javascript正则多次调用test 结果交替出现
现在需要一个正则验证小数点后保留一到三位数,小数点前只能两位或一位整数的这么一个数。
正则如:
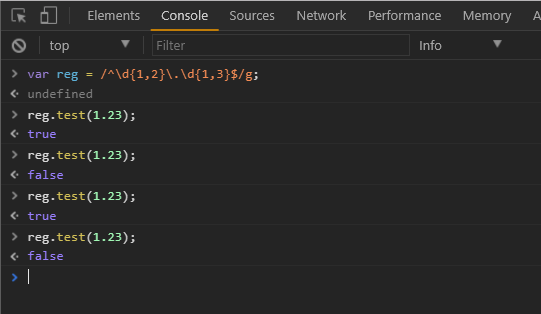
var reg = /^\d{1,2}\.\d{1,3}$/g;
验证如下:

因为我们用1.23符合规则的数据去调用test,调用的次数为奇数的时候输出true,调用的次数为偶数的时候输出false。
明明用1.23是符合的为什么还会输出false的情况呢?
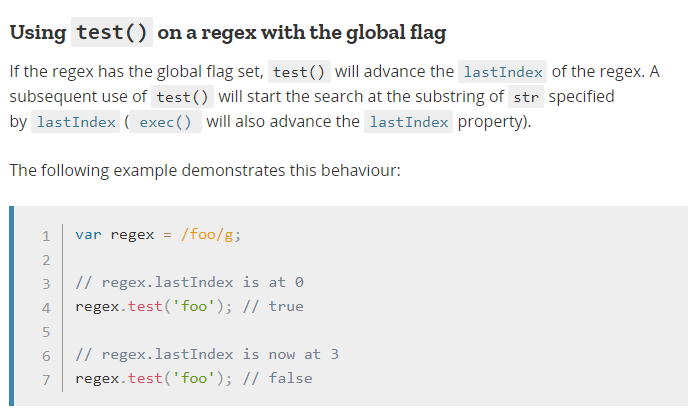
经过翻阅Mozilla官网对此的解释

根据解释,我个人的理解大概是这样的,如果正则使用g标志的情况下,将会使用lastIndex这个属性,后续根据特定的参数进行匹配搜索的的时候依然会使用lastIndex,
首次匹配的时候lastIndex的值0也就是匹配的起始位置为下标0,但是你却没办法输出看到这个所谓的属性的具体值。
我们就根据官网的例子先探讨下:

第一次:从0的位置开始匹配是否存在foo,只要存在,就不在匹配了,直接输出true
第二次:从3的位置开始匹配是否存在foo,只要存在,就不在匹配了,直接输出true
第三次:从6的位置开始匹配是否存在foo,只要存在,就不在匹配了,直接输出true
第四次:从9的位置开始匹配是否存在foo,只要存在,就不在匹配了,直接输出true
如果匹配不到了lastIndex直接变为0,我们在上面的基础上继续调用三次

第一次故意让不匹配的调用输出false,此时lastIndex的值理论上0,继续按之前的方法调用,发现都都输出true了。
根据实践,本人得出如下结论:
1.在正则使用g标志,调用test方法将会使用看不见摸不着的lastIndex属性(默认:0);
2.如果匹配存在的时候,将直接返回true,lastIndex的值将改变;
3.如果匹配不存在的时候,返回false,并且lastIndex的值将变为0;
那么有解决方案吗?
因为我们每次调用test方法都是通过通过同一个正则对象来调用的,所以会共用lastIndex的情况,
我们可以使用不用正则对象相同规则的方式来调用test方法,这样就可以避免了: