javascript 自定义分页组件
仿boostrap 前端分页组件的实现
一 写一个前端自定义分页组件,需要考虑以下问题
/*
需要一个<ul id="pagination"></ul>标签
total; // 总数据的数量
pageSize; // 一页显示数量
pageIndex; // 当前页
*/
二 实现细节
编写html文件 index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>javascript分页</title></head><body> <div> <ul id="pagination"></ul> </div> <script src="./index.js"></script> <script> generatePagination(500, 10, 1,'/proudct'); </script></body></html> |
实现生成的js index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 | function generatePagination(total, pageSize, pageIndex, navUrl) { /* 创建style标签并设置style样式 */ let style = document.createElement('style'); style.innerHTML = '#pagination{width:100%;margin:30px;margin-bottom:0px;position:fixed;left:0;display:flex;padding-left:0;}#pageTips{position:fixed;left:10px;top:100px;font-size:15px;}ul li{list-style:none;display:inline-block;user-select:none;}.list-items{width:36px;height:36px;line-height:36px;text-align:center;background-color:#fff;color:#000;cursor:pointer;transition:all .3s;border:1px solid #dedede;border-right:none;border-radius:0px;}.list-items:hover{background-color:#e9ecef;border-color:#dee2e6;}.active,.active:hover{color:#fff;background-color:#337ab7;border-color:#337ab7;}.lbl{border-radius:5px 0px 0px 5px;color:#337ab7;border:1px solid #dedede;}.lbr{border-radius:0px 5px 5px 0px;color:#337ab7;border:1px solid #dedede;border-left:none}'; document.getElementsByTagName('head').item(0).appendChild(style); /* 需要一个<ul id="pagination"></ul>标签 total; // 总数据的数量 pageSize; // 一页显示数量 pageIndex; // 当前页 */ let totalPage = Math.ceil(total / pageSize); // 总页数 function initPagination() { let pagination = document.querySelector('#pagination'); let pageHtml; // 按钮内容 let prevButton = `<li class='list-items lbl' id='btnPrev'>‹</li>`; // 向左 let nextButton = `<li class='list-items lbr' id='btnNext'>›</li>`; // 向右 let firstPage = `<li class='list-items' pagenumber=1>1</li>`; // 第一页 let lastPage = `<li class='list-items' pagenumber=${totalPage}>${totalPage}</li>`; // 最后一页 let leftOmitPage = `<li class='list-items' id='btnGoLeft'>...</li>`; // 省略号 let rightOmitPage = `<li class='list-items' id='btnGoRight'>...</li>`; // 省略号 let pageTips = `<div style='line-height:20px;margin-left:30px' id='pageTips'>${pageIndex} - ${totalPage} of ${total} items</div > `; pageHtml = prevButton; // 添加向左的按钮 /* 生成页数 */ if (totalPage <= 6) { // 总页数小于等于10页全部显示 for (let i = 1; i <= totalPage; i++) { pageHtml += `<li class='list-items' pagenumber=${i}>${i}</li>`; } } //页码大于5页的情况 当前页大于5的话,并且页码是大于11页的 else if (pageIndex <= 4) { //总页数大于10且当前页远离总页数 for (let i = 1; i <= 5; i++) { pageHtml += `<li class='list-items' pagenumber=${i}>${i}</li>`; } pageHtml += rightOmitPage; pageHtml += lastPage; } else if (pageIndex > totalPage - 3) { //pageindex>=9 的时候并且页数》10页的时候 console.log('totalPage - 2:' + (totalPage - 3)); console.log('pageindex:' + pageIndex); //总页数大于10且当前页接近总页数 pageHtml += firstPage; pageHtml += leftOmitPage; for (let i = totalPage - 4; i <= totalPage; i++) { pageHtml += `<li class='list-items' pagenumber=${i}>${i}</li>`; } } else { //除开上面两个情况 当前页在中间 pageHtml += firstPage; pageHtml += leftOmitPage; for (let i = pageIndex - 1; i <= pageIndex + 1; i++) { pageHtml += `<li class='list-items' pagenumber=${i}>${i}</li>`; } pageHtml += rightOmitPage; pageHtml += lastPage; } pageHtml += nextButton; // 添加向右的按钮 pageHtml += pageTips; pagination.innerHTML = pageHtml; document .querySelector("li[pagenumber='" + pageIndex + "']") .classList.add('active'); let pagenumberBtns = document.querySelectorAll('li[pagenumber]'); // 获取所有的页码按钮 /* 点击页码按钮进行翻页 */ pagenumberBtns.forEach(function (elements) { elements.onclick = function () { pageIndex = Number(this.innerHTML); // 当前页 document .querySelector("li[pagenumber='" + pageIndex + "']") .classList.add('active'); pageHtml.innerHTML = ''; initPagination(); console.log(`go to href : ${navUrl}?pageNum=${pageIndex}`); }; }); /* 向左翻页 */ document.getElementById('btnPrev').addEventListener('click', function () { if (pageIndex > 1) { pageIndex--; pageHtml.innerHTML = ''; initPagination(); } }); /* 向右翻页 */ document.getElementById('btnNext').addEventListener('click', function () { if (pageIndex < totalPage) { pageIndex++; pageHtml.innerHTML = ''; initPagination(); } }); /* 向左快速翻页 */ let btnGoLeft = document.getElementById('btnGoLeft'); if (btnGoLeft) { btnGoLeft.addEventListener('mouseenter', function () { this.innerHTML = '<'; }); btnGoLeft.addEventListener('mouseleave', function () { this.innerHTML = '...'; }); btnGoLeft.addEventListener('click', function () { if (pageIndex > 10) { pageIndex -= 10; pageHtml.innerHTML = ''; initPagination(); console.log(`go to href : ${navUrl}?pageNum=${pageIndex}`); } }); } /* 向右快速翻页 */ let btnGoRight = document.getElementById('btnGoRight'); if (btnGoRight) { btnGoRight.addEventListener('mouseenter', function () { this.innerHTML = '>'; }); btnGoRight.addEventListener('mouseleave', function () { this.innerHTML = '...'; }); btnGoRight.addEventListener('click', function () { if (pageIndex < totalPage - 10) { pageIndex += 10; pageHtml.innerHTML = ''; initPagination(); console.log(`go to href : ${navUrl}?pageNum=${pageIndex}`); } }); } } initPagination();} |
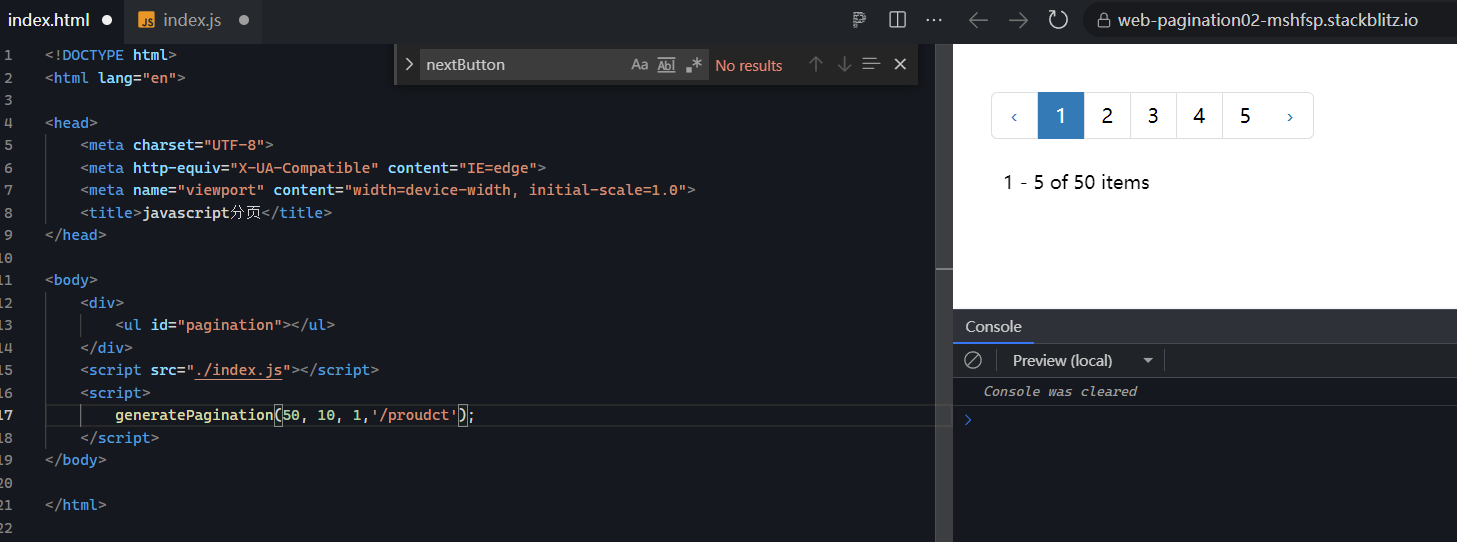
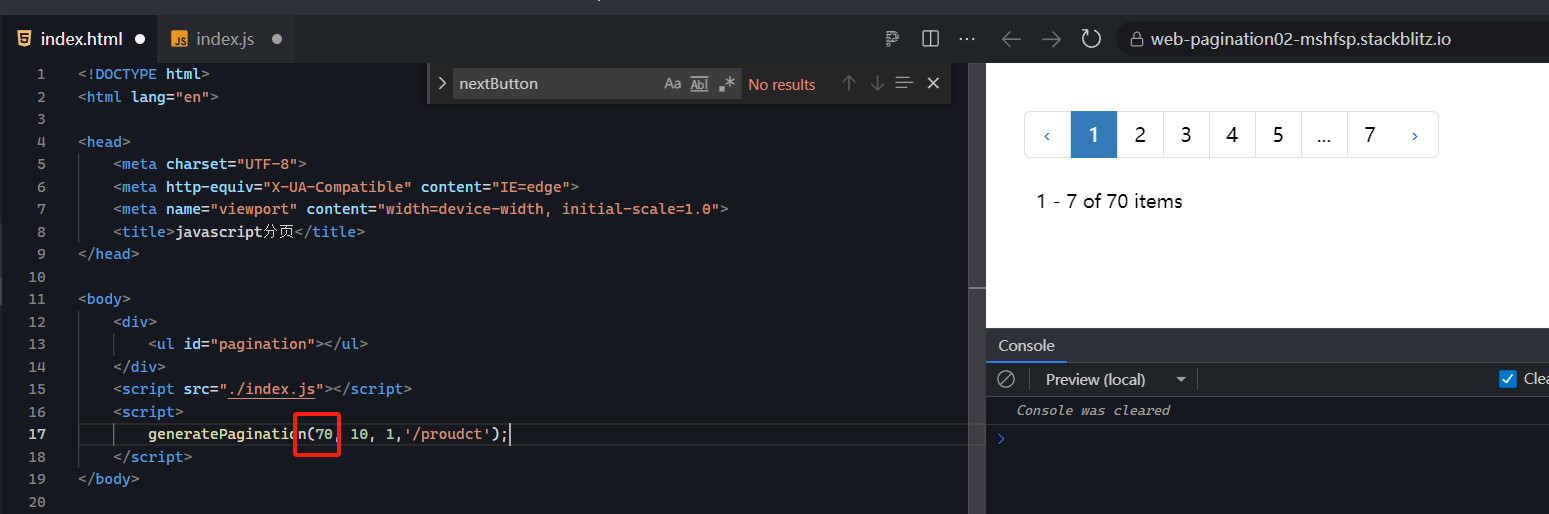
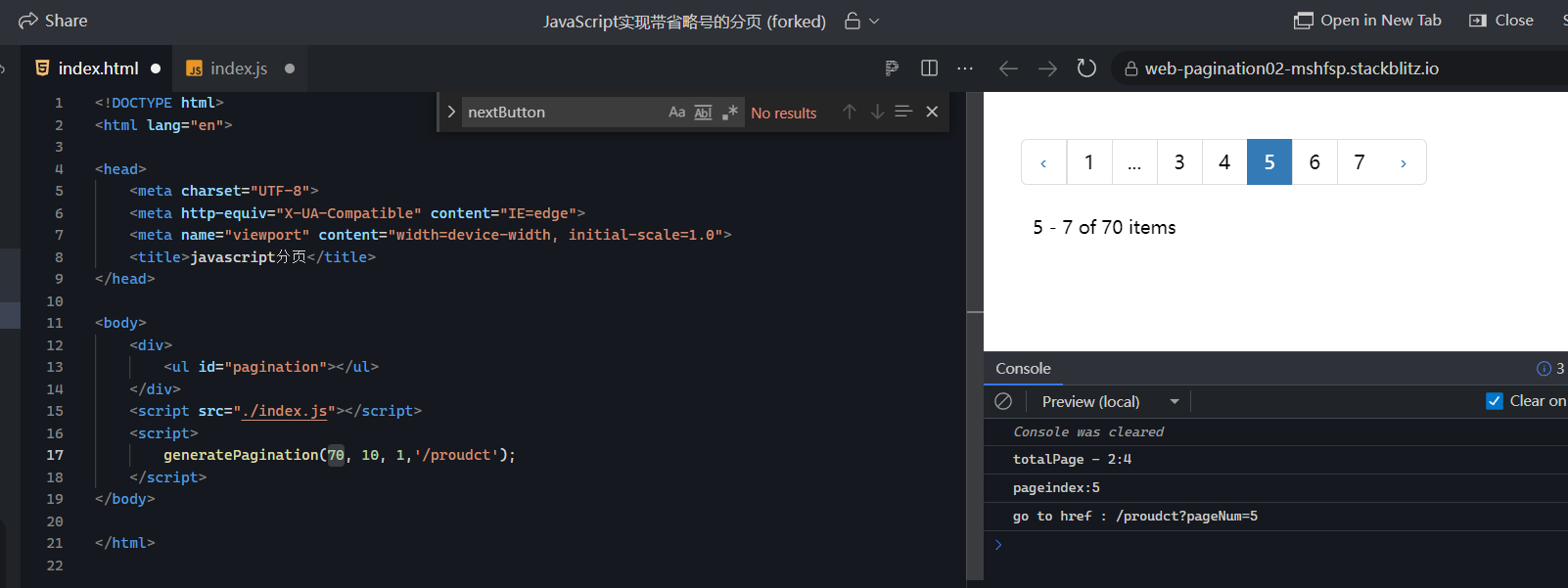
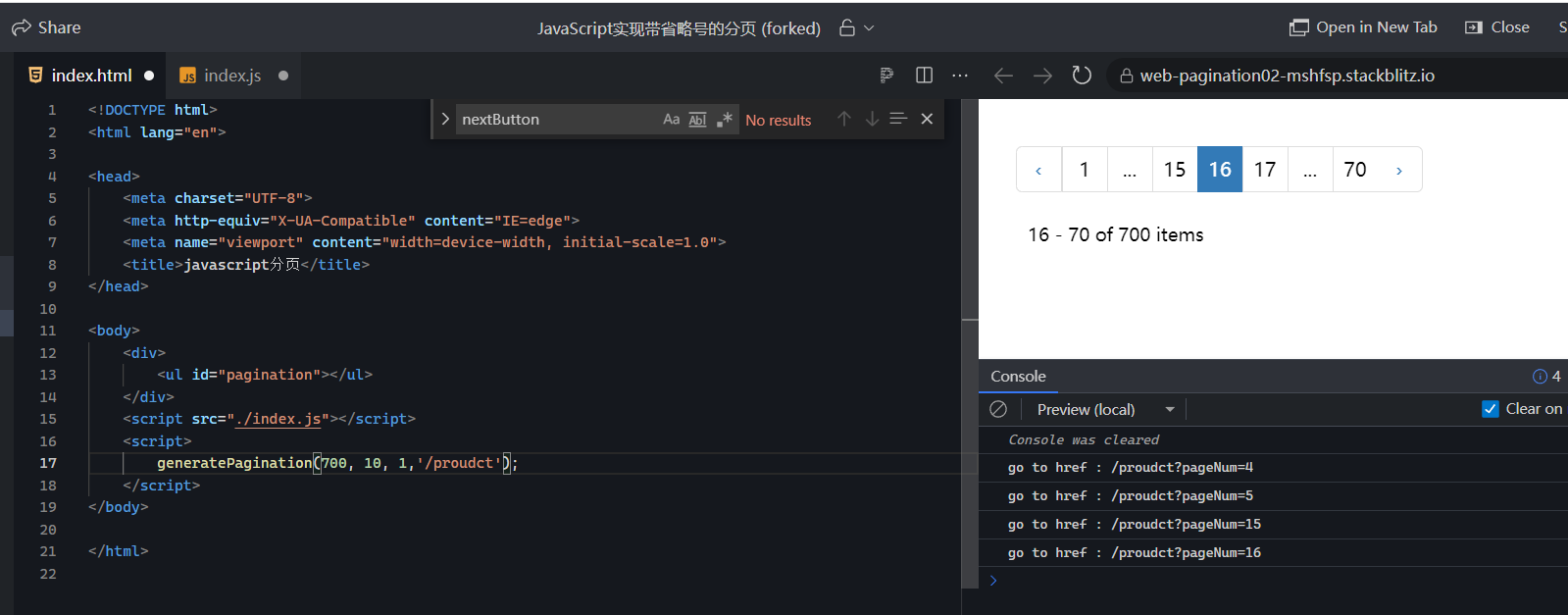
测试生成的效果
测试时,分别需要测试当少于6页,此时全显示

大于6页,当前页小于6页的时候,显示后面的跳转按纽

大于6+6的时候,并且当前页码数大于总页数减去6的时候,显示前面的跳转按纽

其它的情况就是显示中间的页码加上两边的跳转按纽的情况

半斤八两开始写BLOG了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!