[转]轻松学习Ionic (四) 修改应用图标及添加启动画面(更新官方命令行工具自动生成)
本文转自:http://blog.csdn.net/zapzqc/article/details/42237935
由于Ionic更新了命令行工具,以后修改应用图标和添加启动画面就简单了,最新方法见最下方:
应用图标:
1.在整个项目所在文件夹下创建res文件夹,里边再分别创建两个文件夹android和ios。
2.针对Android平台:将我们的要替换的启动图标放如android文件夹下。可以分别起名为:mdpi.png(48*48),hdpi(72*72)、xhdpi(96*96)、xxhdpi(144*144) 和 xxxhdpiI(192*192)。
针对ios的,待补充。
3.在config.xml中添加
<platform name="android">
<icon src="res/android/ldpi.png" density="ldpi" />
<icon src="res/android/mdpi.png" density="mdpi" />
<icon src="res/android/hdpi.png" density="hdpi" />
<icon src="res/android/xhdpi.png" density="xhdpi" />
</platform> 其中src中的图片路径就为整个项目的相对路径。
我这里偷了个懒,只搞了一个最高像素密度的应用图标(192px*192px)进去,安卓会自动进行压缩。
这里顺便说一下如果要修改应用的名称,只要修改name标签里的内容即可。
这样在命令行中重新运行ionic run android,就能看到应用图标和名字已经被替换了。
启动画面:
将启动画面的图片拷贝到之前的android文件夹下,splash-land-hdpi.png(640*480)splash-land-ldpi.png(426 × 320)splash-land-mdpi.png(470 × 320)splash-land-xhdpi.png(960 × 720)splash-port-hdpi.png(480*640)splash-port-ldpi.png(320*426)splash-port-mdpi.png(320*470)splash-port-xhdpi.png(720*960)
(名称可随意,只要和config.xml对应上即可)。
在config.xml中添加
<splash src="res/screen/android/splash-land-hdpi.png" density="land-hdpi"/>
<splash src="res/screen/android/splash-land-ldpi.png" density="land-ldpi"/>
<splash src="res/screen/android/splash-land-mdpi.png" density="land-mdpi"/>
<splash src="res/screen/android/splash-land-xhdpi.png" density="land-xhdpi"/>
<splash src="res/screen/android/splash-port-hdpi.png" density="port-hdpi"/>
<splash src="res/screen/android/splash-port-ldpi.png" density="port-ldpi"/>
<splash src="res/screen/android/splash-port-mdpi.png" density="port-mdpi"/>
<splash src="res/screen/android/splash-port-xhdpi.png" density="port-xhdpi"/> <preference name="SplashScreen" value="screen"/>
<preference name="SplashScreenDelay" value="10000" />
其中10000单位为毫秒,即10秒后隐藏启动画面。如果不写第三句,默认3秒隐藏。
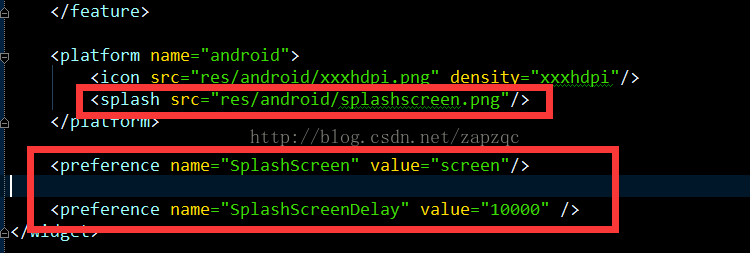
如下图所示:

我这里没有那么多分辨率下的图片,就随便找了一个稍大分辨率的,density也没写。它会自动将该图片拷贝到drawable文件夹。
这时候再重新运行程序,即可看到启动画面。
用以上的方法,启动画面的显示时长是固定的,很明显不太友好。
未完持续...
以上方法已经可以使用Ionic命令行工具来自动生成了,步骤如下:
1.在项目的根目录下创建resources文件夹。
2.在文件夹中都放入icon.png(应用图标,最小192x192px,不带圆角),splash.png(启动屏幕,最小2208x2208px,中间区域1200x1200px)(可以是png、psd、ai)
3.在cmd中进入项目所在文件夹执行:
- ionic resources
ionic resources
执行该命令后,会自动在resources文件夹下创建已添加的平台名称的文件夹,如:android,其中会自动将图片进行缩放、裁剪,生成不同分辨率的图片,并在config.xml中添加相应内容。
也可分开执行:
- ionic resources --icon
- ionic resources --splash
ionic resources --icon ionic resources --splash注意:执行以上命令时需在线!
posted on 2016-02-22 14:35 freeliver54 阅读(355) 评论(0) 编辑 收藏 举报



