ion-icon
观察默认的使用
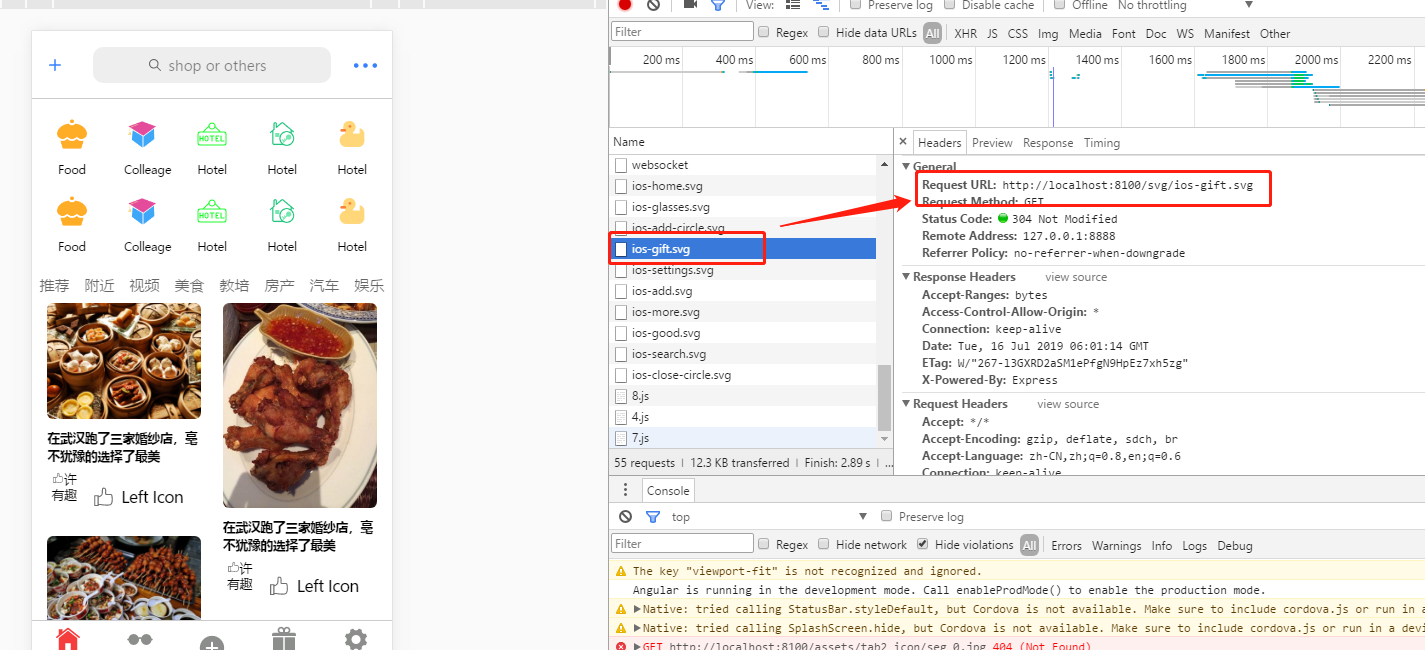
关于Ion-icon 图标的自定义,首先,看一看默认内置的图标的显示,是怎么来的

可以看到默认的路径为:/svg/ios-xxx.svg
自定义实现
那么这种路径是哪里来的,明显是angluar的路由解析过来的,所以,在根目录的anguluar.json中去找相应的配置

可以看到,这个/svg的路径就是这里配置的,那么,添加自定的icon访问,就顺理成章了
我们首先添加一个自定义的配置
{
"glob": "**/*.svg",
"input": "src/assets/svg",
"output": "./svg"
}
即默认找不到的时候,在我们添加的这里面去找,就是命名的格式
图标的命名
这里的命名要跟默认的一样:
将svg放入src/assets/svg 中
注意事项
注意1:svg文件的名字叫ios-xxx.svg和md-xxx.svg
注意2:图标在tab使用时outline时需要变暗,svg的名字命名为xxx-outline.svg 而不是ios-xxx-outline.svg或md-xxx-outline.svg
注意2:图标在tab使用时outline时需要变暗,svg的名字命名为xxx-outline.svg 而不是ios-xxx-outline.svg或md-xxx-outline.svg
半斤八两开始写BLOG了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】