JavaScript基础
简介
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言。用来给HTML网页增加动态功能。
javascript是一种基于对象(Object)和事件驱动(Event Driven),并具有安全性能的脚本语言。
javascript的出现,它可以使得信息和用户之间不仅只是一种显示和浏览的关系,而是实现了一种实时的、动态的、可交互式的表达能力
一、如何使用JavaScript
1.通过<script></script>中直接编写。
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
那么问题来了,如果我们想要在HTML中插入的话我们应该放在哪呢?
- HTML的head中
- HTML的body代码块底部(推荐)
由于Html代码是从上到下执行,如果Head中的js代码耗时严重,就会导致用户长时间无法看到页面,如果放置在body代码块底部,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已。
2.把脚本保存到外部文件中。
然后通过在 <script> 标签的 "src" 属性中引入该 .js 文件。
二、JavaScript的基本语法
1.JavaScript的执行顺序:按照在HTML文件中出现的顺序依次执行
2.大小写敏感:JavaScript严格区分大小写
3.忽略空白符和换行符
4.语句分隔符:使用;结束语句,可以把多个语句写在一行。最后一个语句的分号可以省略,但尽量不要省略
5.通过\对代码进行折行操作
6.使用{}括成一个语句组,形成一个块block
7.注释。 单行注释//。 多行注释/*注释内容*/
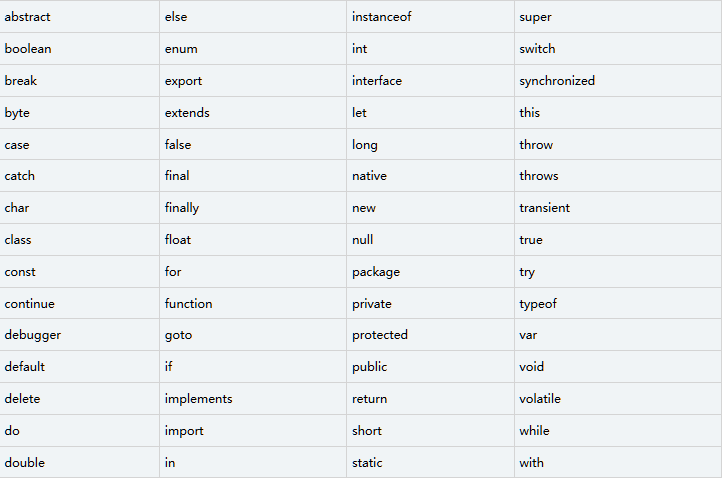
三、保留字

四、输出
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。(逻辑错误一般通过alert()进行调试)
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。(语法错误一般通过通过控制台进行调试)

<!DOCTYPE html> <html> <body> <p>js学习开始了</p> <script> window.alert(Hello world!); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="msg">我的信息</p> <script> document.write("My message"); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="msg">我的信息</p> <script> document.getElementById("msg").innerHTML = "My message"; </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="msg">我的信息</p> <script> console.log("My message"); </script> </body> </html>
五.数据类型与变量
变量:存储数据的容器。
Javascript和Java、C这些语言不同,JavaScript 拥有动态类型。它对变量的定义并不需要声明变量类型,我们只要通过赋值的形式,可以将各种类型的数据赋值给同一个变量。
声明变量:
声明——给变量一个名字,宣告它从此刻开始存在;
赋值——给变量分配一个存储空间;
1.通过var关键字声明变量
2.可以声明变量的同时给变量赋值
3.可以一次声明一个变量也可以一次声明多个看变量
4.如果只声明变量未对其赋值,默认值为undefined
5.如果变量重名产生覆盖

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> var name ; //通过var关键字声明变量 var age="18"; //可以声明变量的同时给变量赋值 var sex="male",job="IT";//可以一次声明一个变量也可以一次声明多个看变量 window.alert(name); window.alert(age); window.alert(sex); </script> </body> </html>
注意:
1.变量严格区分大小写。
2.变量名称不要包含特殊字符
3.在函数中使用var关键字进行显式申明的变量是做为局部变量,而没有用var关键字,使用直接赋值方式声明的是全局变量。
var i=100;//显式申明 i=100;//隐式申明
注意!i=100它并不是声明了一个全局变量,而是创建了一个全局对象的属性。由于变量声明自带不可删除属性,比较var num = 1 跟 num = 1,前者是变量声明,带不可删除属性,因此无法被删除;后者为全局变量的一个属性,因此可以从全局变量中删除。
数据类型
1.原始数据类型
数值型:
十进制数(4)、十六进制符(0XABCDEF)、八进制数(o23)、特殊值(Infinity无穷大、NaN(Not a Number))
注意:NaN 值非常特殊,因为它“不是数字”,所以任何数跟它都不相等,甚至 NaN 本身也不等于 NaN 。可使用 isNaN(num) 来判断。Infinity,无穷大。可使用 isFinite(num) 来判断。
字符串:
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本,但是JavaScript并未提供修改已知字符串内容的方法。

obj.length 长度
obj.trim() 移除空白
obj.trimLeft()
obj.trimRight)
obj.charAt(n) 返回字符串中的第n个字符
obj.concat(value, ...) 拼接
obj.indexOf(substring,start) 子序列位置
obj.lastIndexOf(substring,start) 子序列位置
obj.substring(from, to) 根据索引获取子序列
obj.slice(start, end) 切片
obj.toLowerCase() 大写
obj.toUpperCase() 小写
obj.split(delimiter, limit) 分割
obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效)
obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。
obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项,
$数字:匹配的第n个组内容;
$&:当前匹配的内容;
$`:位于匹配子串左侧的文本;
$':位于匹配子串右侧的文本
$$:直接量$符号
2.复合数据类型
对象(object)
javascript对象也就是相当Python中字典。由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var person={name:"Mike", age:18, sex:'male'};
数组(array)
JavaScript中的数组类似于Python中的列表
常见功能:

obj.length 数组的大小
obj.push(ele) 尾部追加元素
obj.pop() 尾部获取一个元素
obj.unshift(ele) 头部插入元素
obj.shift() 头部移除元素
obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素
obj.splice(n,0,val) 指定位置插入元素
obj.splice(n,1,val) 指定位置替换元素
obj.splice(n,1) 指定位置删除元素
obj.slice( ) 切片
obj.reverse( ) 反转
obj.join(sep) 将数组元素连接起来以构建一个字符串
obj.concat(val,..) 连接数组
obj.sort( ) 对数组元素进行排序
函数(function)
3、布尔数据类型(boolean)
布尔类型仅包含真假,与Python不同的是其首字母小写。
- == 比较值相等
- != 不等于
- === 比较值和类型相等
- !=== 不等于
- || 或
- && 且
4.特殊数据类型
undefined 无定义数据类型
undefined用来表示不存在的值或者尚未赋值的变量。对一个变量只声明不赋值或者赋予一个不存在的属性值,都会使这个变量的值为Undefined
null 空值
null表示空值,表示什么都没有,相当于一个占位符。
注意:null和undefined的区别就是undefined表示变量未被赋值,而null表示变量被赋予了一个空值。
六、流程控制
1.条件语句
JavaScript中支持两个中条件语句,分别是:if 和 switch

if(条件){ }else if(条件){ }else{ }

switch(name){ case '1': age = 18; break; case '2': age = 22; break; default : age = 25; } switch语句
switch 语句用于基于不同的条件来执行不同的动作。
工作原理:首先设置表达式 name(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。使用 break 来阻止代码自动地向下一个 case 运行。
2.循环语句
break终止循环。continue跳过当次循环,进入下次循环
JavaScript中支持三种循环语句,分别是:
for循环:

/* for(exp1;exp2;exp3){ 循环体; } exp1:无条件的执行第一个表达式 exp2:是判断是否能执行循环体的条件 exp3:做增量的操作 */ for(var i=1;i>=0;++i){ if(i>100){ break;//结束for循环 } document.write(i+'<br/>'); } //continue:代表跳过当次循环,进入下次循环
while循环:

var i=1; while(i<=10){ document.write(i); document.write('<br/>'); i++; }
do...while循环:

/*do{ 循环体; }while(exp); */ var x="",i=0; do{ x=x + "该数字为 " + i + "<br>"; i++; } while (i<5); document.write(x); document.write('<br/>');
七、函数(function)
1、基本函数
JavaScript中函数基本上可以分为一下三类:

// 普通函数
function func(arg){
return true;
}
// 匿名函数
var func = function(arg){
return "tony";
}
// 自执行函数
(function(arg){
console.log(arg);
})('123')
注意:对于JavaScript中函数参数,实际参数的个数可能小于形式参数的个数,函数内的特殊值arguments中封装了所有实际参数。
参数:
1、函数可以有参数也可以没有参数,如果定义了参数,在调用函数的时候没有传值,默认设置为undefined
2、在调用函数时如果传递参数超过了定义时参数,js会忽略掉多余参数
3、js中不能直接写默认值,可以通过arguments对象来实现默认值效果
4、可以通过arguments对象实现可变参数的函数
5、通过值传递参数在函数体内对变量做修改不会影响变量本身
6、通过对象传递参数在函数体内对变量做更改会影响变量本身
2、作用域
JavaScript中每个函数都有自己的作用域,当出现函数嵌套时,就出现了作用域链。当内层函数使用变量时,会根据作用域链从内到外一层层的循环,如果不存在,则异常。
切记:所有的作用域在创建函数且未执行时候就已经存在。

function f2(){
var arg= 111;
function f3(){
console.log(arg);
}
return f3;
}
ret = f2();
ret();

function f2(){
var arg= [11,22];
function f3(){
console.log(arg);
}
arg = [44,55];
return f3;
}
ret = f2();
ret();
注:声明提前,在JavaScript引擎“预编译”时进行。
更多:http://www.cnblogs.com/wupeiqi/p/5649402.html
3、函数调用
(1)作为一个函数调用
通过函数名称()进行调用,如果有参数传递相应参数即可。
在HTML中默认的全局对象是HTML页面本身,所以函数是属于HTML页面。在浏览器中的页面对象是浏览器窗口(window对象).所以函数会自动变为window对象的函数。也可以通过window.函数名称()进行调用
(2)全局对象
当函数没有被自身的对象调用时,this的值就会变成全局对象。在web浏览器中全局对象是浏览器窗口window对像。
函数作为全局对象调用,会使this的值称为全局对象。使用window对象作为一个变量容易造成程序崩溃

function myFunction() { return this; } myFunction(); // 返回 window 对象
(3)函数作为方法调用
函数依附于一个对象,是对象的一个属性,我们再调用这个函数。这种模式就是方法调用模式。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var obj = {
name: "Li",
say_hi:function () {
window.alert( obj.name);
console.log(this);
}
};
obj.say_hi(); //obj对象
</script>
</body>
</html>
(4)使用构造函数调用函数
构造函数的调用一般是通过new + 函数名()

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 通过Js内置函数构造器创建函数
var func=new Function('a','b','return a+b');
alert(typeof func);
alert(func(3,5));
var func1=function(a,b){return a+b};
alert(func1(6,7));
// 构造函数调用的详细过程
// 1 会在内部创建一个对象o
// 2 给对象赋值(this), 然后执行各种操作
// 3 返回这个对象o
// 构造函数的返回值:
//
// 有一个默认的返回值,新创建的对象(实例);
// 当手动添加返回值后(return语句):
// 1. 返回值是基本数据类型-->真正的返回值还是那个新创建的对象(即实例)
// 2. 返回值是复杂数据类型(对象)-->真正的返回值是这个对象
</script>
</body>
</html>
(5)作为回调函数调用函数
本质--对象借用不属于该对象的方法(函数),即我们自定义this的指向
这时候就需要call()和apply()这两个方法

function myFunction(a, b) { return a * b; } myFunction.call(myObject, 10, 2); // 返回 20
第一个参数控制this的指向 第二个参数: 在使用 上下文调用的 时候, 原函数(方法)可能会带有参数, 那么这个参数在上下文调用中使用 第二个( 第 n 个 )参数来表示4、闭包
闭包是指可以包含自由(未绑定到特定对象)变量的代码块。
「闭包」,是指拥有多个变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
闭包是个函数,而它「记住了周围发生了什么」。表现为由「一个函数」体中定义了「另个函数」
由于作用域链只能从内向外找,默认外部无法获取函数内部变量。闭包,在外部获取函数内部的变量。

function f2(){ var arg= [11,22]; function f3(){ return arg; } return f3; } ret = f2(); ret();

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
//通过闭包突破全局作用域链
function f(){
var a='king';
return function(){
return a;
}
}
// alert(a);
var test=f();
alert(test());
</script>
</body>
</html>
5、面向对象

function Foo (name,age) { this.Name = name; this.Age = age; this.Func = function(arg){ return this.Name + arg; } } var obj = new Foo('Li', 18); var ret = obj.Func("sb"); console.log(ret);
对于上述代码需要注意:
- Foo充当的构造函数
- this代指对象
- 创建对象时需要使用 new
上述代码中每个对象中均保存了一个相同的Func函数,从而浪费内存。使用原型和可以解决该问题:

function Foo (name,age) { this.Name = name; this.Age = age; } Foo.prototype = { GetInfo: function(){ return this.Name + this.Age }, Func : function(arg){ return this.Name + arg; } }
八、异常处理

try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 } //throw Error('xxxx') 主动抛出异常
九、时间处理
参考js手册:http://www.jb51.net/w3school/js/jsref_obj_date.htm
十、正则表达式
参考js手册:http://www.jb51.net/w3school/js/jsref_obj_regexp.htm
十一、其他
1、序列化
JSON.stringify(obj) 序列化
JSON.parse(str) 反序列化
2、转义
encodeURI()
将字符串编码为URI。(通用资源标识符:UniformResourceIdentifier,简称"URI")。
注意:对以下在 URI 中具有特殊含义的 ASCII 标点符号,encodeURI() 函数是不会进行转义的: , / ? : @ & = + $ # (可以使用 encodeURIComponent() 方法分别对特殊含义的 ASCII 标点符号进行编码。).
encodeURIComponent(uri)
将字符串编码为URI组件
注意:该方法不会对 ASCII 字母和数字进行编码,也不会对这些 ASCII 标点符号进行编码: - _ . ! ~ * ' ()。其他字符(比如 :;/?:@&=+$,# 这些用于分隔 URI 组件的标点符号),都是由一个或多个十六进制的转义序列替换的
decodeURI(uri)
解码被编码的URI
decodeURIComponent( )
解码被编码的URI组件
escape()
对字符串进行编码
escape() 函数可对字符串进行编码,这样就可以在所有的计算机上读取该字符串。
注意:该方法不会对 ASCII 字母和数字进行编码,也不会对下面这些 ASCII 标点符号进行编码: * @ - _ + . / 。其他所有的字符都会被转义序列替换。 escape()函数不能用于编码 URIs(通用资源标识符(UniformResourceIdentifier,简称"URI"))
unescape()
解码由escape()编码的字符串
URIError:由URl的编码和解码方法抛出
3、eval
JavaScript中的eval是Python中eval和exec的合集,既可以编译代码也可以获取返回值。
eval()
将JavaScript字符串当作脚本来执行
如果参数是一个表达式,eval() 函数将执行表达式。如果参数是Javascript语句,eval()将执行 Javascript 语句。
eval()函数是一种由函数执行的动态代码,比直接执行脚本慢很多
注意:慎重使用eval()函数,尽量不用,保证程序的安全性
EvalError 执行字符串中的JavaScript代码






