[转]Android杂谈--ListView之BaseAdapter的使用
本文转自:http://blog.csdn.net/tianshuguang/article/details/7344315
话说开发用了各种Adapter之后感觉用的最舒服的还是BaseAdapter,尽管使用起来比其他适配器有些麻烦,但是使用它却能实现很多自己喜欢的列表布局,比如ListView、GridView、Gallery、Spinner等等。它是直接继承自接口类Adapter的,使用BaseAdapter时需要重写很多方法,其中最重要的当属getView,因为这会涉及到ListView优化等问题,其他的方法可以参考链接的文章
BaseAdapter与其他Adapter有些不一样,其他的Adapter可以直接在其构造方法中进行数据的设置,比如
- SimpleAdapter adapter = new SimpleAdapter(this, getData(), R.layout.list_item, new String[]{"img","title","info",newint[]{R.id.img, R.id.title, R.id.info}});
SimpleAdapter adapter = new SimpleAdapter(this, getData(), R.layout.list_item, new String[]{"img","title","info",new int[]{R.id.img, R.id.title, R.id.info}});
但是在BaseAdapter中需要实现一个继承自BaseAdapter的类,并且重写里面的很多方法,例如
- class MyAdapter extends BaseAdapter
- {
- private Context context;
- public MyAdapter(Context context)
- {
- this.context = context;
- }
- @Override
- publicint getCount() {
- // How many items are in the data set represented by this Adapter.(在此适配器中所代表的数据集中的条目数)
- return0;
- }
- @Override
- public Object getItem(int position) {
- // Get the data item associated with the specified position in the data set.(获取数据集中与指定索引对应的数据项)
- returnnull;
- }
- @Override
- publiclong getItemId(int position) {
- // Get the row id associated with the specified position in the list.(取在列表中与指定索引对应的行id)
- return0;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- // Get a View that displays the data at the specified position in the data set.
- returnnull;
- }
- }
class MyAdapter extends BaseAdapter
{
private Context context;
public MyAdapter(Context context)
{
this.context = context;
}
@Override
public int getCount() {
// How many items are in the data set represented by this Adapter.(在此适配器中所代表的数据集中的条目数)
return 0;
}
@Override
public Object getItem(int position) {
// Get the data item associated with the specified position in the data set.(获取数据集中与指定索引对应的数据项)
return null;
}
@Override
public long getItemId(int position) {
// Get the row id associated with the specified position in the list.(取在列表中与指定索引对应的行id)
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// Get a View that displays the data at the specified position in the data set.
return null;
}
}
这里面没什么难度,但是这个getView方法必须好好处理,也是最麻烦的
第一种:没有任何处理,不建议这样写。如果数据量少看将就,但是如果列表项数据量很大的时候,会每次都重新创建View,设置资源,严重影响性能,所以从一开始就不要用这种方式
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- View item = mInflater.inflate(R.layout.list_item, null);
- ImageView img = (ImageView)item.findViewById(R.id.img)
- TextView title = (TextView)item.findViewById(R.id.title);
- TextView info = (TextView)item.findViewById(R.id.info);
- img.setImageResource(R.drawable.ic_launcher);
- title.setText("Hello");
- info.setText("world");
- return item;
- }
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View item = mInflater.inflate(R.layout.list_item, null);
ImageView img = (ImageView)item.findViewById(R.id.img)
TextView title = (TextView)item.findViewById(R.id.title);
TextView info = (TextView)item.findViewById(R.id.info);
img.setImageResource(R.drawable.ic_launcher);
title.setText("Hello");
info.setText("world");
return item;
}
第二种ListView优化:通过缓存convertView,这种利用缓存contentView的方式可以判断如果缓存中不存在View才创建View,如果已经存在可以利用缓存中的View,提升了性能
- public View getView(int position, View convertView, ViewGroup parent) {
- if(convertView == null)
- {
- convertView = mInflater.inflate(R.layout.list_item, null);
- }
- ImageView img = (ImageView)convertView.findViewById(R.id.img)
- TextView title = (TextView)convertView.findViewById(R.id.title);
- TextView info = (TextView)ConvertView.findViewById(R.id.info);
- img.setImageResource(R.drawable.ic_launcher);
- title.setText("Hello");
- info.setText("world");
- return convertView;
- }
public View getView(int position, View convertView, ViewGroup parent) {
if(convertView == null)
{
convertView = mInflater.inflate(R.layout.list_item, null);
}
ImageView img = (ImageView)convertView.findViewById(R.id.img)
TextView title = (TextView)convertView.findViewById(R.id.title);
TextView info = (TextView)ConvertView.findViewById(R.id.info);
img.setImageResource(R.drawable.ic_launcher);
title.setText("Hello");
info.setText("world");
return convertView;
}
第三种ListView优化:通过convertView+ViewHolder来实现,ViewHolder就是一个静态类,使用 ViewHolder 的关键好处是缓存了显示数据的视图(View),加快了 UI 的响应速度。
当我们判断 convertView == null 的时候,如果为空,就会根据设计好的List的Item布局(XML),来为convertView赋值,并生成一个viewHolder来绑定converView里面的各个View控件(XML布局里面的那些控件)。再用convertView的setTag将viewHolder设置到Tag中,以便系统第二次绘制ListView时从Tag中取出。(看下面代码中)
如果convertView不为空的时候,就会直接用convertView的getTag(),来获得一个ViewHolder。
- //在外面先定义,ViewHolder静态类
- staticclass ViewHolder
- {
- public ImageView img;
- public TextView title;
- public TextView info;
- }
- //然后重写getView
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- ViewHolder holder;
- if(convertView == null)
- {
- holder = new ViewHolder();
- convertView = mInflater.inflate(R.layout.list_item, null);
- holder.img = (ImageView)item.findViewById(R.id.img)
- holder.title = (TextView)item.findViewById(R.id.title);
- holder.info = (TextView)item.findViewById(R.id.info);
- convertView.setTag(holder);
- }else
- {
- holder = (ViewHolder)convertView.getTag();
- holder.img.setImageResource(R.drawable.ic_launcher);
- holder.title.setText("Hello");
- holder.info.setText("World");
- }
- return convertView;
- }
//在外面先定义,ViewHolder静态类
static class ViewHolder
{
public ImageView img;
public TextView title;
public TextView info;
}
//然后重写getView
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if(convertView == null)
{
holder = new ViewHolder();
convertView = mInflater.inflate(R.layout.list_item, null);
holder.img = (ImageView)item.findViewById(R.id.img)
holder.title = (TextView)item.findViewById(R.id.title);
holder.info = (TextView)item.findViewById(R.id.info);
convertView.setTag(holder);
}else
{
holder = (ViewHolder)convertView.getTag();
holder.img.setImageResource(R.drawable.ic_launcher);
holder.title.setText("Hello");
holder.info.setText("World");
}
return convertView;
}
到这里,可能会有人问ViewHolder静态类结合缓存convertView与直接使用convertView有什么区别吗,是否重复了
在这里,官方给出了解释
提升Adapter的两种方法
To work efficiently the adapter implemented here uses two techniques: -It reuses the convertView passed to getView() to avoid inflating View when it is not necessary
(译:重用缓存convertView传递给getView()方法来避免填充不必要的视图) -It uses the ViewHolder pattern to avoid calling findViewById() when it is not necessary
(译:使用ViewHolder模式来避免没有必要的调用findViewById():因为太多的findViewById也会影响性能) ViewHolder类的作用 -The ViewHolder pattern consists in storing a data structure in the tag of the view returned by getView().This data structures contains references to the views we want to bind data to, thus avoiding calling to findViewById() every time getView() is invoked
(译:ViewHolder模式通过getView()方法返回的视图的标签(Tag)中存储一个数据结构,这个数据结构包含了指向我们
要绑定数据的视图的引用,从而避免每次调用getView()的时候调用findViewById())
实例一:用BaseAdapter来自定义ListView布局
main.xml
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical">
- <ListView
- android:id="@+id/lv"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:fastScrollEnabled="true"
- />
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/lv"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:fastScrollEnabled="true"
/>
</LinearLayout>
list_item.xml
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="horizontal">
- <ImageView
- android:id="@+id/img"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- />
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical"
- >
- <TextView
- android:id="@+id/tv"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textSize="20sp"
- />
- <TextView
- android:id="@+id/info"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textSize="14sp"
- />
- </LinearLayout>
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
/>
<TextView
android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="14sp"
/>
</LinearLayout>
</LinearLayout>
Activity
- package com.loulijun.demo17;
- import java.util.ArrayList;
- import java.util.HashMap;
- import java.util.List;
- import java.util.Map;
- import android.app.Activity;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.ImageView;
- import android.widget.ListView;
- import android.widget.TextView;
- publicclass Demo17Activity extends Activity {
- private ListView lv;
- private List<Map<String, Object>> data;
- @Override
- publicvoid onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- lv = (ListView)findViewById(R.id.lv);
- //获取将要绑定的数据设置到data中
- data = getData();
- MyAdapter adapter = new MyAdapter(this);
- lv.setAdapter(adapter);
- }
- private List<Map<String, Object>> getData()
- {
- List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
- Map<String, Object> map;
- for(int i=0;i<10;i++)
- {
- map = new HashMap<String, Object>();
- map.put("img", R.drawable.ic_launcher);
- map.put("title", "跆拳道");
- map.put("info", "快乐源于生活...");
- list.add(map);
- }
- return list;
- }
- //ViewHolder静态类
- staticclass ViewHolder
- {
- public ImageView img;
- public TextView title;
- public TextView info;
- }
- publicclass MyAdapter extends BaseAdapter
- {
- private LayoutInflater mInflater = null;
- private MyAdapter(Context context)
- {
- //根据context上下文加载布局,这里的是Demo17Activity本身,即this
- this.mInflater = LayoutInflater.from(context);
- }
- @Override
- publicint getCount() {
- //How many items are in the data set represented by this Adapter.
- //在此适配器中所代表的数据集中的条目数
- return data.size();
- }
- @Override
- public Object getItem(int position) {
- // Get the data item associated with the specified position in the data set.
- //获取数据集中与指定索引对应的数据项
- return position;
- }
- @Override
- publiclong getItemId(int position) {
- //Get the row id associated with the specified position in the list.
- //获取在列表中与指定索引对应的行id
- return position;
- }
- //Get a View that displays the data at the specified position in the data set.
- //获取一个在数据集中指定索引的视图来显示数据
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- ViewHolder holder = null;
- //如果缓存convertView为空,则需要创建View
- if(convertView == null)
- {
- holder = new ViewHolder();
- //根据自定义的Item布局加载布局
- convertView = mInflater.inflate(R.layout.list_item, null);
- holder.img = (ImageView)convertView.findViewById(R.id.img);
- holder.title = (TextView)convertView.findViewById(R.id.tv);
- holder.info = (TextView)convertView.findViewById(R.id.info);
- //将设置好的布局保存到缓存中,并将其设置在Tag里,以便后面方便取出Tag
- convertView.setTag(holder);
- }else
- {
- holder = (ViewHolder)convertView.getTag();
- }
- holder.img.setBackgroundResource((Integer)data.get(position).get("img"));
- holder.title.setText((String)data.get(position).get("title"));
- holder.info.setText((String)data.get(position).get("info"));
- return convertView;
- }
- }
- }
package com.loulijun.demo17;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class Demo17Activity extends Activity {
private ListView lv;
private List<Map<String, Object>> data;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
lv = (ListView)findViewById(R.id.lv);
//获取将要绑定的数据设置到data中
data = getData();
MyAdapter adapter = new MyAdapter(this);
lv.setAdapter(adapter);
}
private List<Map<String, Object>> getData()
{
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
Map<String, Object> map;
for(int i=0;i<10;i++)
{
map = new HashMap<String, Object>();
map.put("img", R.drawable.ic_launcher);
map.put("title", "跆拳道");
map.put("info", "快乐源于生活...");
list.add(map);
}
return list;
}
//ViewHolder静态类
static class ViewHolder
{
public ImageView img;
public TextView title;
public TextView info;
}
public class MyAdapter extends BaseAdapter
{
private LayoutInflater mInflater = null;
private MyAdapter(Context context)
{
//根据context上下文加载布局,这里的是Demo17Activity本身,即this
this.mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
//How many items are in the data set represented by this Adapter.
//在此适配器中所代表的数据集中的条目数
return data.size();
}
@Override
public Object getItem(int position) {
// Get the data item associated with the specified position in the data set.
//获取数据集中与指定索引对应的数据项
return position;
}
@Override
public long getItemId(int position) {
//Get the row id associated with the specified position in the list.
//获取在列表中与指定索引对应的行id
return position;
}
//Get a View that displays the data at the specified position in the data set.
//获取一个在数据集中指定索引的视图来显示数据
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
//如果缓存convertView为空,则需要创建View
if(convertView == null)
{
holder = new ViewHolder();
//根据自定义的Item布局加载布局
convertView = mInflater.inflate(R.layout.list_item, null);
holder.img = (ImageView)convertView.findViewById(R.id.img);
holder.title = (TextView)convertView.findViewById(R.id.tv);
holder.info = (TextView)convertView.findViewById(R.id.info);
//将设置好的布局保存到缓存中,并将其设置在Tag里,以便后面方便取出Tag
convertView.setTag(holder);
}else
{
holder = (ViewHolder)convertView.getTag();
}
holder.img.setBackgroundResource((Integer)data.get(position).get("img"));
holder.title.setText((String)data.get(position).get("title"));
holder.info.setText((String)data.get(position).get("info"));
return convertView;
}
}
}
运行结果如下:

实例二:Gallery上应用BaseAdapter
main.xml
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical">
- <ImageView
- android:id="@+id/img"
- android:layout_width="480px"
- android:layout_height="480px"
- android:layout_gravity="center"
- />
- <Gallery
- android:id="@+id/gallery"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:spacing="3dp"
- android:layout_gravity="bottom"
- />
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/img"
android:layout_width="480px"
android:layout_height="480px"
android:layout_gravity="center"
/>
<Gallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:spacing="3dp"
android:layout_gravity="bottom"
/>
</LinearLayout>
Activity:这部分里的getView没有优化,调试了很久还没调通,暂时还是用的最基本的方法。会专门找个时间把Gallery内存泄露的部分写一下,因为图片资源很多的时候会引起out of memory的错误
- package com.loulijun.demo16;
- import android.app.Activity;
- import android.content.Context;
- import android.os.Bundle;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.AdapterView;
- import android.widget.BaseAdapter;
- import android.widget.Gallery;
- import android.widget.ImageView;
- publicclass Demo16Activity extends Activity {
- private Gallery mGallery;
- private ImageView mImg;
- //图片数组
- privateint[] pics = {
- R.drawable.pic1,
- R.drawable.pic2,
- R.drawable.pic3,
- R.drawable.pic4,
- R.drawable.pic5,
- R.drawable.pic6
- };
- @Override
- publicvoid onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- mImg = (ImageView)findViewById(R.id.img);
- mGallery = (Gallery)findViewById(R.id.gallery);
- MyAdapter adapter = new MyAdapter(this);
- mGallery.setAdapter(adapter);
- mGallery.setOnItemClickListener(new Gallery.OnItemClickListener()
- {
- @Override
- publicvoid onItemClick(AdapterView<?> adapter, View view, int position,
- long arg3) {
- mImg.setImageResource(pics[position]);
- }
- });
- }
- //内部类
- class MyAdapter extends BaseAdapter
- {
- //用来接收传递过来的Context上下文对象
- private Context context;
- //构造函数
- public MyAdapter(Context context)
- {
- this.context = context;
- }
- @Override
- publicint getCount() {
- //返回图片数组大小
- return pics.length;
- }
- @Override
- public Object getItem(int position) {
- //根据选中项返回索引位置
- return position;
- }
- @Override
- publiclong getItemId(int position) {
- //根据选中项id返回索引位置
- return position;
- }
- //未优化的getView,这部分可以使用recycle()释放内存、或者BitmapFacotry.Options缩小,或者软引用,或者控制图片资源大小等等很多方法,找时间专门写
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- ImageView img = new ImageView(context);
- img.setAdjustViewBounds(true);
- img.setImageResource(pics[position]);
- img.setScaleType(ImageView.ScaleType.FIT_XY);
- img.setLayoutParams(new Gallery.LayoutParams(120,120));
- return img;
- }
- }
- }
package com.loulijun.demo16;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
public class Demo16Activity extends Activity {
private Gallery mGallery;
private ImageView mImg;
//图片数组
private int[] pics = {
R.drawable.pic1,
R.drawable.pic2,
R.drawable.pic3,
R.drawable.pic4,
R.drawable.pic5,
R.drawable.pic6
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mImg = (ImageView)findViewById(R.id.img);
mGallery = (Gallery)findViewById(R.id.gallery);
MyAdapter adapter = new MyAdapter(this);
mGallery.setAdapter(adapter);
mGallery.setOnItemClickListener(new Gallery.OnItemClickListener()
{
@Override
public void onItemClick(AdapterView<?> adapter, View view, int position,
long arg3) {
mImg.setImageResource(pics[position]);
}
});
}
//内部类
class MyAdapter extends BaseAdapter
{
//用来接收传递过来的Context上下文对象
private Context context;
//构造函数
public MyAdapter(Context context)
{
this.context = context;
}
@Override
public int getCount() {
//返回图片数组大小
return pics.length;
}
@Override
public Object getItem(int position) {
//根据选中项返回索引位置
return position;
}
@Override
public long getItemId(int position) {
//根据选中项id返回索引位置
return position;
}
//未优化的getView,这部分可以使用recycle()释放内存、或者BitmapFacotry.Options缩小,或者软引用,或者控制图片资源大小等等很多方法,找时间专门写
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView img = new ImageView(context);
img.setAdjustViewBounds(true);
img.setImageResource(pics[position]);
img.setScaleType(ImageView.ScaleType.FIT_XY);
img.setLayoutParams(new Gallery.LayoutParams(120,120));
return img;
}
}
}
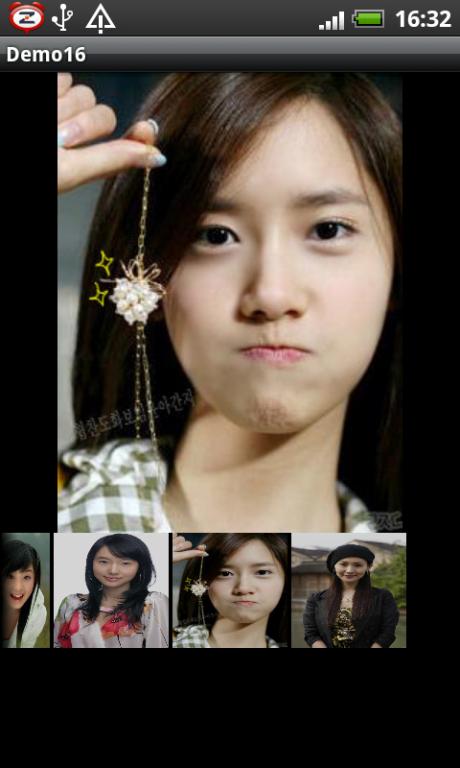
运行效果:原理都是一样,只不过是布局加载的时候会有区别,不过就这个小区别也让人够恼火的了

文章精选:
http://www.cnblogs.com/over140/archive/2010/12/03/1895128.html
posted on 2014-03-30 00:04 freeliver54 阅读(35723) 评论(1) 编辑 收藏 举报



