[转]angular2中ng alerts的使用教程
本文转自:https://blog.csdn.net/m0_37981481/article/details/79281879
由于想要一个好看的alert,于是去npm上搜了一下,手动捂脸,npm上的package是真的多。。。
挑选了一个简洁大方的ng-alerts,拿来和大家分享一下使用过程。
环境:vs code
ng-alerts有一个官方的demo与教程:https://jaspero.co/resources/projects/ng-alerts
1.官方demo 简介
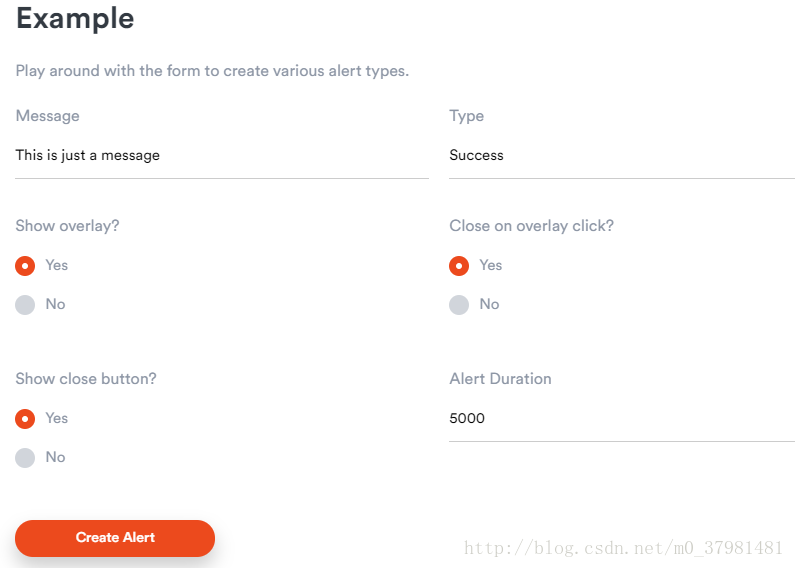
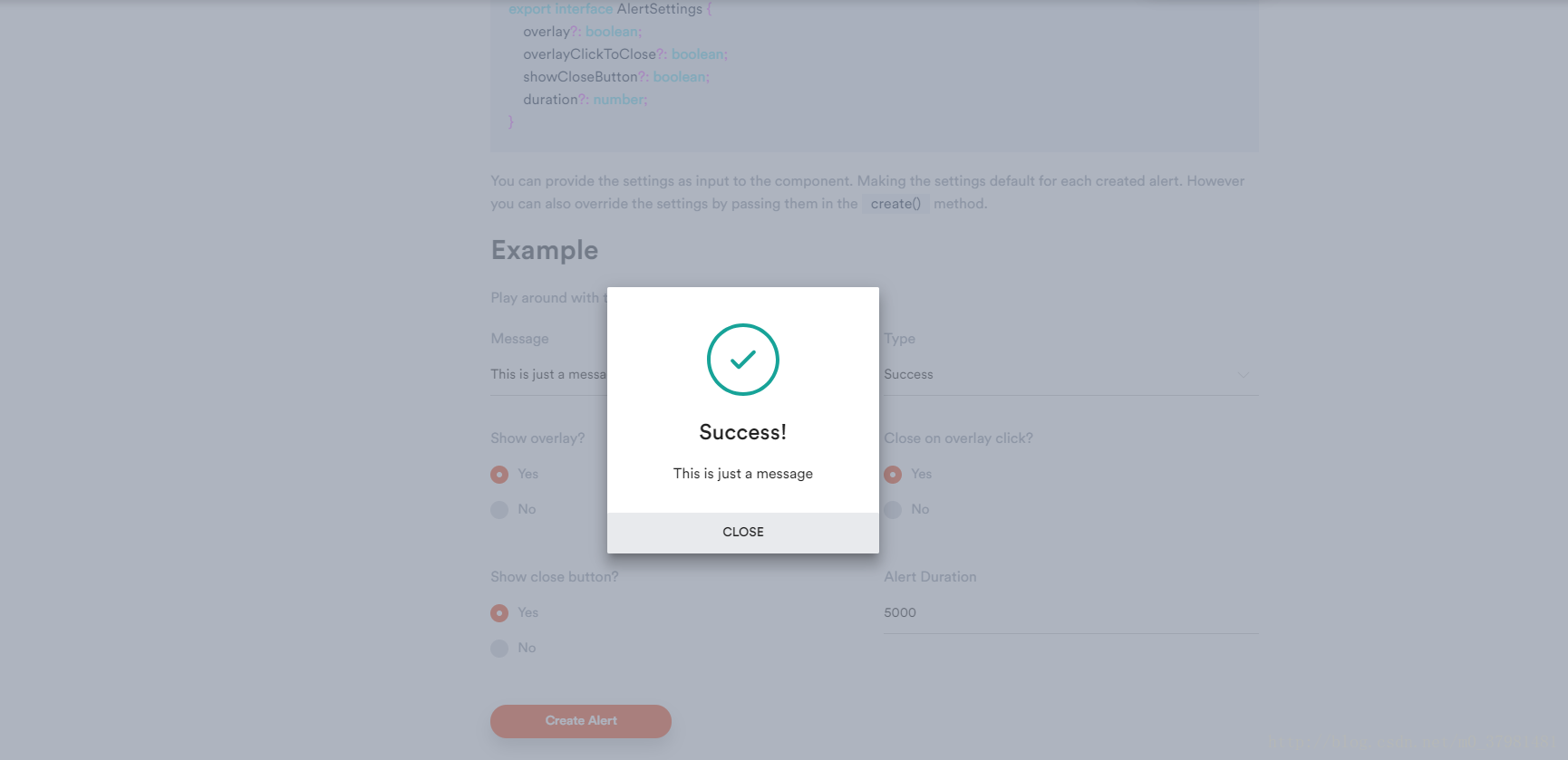
demo在页面的底端,如下图所示,可以调整各种参数。

1. message是alert的内容
2. type是alert的类型,共success,warning,error,info四种。

3. overlay是指alert出来的时候使页面其他部分变暗得覆盖层

4. close on overlay click是指alert显示出来的时候,点一下页面其他变暗的部分可以关闭alert
5. close button是指关掉alert的按钮
6. alert duration是指alert显示的时间长短
2.使用步骤
根据官方教程一步步走:
安装@jaspero/ng2-alerts包
npm install --save @jaspero/ng2-alerts
在@NgModule中import进来JasperoAlertsModule模块
先import:
import { JasperoAlertsModule } from '@jaspero/ng2-alerts';
-
-
-
-
-
-
-
-
export class AppModule {}
在html中写上:
<button class="btn btn-priamry" (click)="alerttest()">test</button>在你的component类的构造函数中注入AlertsService:
import {AlertsService} from '@jaspero/ng2-alerts';-
alerttest(){
-
<span class="space" style="text-indent:2em;line-height:inherit;"> </span>this._alert.create('info', 'This is a message');
-
}
如果想要设置一下alert的各种参数,官方提供了一个接口:
-
export interface AlertSettings {
-
overlay?: boolean;
-
overlayClickToClose?: boolean;
-
showCloseButton?: boolean;
-
duration?: number;
-
}
在这里我写了一个类继承了这个接口:
先import:
import {AlertSettings} from '@jaspero/ng2-alerts';
-
export class alertsetting implements AlertSettings {
-
overlay?: boolean = true;
-
overlayClickToClose?: boolean = true;
-
showCloseButton?: boolean = true;
-
duration?: number = 5000;
-
constructor(overlay?: boolean,
-
overlayClickToClose?: boolean,
-
showCloseButton?: boolean,
-
duration?: number) {
-
this.overlay = overlay;
-
this.overlayClickToClose = overlayClickToClose;
-
this.showCloseButton = showCloseButton;
-
this.duration = duration;
-
}
-
}
给刚才那个调用再增加一个配置参数,把duration设为1000:
-
alerttest(){
-
<span class="space" style="text-indent:2em;line-height:inherit;"> </span>this._alert.create('info', 'This is a message',new alertsetting(true,true,true,1000));
-
}
版权声明:本文为博主原创文章,未经博主允许不得转载。
--------------------- 本文来自 Sophie1797 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/m0_37981481/article/details/79281879?utm_source=copy
posted on 2018-10-04 10:25 freeliver54 阅读(258) 评论(0) 编辑 收藏 举报




