电商中的商品体系设计(非原创)
最近查阅了不少电商的资料,现在的电商五花八门,百花齐放,各有各的特点。电商产品核心模块就三大块:信息流、资金流、物流。
其中,信息流又可以分化为两个部分:商品信息流 和 订单信息流。
“商品信息流”,听起来很抽象,先不管名词怎么定义,我们先来想一下:众多的商品,从它们被卖家摆到网站上展示,到买家看到这些商品,然后进行选购,整个过程产品经理关注的核心是什么?我想应该是以下两点:
- 如何让卖家分门别类地把这些商品上传到后台商品库;
- 如何清晰地向买家展示众多类别的商品,并进行导购;
要回答这些问题,就要从整个商品体系的设计和搭建说起。
一、 无分类
当你的产品量级非常小的时候,所有商品直接摆出来展示就好了,不需要分类。比如03年淘宝刚上线的时候,就是没有分类的,所有商品直接摆出来展示。
二、 一级类目
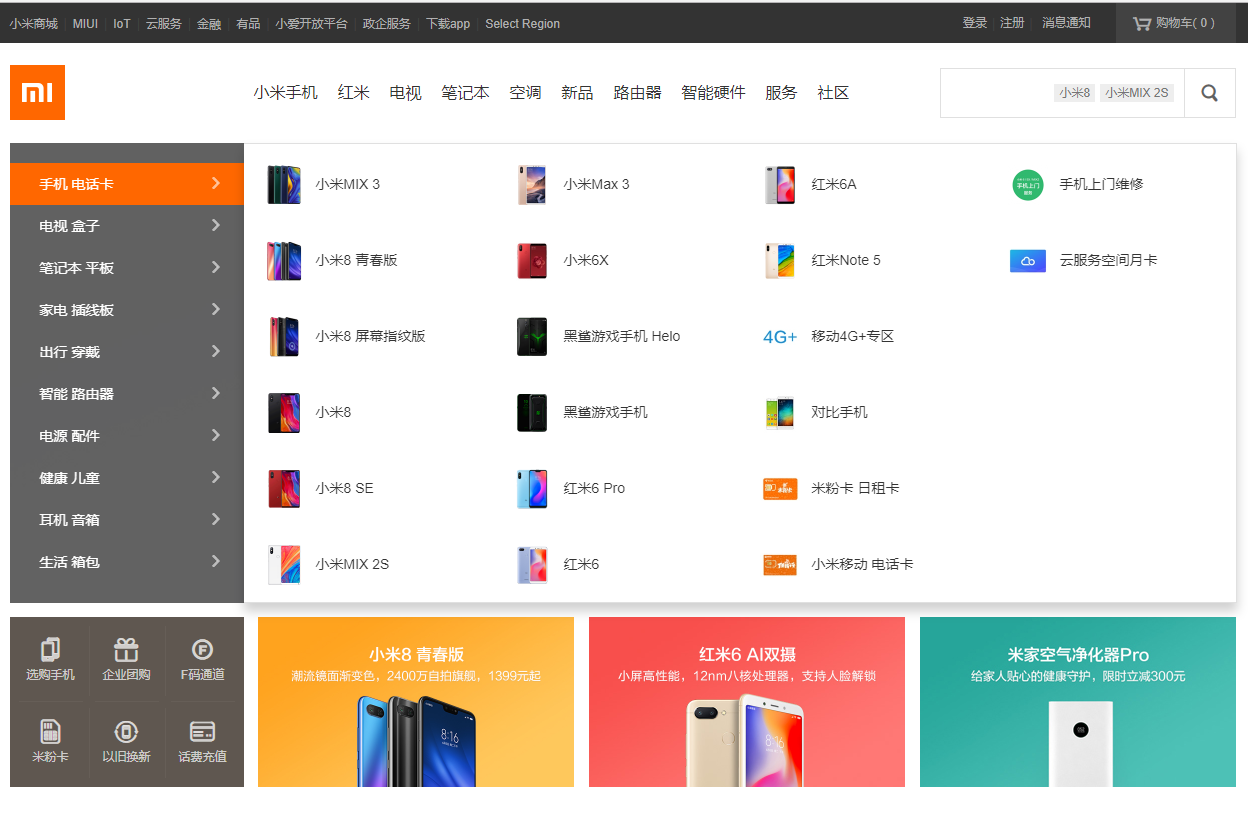
当商品越来越多,用户查找开始不方便了,就需要有分类了。在电商领域我们把这种分类叫做类目,最简单的是一级类目,比如小米商城:https://www.mi.com/。

小米商城首页类目
从上图你可以看到,每一种商品就一个分类(一级类目),没有子分类,这个分类下挂靠了该类目下的所有商品。
三、 多级类目
当商品的数量再往上走,达到千位级、万位级,甚至更多的时候,一级类目就满足不了需求了,这个时候就出现了多级类目的概念,也就是我们所说的 “ 类目树 ” 。
类目树一般三级左右为宜,尽量不要超过五级。因为电商有一个公认的铁定律叫“漏斗模型”,也就是层级越深,流失量越大,就像漏斗一样,越往下口越小,所以类目层级不能太深。

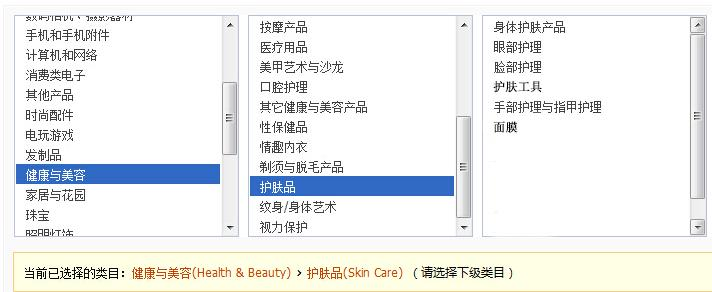
三级类目(图片来源百度)
上图就是一个三级类目的例子。卖家在上传商品的时候,需要一级一级往下选择,直至确定叶子类目。
四、 类目+属性
当商品的量级达到百万级、千万级甚至亿级的时候,新的问题又出现了。比如服装可以分为男装和女装,男装、女装下面又分为T恤、裤子等,而T恤又分很多品牌,裤子按照长短又可以分为九分裤、七分裤等等,这样的类目树一直分下去,交叉和重合是不可避免的,这就变成了一个很难管理的网。
所以当商品越来越多,分类越来越细,用户搜索越来越个性化,单纯靠类目树已经不能满足商品管理的需求了。这个时候就出现了另外一个维度的分类方法,叫 “ 属性 ” 。
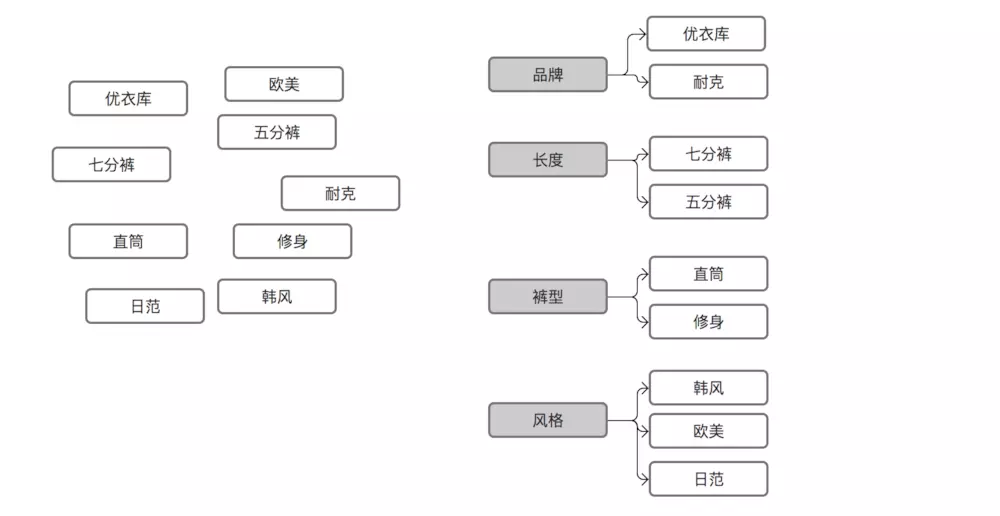
“ 属性 ” 怎么理解呢,先看看下面这张图:

属性
这是对于“裤子”这种商品的描述,我们可以用左侧这些形容词去描述它,这个就是我们平时说的标签。但标签分类太细,数量多了的时候不好管理,当我们把标签按右侧的方式进行归类的时候,这些类别名称就成了我们说的“属性”,左侧的标签就是我们说的“属性值”。
举个通俗的例子,我们平时用的微信,通讯录联系人按照26个英文字母归类排序,这就好比我们上面说过的类目,然后我们根据联系人的不同特征,给他们进行归类,比如“家人”、“高中同学”、“大学同学”等等,你喜欢的话划分个“前男友”或者“前女友”也是可以的。
这些人为的分类就是标签,把相同性质的标签归类成标签组就是属性(比如把“高中同学”和“大学同学”归类为“同学”)。这里只是举个例子,微信只支持标签,不支持标签组。
有一点需要注意的是,后台录入商品时,属性必须挂靠在叶子类目下面。比如服装——女装——超短裙,超短裙是叶子类目,它下面可以挂靠属性,比如红色,这样搜索红色超短裙就能直达商品。但如果你想把属性挂靠到服装——女装时,女装下面还可以细分很多类目,女装直接挂靠红色就没有意义了。

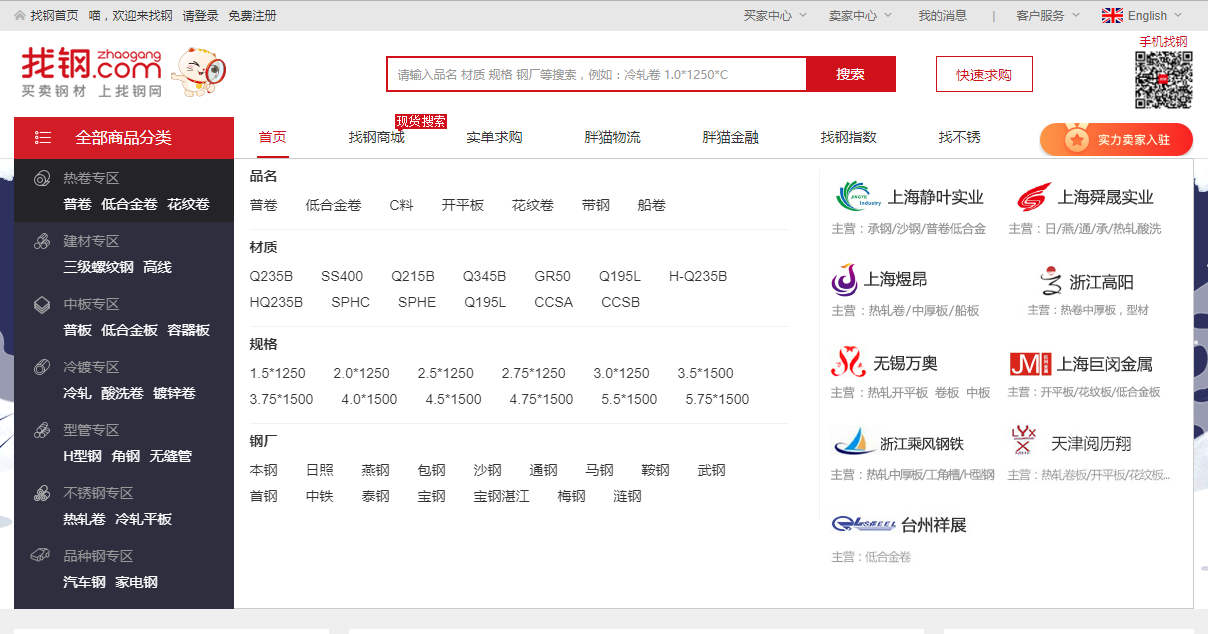
类目+属性:找钢网
上图的“找钢网”(http://www.zhaogang.com/)就是典型的“类目+属性”的例子,钢材按照品名、材质、规格、钢厂等进行类目划分,然后通过品牌等进行属性划分。
五、 前台类目+后台类目+属性
那是不是用“类目+属性”就能解决所有商品分类的问题了呢?
答案当然是不能。先来看看一个很常见的场景:
网站运营人员为了导购,需要经常调整类目属性;但是卖家为了商品稳定,减少不必要的时间耗费,不希望调整。这里就出现了矛盾。
矛盾的根源其实在于买家和卖家之间的需求差异,运营人员就会左右为难,一方面导购是为了给买家更好的体验,另一方面也不希望卖家经常被折腾。
这里的本质就在于,一个产品,一套逻辑,没办法很好地满足两个截然不同的用户群体。那怎么办呢?
最早想到解决方案的是08年那时淘宝的一位产品经理,有一次他去逛沃尔玛,他仔细观察了传统超市的商品分类逻辑:
大超市里的商品,在货架上的陈列方式都是经常变来变去的,随着季节、特殊节日、销售状况等因素的变化,商品的陈列方式也会经常做出调整。
但大超市还有一个地方是仓库,仓库里的商品摆放是相对固定的,食品就在食品区,洗护就在洗护区。所以说,超市里的商品其实是放在两个地方——后台仓库和前台货架,使用的分类方法也是截然不同的。
从这里他受到启发,想出了“前台类目+后台类目”的架构设计方案——把一个产品一分为二,一个满足买家,一个满足卖家,也就是:
卖家通过后台类目发布商品,买家通过前台类目选购商品。
原来的类目变成了后台类目树,另外再建一个前台类目树,然后把前台类目树的叶子类目去和后台类目通过映射关系关联起来。任何一个前台类目的叶子类目,都可以对应任何一个或多个后台类目,且不一定是后台叶子类目。
举个例子:
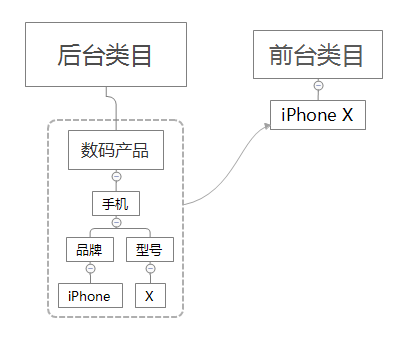
比如iPhone X卖得好,那运营人员就可以建立一个“iPhone X”的前台类目,然后把后台的类目【数码产品——手机】和属性【品牌=iPhone & 型号=X】挂到这个前台类目下,如下图:

前台类目对应后台类目
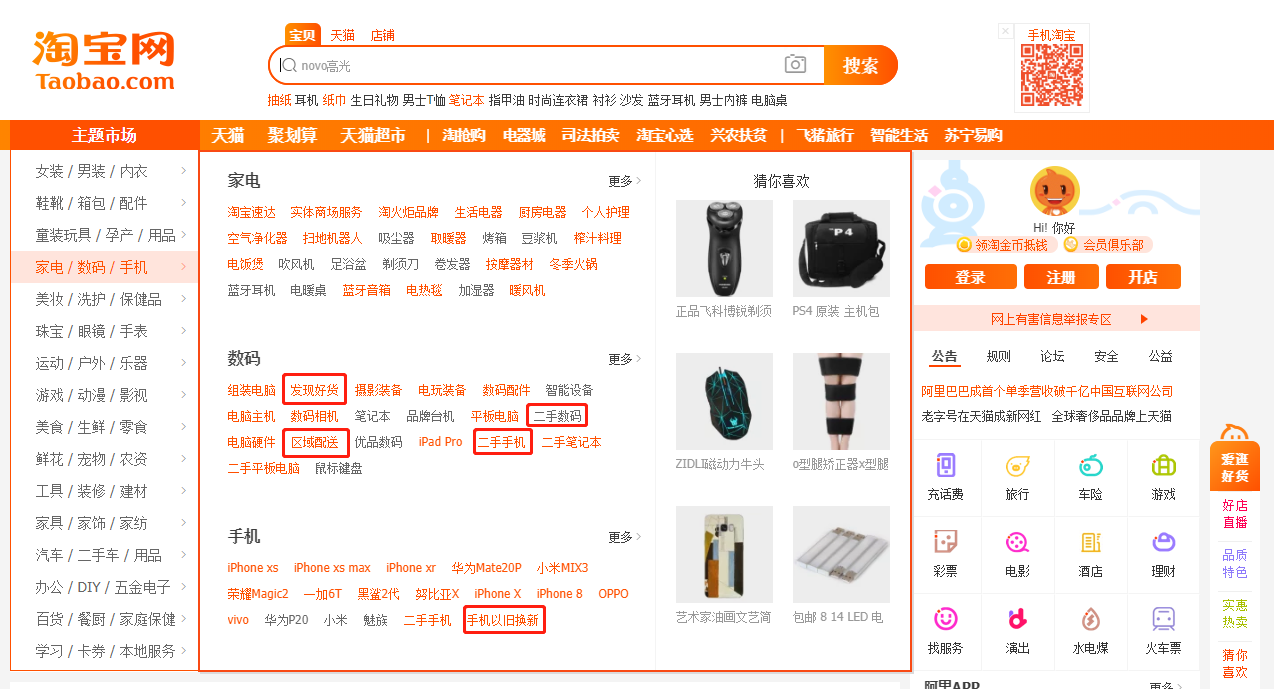
再来看个实际场景的例子,大家最常用的淘宝网(https://www.taobao.com/):

淘宝首页前台类目
上图中红圈部分就是典型的运营人员为了运营需求而展示出来的前台类目,其映射的是后台某些类目或属性下的具体商品。
这种设计奠定了我们现在大部分电商产品的商品分类体系模型:前台类目+后台类目+前后台映射管理+属性
回过头来总结一下,从03年我国第一家电商网站淘宝上线,到如今电商网站百花齐放,商品分类体系的演变路径可以归纳为五步,如下图:

商品分类体系的演变


