c# winForm TableLayoutPanel学习 合并行的布局及动态增加删除内部控件
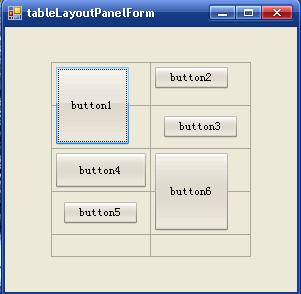
先通过在IDE中拉出这样的效果图 以学习相关属性
上面效果的相关代码
#region Windows 窗体设计器生成的代码
/// <summary>
/// 设计器支持所需的方法 - 不要
/// 使用代码编辑器修改此方法的内容。
/// </summary>
private void InitializeComponent()
{
this.tableLayoutPanel1 = new System.Windows.Forms.TableLayoutPanel();
this.button1 = new System.Windows.Forms.Button();
this.button2 = new System.Windows.Forms.Button();
this.button3 = new System.Windows.Forms.Button();
this.button4 = new System.Windows.Forms.Button();
this.button5 = new System.Windows.Forms.Button();
this.button6 = new System.Windows.Forms.Button();
this.tableLayoutPanel1.SuspendLayout();
this.SuspendLayout();
//
// tableLayoutPanel1
//
this.tableLayoutPanel1.CellBorderStyle = System.Windows.Forms.TableLayoutPanelCellBorderStyle.Single;
this.tableLayoutPanel1.ColumnCount = 2;
this.tableLayoutPanel1.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 50F));
this.tableLayoutPanel1.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 50F));
this.tableLayoutPanel1.Controls.Add(this.button1, 0, 0);
this.tableLayoutPanel1.Controls.Add(this.button2, 1, 0);
this.tableLayoutPanel1.Controls.Add(this.button3, 1, 1);
this.tableLayoutPanel1.Controls.Add(this.button4, 0, 2);
this.tableLayoutPanel1.Controls.Add(this.button5, 0, 3);
this.tableLayoutPanel1.Controls.Add(this.button6, 1, 2);
this.tableLayoutPanel1.Location = new System.Drawing.Point(46, 35);
this.tableLayoutPanel1.Name = "tableLayoutPanel1";
this.tableLayoutPanel1.RowCount = 5;
this.tableLayoutPanel1.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Percent, 25F));
this.tableLayoutPanel1.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Percent, 25F));
this.tableLayoutPanel1.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Percent, 25F));
this.tableLayoutPanel1.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Percent, 25F));
this.tableLayoutPanel1.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Absolute, 20F));
this.tableLayoutPanel1.Size = new System.Drawing.Size(200, 195);
this.tableLayoutPanel1.TabIndex = 1;
//
// button1
//
this.button1.Location = new System.Drawing.Point(4, 4);
this.button1.Name = "button1";
this.tableLayoutPanel1.SetRowSpan(this.button1, 2);
this.button1.Size = new System.Drawing.Size(75, 79);
this.button1.TabIndex = 0;
this.button1.Text = "button1";
this.button1.UseVisualStyleBackColor = true;
//
// button2
//
this.button2.Location = new System.Drawing.Point(103, 4);
this.button2.Name = "button2";
this.button2.Size = new System.Drawing.Size(75, 23);
this.button2.TabIndex = 1;
this.button2.Text = "button2";
this.button2.UseVisualStyleBackColor = true;
//
// button3
//
this.button3.Anchor = System.Windows.Forms.AnchorStyles.None;
this.button3.Location = new System.Drawing.Point(112, 53);
this.button3.Name = "button3";
this.button3.Size = new System.Drawing.Size(75, 23);
this.button3.TabIndex = 2;
this.button3.Text = "button3";
this.button3.UseVisualStyleBackColor = true;
//
// button4
//
this.button4.Anchor = ((System.Windows.Forms.AnchorStyles)((((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Bottom)
| System.Windows.Forms.AnchorStyles.Left)
| System.Windows.Forms.AnchorStyles.Right)));
this.button4.Location = new System.Drawing.Point(4, 90);
this.button4.Name = "button4";
this.button4.Size = new System.Drawing.Size(92, 36);
this.button4.TabIndex = 3;
this.button4.Text = "button4";
this.button4.UseVisualStyleBackColor = true;
//
// button5
//
this.button5.Anchor = System.Windows.Forms.AnchorStyles.None;
this.button5.Location = new System.Drawing.Point(12, 139);
this.button5.Name = "button5";
this.button5.Size = new System.Drawing.Size(75, 23);
this.button5.TabIndex = 4;
this.button5.Text = "button5";
this.button5.UseVisualStyleBackColor = true;
//
// button6
//
this.button6.Location = new System.Drawing.Point(103, 90);
this.button6.Name = "button6";
this.tableLayoutPanel1.SetRowSpan(this.button6, 2);
this.button6.Size = new System.Drawing.Size(75, 79);
this.button6.TabIndex = 5;
this.button6.Text = "button6";
this.button6.UseVisualStyleBackColor = true;
//
// tableLayoutPanelForm
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(292, 265);
this.Controls.Add(this.tableLayoutPanel1);
this.Name = "tableLayoutPanelForm";
this.Text = "tableLayoutPanelForm";
this.tableLayoutPanel1.ResumeLayout(false);
this.ResumeLayout(false);
}
#endregion
在上面属性学习的基础上 通过编码来创建我们需要的TableLayoutPanel的相关布局
下面想要实现的效果为:
点击一次按钮 TableLayoutPanel将新增两行
此两行的相关控件布局如下
button1 button2
button3
再点击一次按钮 将又会新增两行
button4 button5
button6
其中我们也将对按钮加入相关事件
点击button1 得到自身的Name值
点击button2 得到其对应的button1的Text值 (button5对应于button4)
点击button3 将删除自身及其对应的button1 和 button2(点击button6将删除button6 button5 button4)
相关示例代码如下
public partial class tableLayoutPanelForm : Form
{
public tableLayoutPanelForm()
{
InitializeComponent();
}
private void tableLayoutPanelForm_Load(object sender, EventArgs e)
{
this.panel1.AutoScroll = true;
this.panel1.BorderStyle = BorderStyle.FixedSingle;
TableLayoutPanel tabPanel = new TableLayoutPanel();
tabPanel.ColumnCount = 2;
this.panel1.Controls.Add(tabPanel);
}
int iClickedTimes = 0;
//每点击一次 新增如下结构
//btn1 btn2
// btn3
//btn1跨两行
private void button1_Click(object sender, EventArgs e)
{
TableLayoutPanel tabPanel = (TableLayoutPanel)(this.panel1.Controls[0]);
tabPanel.RowCount = (iClickedTimes + 1) * 2; //再增两行
//增加button1
Button btn1 = new Button();
btn1.Name = "button" + (iClickedTimes * 3 + 1).ToString();
btn1.Text = "buttonText"+ (iClickedTimes*3+1).ToString();
btn1.Height = btn1.Height * 3;
btn1.Click += new EventHandler(btn1Click);//事件
tabPanel.Controls.Add(btn1, 0, iClickedTimes*2);
tabPanel.SetRowSpan(btn1, 2);//跨两行
//增加button2
Button btn2 = new Button();
btn2.Name = "button" + (iClickedTimes * 3 + 2).ToString();
btn2.Text = "buttonText" + (iClickedTimes * 3 + 2).ToString();
btn2.Click += new EventHandler(btn2Click);
tabPanel.Controls.Add(btn2, 1, iClickedTimes * 2);
//增加button3
Button btn3 = new Button();
btn3.Name = "button" + (iClickedTimes * 3 + 3).ToString();
btn3.Text = "buttonText" + (iClickedTimes * 3 + 3).ToString();
btn3.Click += new EventHandler(btn3Click);
tabPanel.Controls.Add(btn3, 1, iClickedTimes * 2 + 1);
tabPanel.Size=new Size(200, (iClickedTimes + 1) * 2 * 50);
iClickedTimes++;
}
//自身的Name
private void btn1Click(object sender, EventArgs e)
{
Button btn1 = (Button)sender;
MessageBox.Show(btn1.Name);
}
//通过命名规则 得到其对应btn1的Text
private void btn2Click(object sender, EventArgs e)
{
Button btn2 = (Button)sender;
string btn2ID = btn2.Name.Substring(6);//去掉Name中的button
//其对应btn1的Name为
string btn1Name = "button" + Convert.ToString((Convert.ToInt32(btn2ID) - 1));
//
TableLayoutPanel tabPanel = (TableLayoutPanel)(this.panel1.Controls[0]);
string btn1Text = ((Button)(tabPanel.Controls[btn1Name])).Text;
MessageBox.Show(btn1Text);
}
//删除其所在行列 btn1,btn2,btn3
private void btn3Click(object sender, EventArgs e)
{
Button btn3 = (Button)sender;
TableLayoutPanel tabPanel = (TableLayoutPanel)(this.panel1.Controls[0]);
//一种删除方法 得到其对应btn1 btn2的Name
string btn3ID = btn3.Name.Substring(6);
string btn1Name = "button" + Convert.ToString((Convert.ToInt32(btn3ID) - 2));
string btn2Name = "button" + Convert.ToString((Convert.ToInt32(btn3ID) - 1));
tabPanel.Controls.Remove(btn3);
tabPanel.Controls.Remove(tabPanel.Controls[btn2Name]);
tabPanel.Controls.Remove(tabPanel.Controls[btn1Name]);
}
}
posted on 2008-11-05 14:29 freeliver54 阅读(52963) 评论(3) 编辑 收藏 举报