JS的浅拷贝和深拷贝
最近在开发中遇到一个小问题,就是由于js的浅拷贝导致变量被污染,突然发现对于js的变量值传递和引用传值并没有特别注意,如今总结如下,以备来者考虑。
JS的变量分普通类型和引用类型,具体如下:
基本数据类型:String,Boolean,Number,Undefined,Null;
引用数据类型:Object(Array,Date,RegExp,Function);
对于普通类型的变量赋值都是值传递,而引用类型变量的赋值。例如下面的代码:
var b = 3; var c = b; b = 2; console.log(b); // 2 console.log(c); // 3
普通的数据类型变量的赋值,只是值传递,变量之间互不影响。而引用类型不同:
var MyObj = { price: "200.00", count: 24 }; var Gift = MyObj; MyObj.price = "300.00"; console.log(Gift.price); // 300.00 console.log(MyObj.price); // 300.00
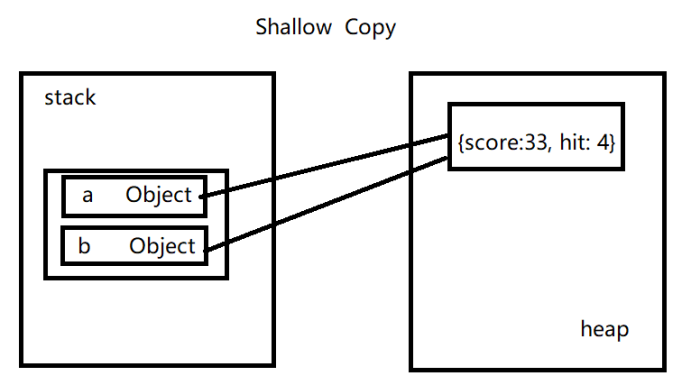
所以这种引用类型变量的复制是被称为浅拷贝:新变量的指针指向被复制的变量,当被复制的变量发生变化,新变量也会随着改变。而我们工作实际中是需要完全拷贝一个变量,一个完整备份,这就是深拷贝。
简单来说,深浅拷贝的原理图如下:


所以问题来了,怎么才能实现深拷贝的。
两种途径,一种自己使用递归的方式去做深拷贝,一种使用第三方库或者es原生实现。
es6的方式最简单,结合递归代码如下:
// 递归方式实现深拷贝 function DeepCopy(obj) { var return_obj = {}; for (let key in obj) { if (Object.prototype.toString.call(obj[key]) === '[Object Object]') { return_obj[key] = DeepCopy(obj[key]); } else { return_obj[key] = {...obj[key]}; // es6语法糖,处理当前层次赋值为深拷贝 } } return return_obj; }
第三方库可以使用loadash
var _ = require('lodash'); var obj1 = { a: 1, b: { f: { g: 1 } }, c: [1, 2, 3] }; var obj2 = _.cloneDeep(obj1); console.log(obj1.b.f === obj2.b.f); // false
标签:
js 浅拷贝 深拷贝






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通