android 通过canvas旋转 绘制文字 竖直等不同方向的显示
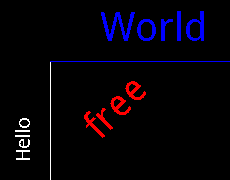
效果如下:

主体代码如下:
package com.free.chart;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
public class DrawTextStudy extends SurfaceView implements SurfaceHolder.Callback {
SurfaceHolder holder;
public DrawTextStudy(Context context) {
super(context);
// TODO Auto-generated constructor stub
holder = this.getHolder();
holder.addCallback(this);
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) {
// TODO Auto-generated method stub
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
// TODO Auto-generated method stub
new Thread(new MyThread()).start();
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
// TODO Auto-generated method stub
}
void drawText(Canvas canvas ,String text , float x ,float y,Paint paint ,float angle){
if(angle != 0){
canvas.rotate(angle, x, y);
}
canvas.drawText(text, x, y, paint);
if(angle != 0){
canvas.rotate(-angle, x, y);
}
}
class MyThread implements Runnable{
@Override
public void run() {
// TODO Auto-generated method stub
Canvas canvas = null;
try{
canvas = holder.lockCanvas();
Paint paint = new Paint();
paint.setColor(Color.WHITE);
paint.setTextSize(20);
canvas.drawLine(100, 100, 100, 400, paint);
drawText(canvas,"Hello", 80, 200, paint,-90);
paint.setColor(Color.RED);
paint.setTextSize(40);
drawText(canvas,"free", 150, 180, paint,-45);
paint.setColor(Color.BLUE);
drawText(canvas,"World", 150, 80, paint,0);
canvas.drawLine(100, 100, 400, 100, paint);
} catch(Exception e){
} finally {
holder.unlockCanvasAndPost(canvas);
}
}
}
}
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
public class DrawTextStudy extends SurfaceView implements SurfaceHolder.Callback {
SurfaceHolder holder;
public DrawTextStudy(Context context) {
super(context);
// TODO Auto-generated constructor stub
holder = this.getHolder();
holder.addCallback(this);
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) {
// TODO Auto-generated method stub
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
// TODO Auto-generated method stub
new Thread(new MyThread()).start();
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
// TODO Auto-generated method stub
}
void drawText(Canvas canvas ,String text , float x ,float y,Paint paint ,float angle){
if(angle != 0){
canvas.rotate(angle, x, y);
}
canvas.drawText(text, x, y, paint);
if(angle != 0){
canvas.rotate(-angle, x, y);
}
}
class MyThread implements Runnable{
@Override
public void run() {
// TODO Auto-generated method stub
Canvas canvas = null;
try{
canvas = holder.lockCanvas();
Paint paint = new Paint();
paint.setColor(Color.WHITE);
paint.setTextSize(20);
canvas.drawLine(100, 100, 100, 400, paint);
drawText(canvas,"Hello", 80, 200, paint,-90);
paint.setColor(Color.RED);
paint.setTextSize(40);
drawText(canvas,"free", 150, 180, paint,-45);
paint.setColor(Color.BLUE);
drawText(canvas,"World", 150, 80, paint,0);
canvas.drawLine(100, 100, 400, 100, paint);
} catch(Exception e){
} finally {
holder.unlockCanvasAndPost(canvas);
}
}
}
}
activity调用
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new DrawTextStudy(this));
}
super.onCreate(savedInstanceState);
setContentView(new DrawTextStudy(this));
}
posted on 2012-06-01 17:07 freeliver54 阅读(19986) 评论(0) 编辑 收藏 举报






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2009-06-01 [文摘20090601]美国和中国老师讲灰姑娘的故事(差距啊~体现得淋漓尽致)
2007-06-01 图书 "SCM供应链管理—策略、技术与实务" 目录
2007-06-01 图书 "ERP理论 方法与实践" 目录