vue iview表格应用
今天看一下iview表格的使用。本文中有以下内容
- table的必备部分(columns,data)
- render函数的使用(判断,添加样式,动态添加class...)
- slot使用
主要讲render的一般使用方法,简单说明下table。官网地址:https://www.iviewui.com/components/table
一、colums,data
下面是一个简单的表格,columns表示列,类型为array。data表示表格数据,类型为array。
<template> <Table :columns="columns1" :data="data1"></Table> </template> <script> export default { data () { return { columns1: [ { title: 'Name', key: 'name' }, { title: 'Age', key: 'age' }, { title: 'Address', key: 'address' } ], data1: [ { name: 'John Brown', age: 18, address: 'New York No. 1 Lake Park', date: '2016-10-03' }, { name: 'Jim Green', age: 24, address: 'London No. 1 Lake Park', date: '2016-10-01' }, { name: 'Joe Black', age: 30, address: 'Sydney No. 1 Lake Park', date: '2016-10-02' }, { name: 'Jon Snow', age: 26, address: 'Ottawa No. 2 Lake Park', date: '2016-10-04' } ] } } } </script>
columns常用如下所示,更多请看官网地址。

接下来主要看render中常见使用方法。
二、render
自定义渲染列。看下面使用例子。
1.简单显示格式化内容
render: (h, params) => {
return h('div', this.formatDate(params.row.update));
}
2.根据条件判断返回不同dom,添加style,class,交互事件
render: (h, params) => {
const row = params.row;
if (row.status === 1) { // 根据条件判断
return h('div', {
style:{
cursor: 'pointer' // 添加样式
},
on: { // 添加事件
click: (e) => {
console.log('我要跳链接')
}
}
}, '查看');
}else{
return h('div', {
class: 'ColorRed' // 添加class
}, '我只负责显示,不跳转');
}
}
三、slot
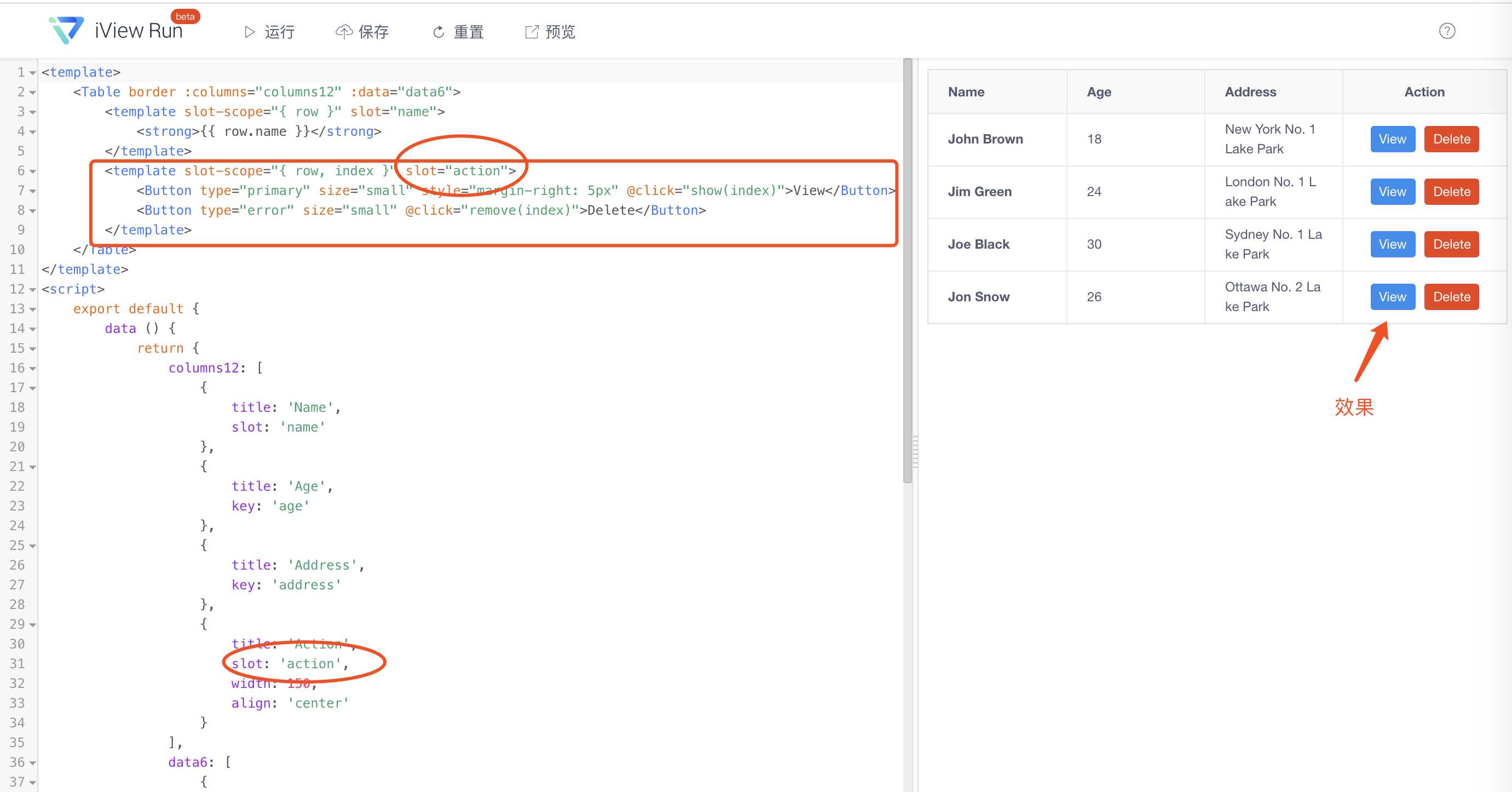
交互事件及dom的操作可以使用render实现外,也可以用slot实现。看例子

这样写交互事件就和平时的方法一致了。

我们用这个方法也可以实现修 改正行数据。例子地址:https://run.iviewui.com/50ahQHrs
更多使用方法会继续更新上来,如有问题,欢迎留言



