[转]ASP.NET Core集成微信登录
本文转自:http://www.cnblogs.com/early-moon/p/5819760.html
工具:
Visual Studio 2015 update 3
Asp.Net Core 1.0
1 准备工作
申请微信公众平台接口测试帐号,申请网址:(http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login)。申请接口测试号无需公众帐号,可以直接体验和测试公众平台所有高级接口。
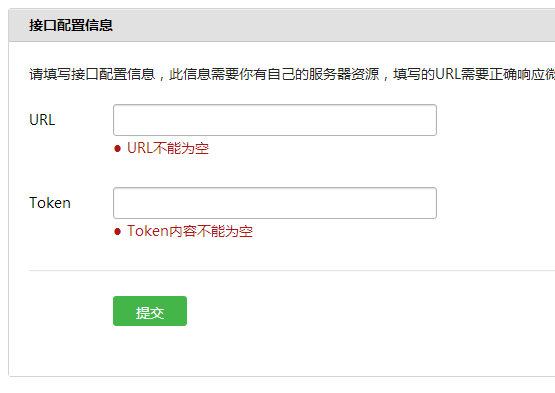
1.1 配置接口信息

1.2 修改网页授权信息

点击“修改”后在弹出页面填入你的网站域名:

2 新建网站项目
2.1 选择ASP.NET Core Web Application 模板

2.2 选择Web 应用程序,并更改身份验证为个人用户账户

3 集成微信登录功能
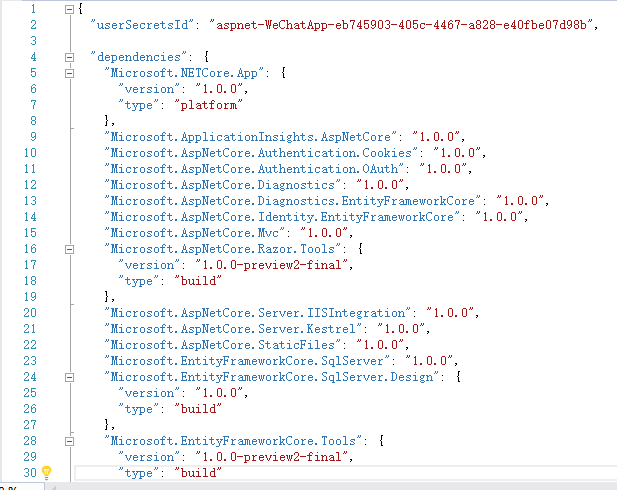
3.1添加引用
打开project.json文件,添加引用Microsoft.AspNetCore.Authentication.OAuth

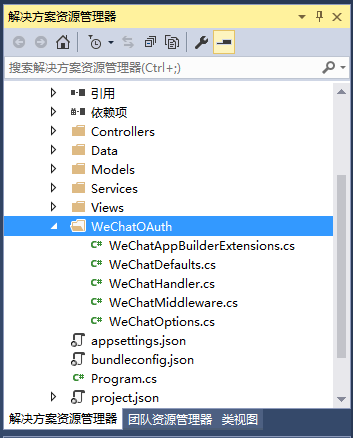
3.2 添加代码文件
在项目中新建文件夹,命名为WeChatOAuth,并添加代码文件(本文最后附全部代码)。

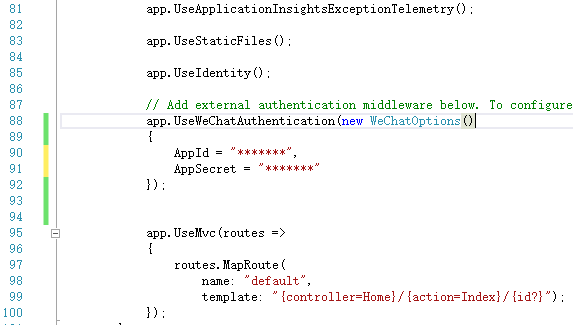
3.3 注册微信登录中间件
打开Startup.cs文件,在Configure中添加代码:
|
1
2
3
4
5
|
app.UseWeChatAuthentication(new WeChatOptions(){ AppId = "******", AppSecret = "******"}); |
注意该代码的插入位置必须在app.UseIdentity()下方。

4 代码
 WeChatAppBuilderExtensions.cs
WeChatAppBuilderExtensions.cs WeChatDefaults.cs
WeChatDefaults.cs WeChatHandler.cs
WeChatHandler.cs WeChatMiddleware.cs
WeChatMiddleware.cs WeChatOptions.cs
WeChatOptions.cs
posted on 2017-01-13 09:11 freeliver54 阅读(2003) 评论(0) 编辑 收藏 举报

