包,cnpm install --save

安装完后,我们继续运行ionic serve,成功运行起来了。




