BootStrap三十分钟入门
OK,距离上次发博客居然已经有三个月了,上次写的Ext也没有写完,很对不起大家,事情总是来不完的,弄着弄着就忘记了自己还有博客这回事了。
这次我们说个html框架:BootStrap,来自Twitter的前台框架,哈哈,有了它,基本上让我们这些后台的家伙脱离美工来设计自己的界面了。
我们开始,首先去BootStrap网站下载BootStrap框架
鸟文好的同学来这里http://twitter.github.com/bootstrap/
中文好的同学来这里http://wrongwaycn.github.com/bootstrap/docs/index.html
感谢汉化的大牛:wrongway,小空,Wrong太,孔祥赫KXH
1、在这个地址下载定制框架:
你可以在这里下载到全部所需要的文件,当然也可以定制下载,定制下载要小很多哦^^。
3、进入这个地址,打开BootStrap给我们的一个简单的开始页面。
右键,弄到它的源码,拷贝,粘贴到刚才建立的main.html中,然后删除一些不要的东西,代码开起来像这个样子
在这里我删除了那些引入的文件和一些内容,以便可以截图,当然你不删除也可以的,另外我们需要重新下载一个文件bootstrap.css这个文件,刚才我们定制下载压缩包中的bootstrap.css和页面引入的版本不对,所以,从页面中把这个css文件扒出来吧,然后替换掉页面中的bootstrap.css中的路径。
ok,现在看看,是不是成下面这个样子了?
4、我们添加点代码
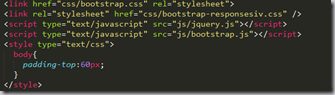
在head部分
在<div class="container">部分加入以下代码
在这里我们查看下文档,返回当刚才官网里面的介绍那叫一个详细啊,基本上能想到的想不到的都给你说了,我们进入如下目录:框架->全局样式,在这里告诉我们bootstrap采用了12栅格的布局方式,我们在代码中写的样式
span*其实就是说这部分跨几个栅格,同时还有两种fixed和flow-fluid两种方式供我们使用,详细就不说,大家自己去看文档吧
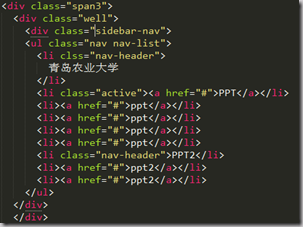
5、我们将左面的列进行修改,代码如下
现在刷新之后大家能看到什么,一个导航栏就这样建立起来的,轻松吧,关于这部分的代码我们可以进入官网的组件->导航列表中查到,大家可以自行试验下。
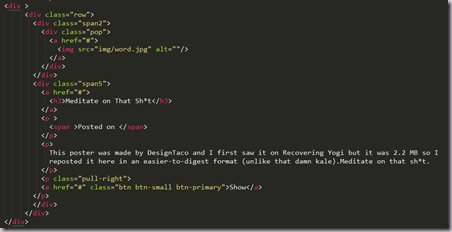
6、我们在中间span7的div中加入以下代码
刷新下页面看看,有什么变化,嘿嘿,轻松吧,基本没有写什么css样式,我们的一个三栏页面就出来了,哈哈,轻松easy,通过上面,大家应该可以基本入门了吧,看我说三十分钟入门吧。