保姆级教程:VsCode调试docker中的NodeJS程序
最近在写NodeJS相关的项目,运行在docker容器中,也是想研究一下断点调试,于是查阅相关资料,最终顺利配置好了。
首先我选择了VsCode作为ide,并用VsCode来做NodeJS可视化debug的工作。
由于VsCode 已将调试工具内置,所以只需要增加调试配置。应遵循以下步骤:
第一步:单击首选项 -> 设置,打开设置选项卡。如下面的屏幕截图。

第二步:在搜索输入中搜索“node debug”,你会看到Debug> JavaScript:Auto Attach Filter选项,选择“smart”作为选项的值。它将启用nodeJs的调试。
第三步: 单击左侧工具栏上的调试图标,如图所示。然后单击运行和调试按钮,并添加配置。
点击Add Configuration将跳转到一个名为 launch.json(./vscode/launch.json) 的文件,编写后的完整配置如下所示。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | { // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "attach", "name": "Debug super api in docker", "restart": true, "port": 7676, "address": "localhost", "localRoot": "${workspaceFolder}", "remoteRoot": "/super-api", "protocol": "inspector" } ]} |
对上面的配置,我简单介绍一下。由于docker中的容器是被宿主机挂载进来的,所以要单独配置一个remoteRoot配置项,它的值就是实际项目在容器中的目录路径。
而port填写的不是项目运行的端口号,而是node命令中--inspect设置的端口号,在我的项目中我在运行该容器的时候会把这个7676的端口暴露给宿主机(真实电脑)
编辑好这个配置文件后,就可以设置一下断点,然后点击start debug按钮即可开始debug了。
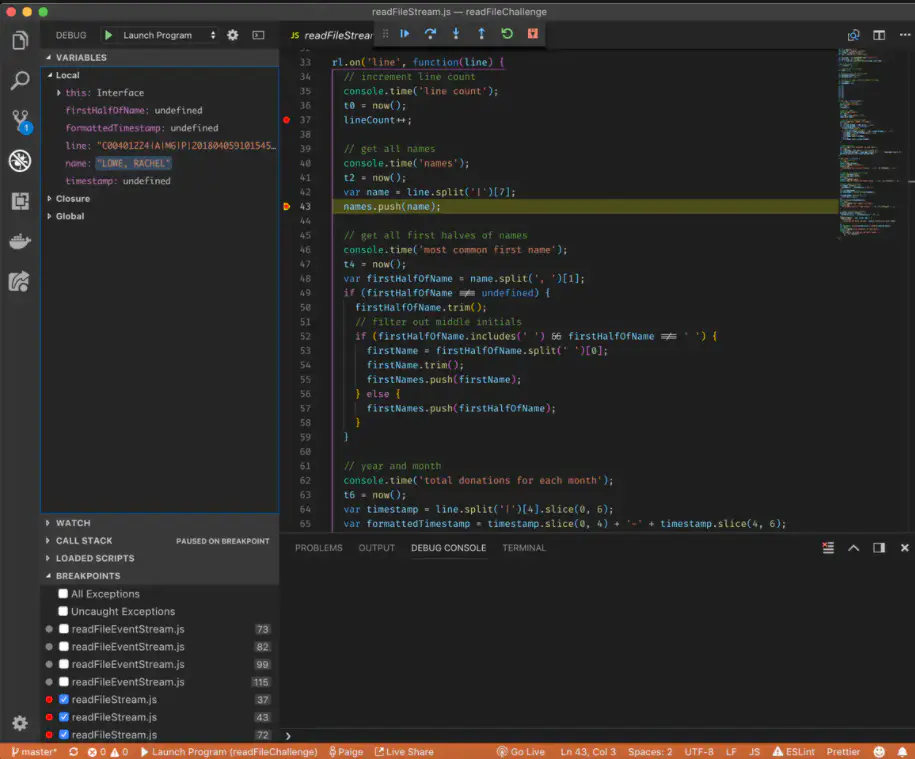
运行的效果,如图所示。

可以看到Variables面板里面有显示运行到断点处的相关变量情况,而CALL STACK部分记录调用堆,方便我们追踪整个程序的调用层级和过程。左边最下面显示的是我们设置的所有断点(breakpoint),标记红色的是被执行到的断点。
一句话总结:一个后端程序员最基本的修养是能断点调试程序。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通