PySide6(Qt for Python) QTableWidget表头边框线问题
这个问题是在Windows10平台下特有问题。
网络上有很多Qt C++的解决方案。但是没有特定的PySide6的解决方案(以下是参考的Qt C++的解决方案)。
链接:https://blog.csdn.net/qq_22642239/article/details/122863344
问题描述
C++的解决方案是设置纵横表头的样式表:horizontalHeader,verticalHeader来解决问题。
C++的解决方案思路是可以借鉴的。但是在处理QTableCornerButton的样式的时候出现问题。
在转换到Python方案的时候,发现horizontalHeader,verticalHeader的QHeaderView样式是生效的。但是QTableCornerButton是不生效的,甚至会影响verticalHeader的QHeaderView样式。
问题展示:

发现
后来我看到样式表的内容,这样式表项的名称有些不太对头。QTableCornerButton?
QTableCornerButton这个按钮是纵横表头共有的一个东西,那为什么只在verticalHeader中设置样式?
我就考虑QTableCornerButton样式是否依赖于verticalHeader?
后续我用pyside6-designer将样式表套用到QTableWidget里面,发现样式表是没问题的。
探索
经过探索,这个问题的解决是可以不需要单独设置horizontalHeader,verticalHeader的样式。
这个问题是QTableWidget的展示问题,直接对QTableWidget进行样式表修改就OK了!
QTableCornerButton它自己处理右下的边框线(相对初始纵横表头左上边框线)
纵横表头只需要处理好自己的右下边框线就能组成完整的边框线。(QHeaderView样式直接对QTableWidget负责,纵横表头就会套用这个样式,不需要单独设置)
解决方案(tableWidget_product是我的QTableWidget实例),转跳最终方案:
1. 基于C++方案全样式的效果与代码:
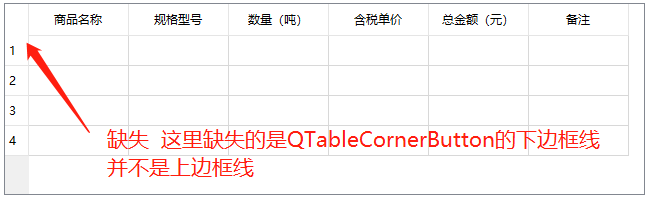
效果:

代码:
self.__ui.tableWidget_product.horizontalHeader().setStyleSheet(
"QHeaderView::section{"
"border-top: 0px solid #E5E5E5;"
"border-left: 0px solid #E5E5E5;"
"border-right: 0.5px solid #E5E5E5;"
"border-bottom: 0.5px solid #E5E5E5;"
"background-color:white;"
"padding:4px;"
"}"
)
self.__ui.tableWidget_product.verticalHeader().setStyleSheet(
"QHeaderView::section{"
"border-top: 0px solid #E5E5E5;"
"border-left: 0px solid #E5E5E5;"
"border-right: 0.5px solid #E5E5E5;"
"border-bottom: 0.5px solid #E5E5E5;"
"background-color:white;"
"padding:4px;"
"}"
)
self.__ui.tableWidget_product.verticalHeader().setStyleSheet(
'QTableCornerButton::section{'
'border-top:0px solid #E5E5E5;'
'border-left:0px solid #E5E5E5;'
'border-right:0.5px solid #E5E5E5;'
'border-bottom: 0.5px solid #E5E5E5;'
'background-color:white;'
'}'
)
2. 基于C++方案的部分-仅设置horizontalHeader、verticalHeader的QHeaderView样式的效果与代码:
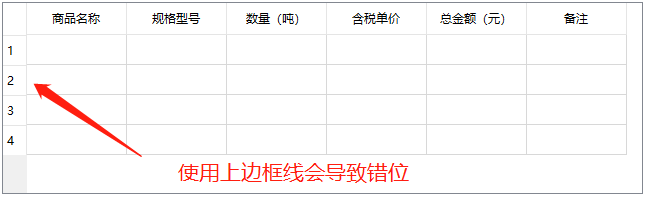
注意:这里如果添加上线条是会出现边框线错位,对不上内容单元格的边框线
效果:


代码:
self.__ui.tableWidget_product.horizontalHeader().setStyleSheet(
"QHeaderView::section{"
"border-top: 0px solid #E5E5E5;"
"border-left: 0px solid #E5E5E5;"
"border-right: 0.5px solid #E5E5E5;"
"border-bottom: 0.5px solid #E5E5E5;"
"background-color:white;"
"padding:4px;"
"}"
)
self.__ui.tableWidget_product.verticalHeader().setStyleSheet(
"QHeaderView::section{"
"border-top: 0px solid #E5E5E5;"
"border-left: 0px solid #E5E5E5;"
"border-right: 0.5px solid #E5E5E5;"
"border-bottom: 0.5px solid #E5E5E5;"
"background-color:white;"
"padding:4px;"
"}"
)
3. 自行探索的方案(最终方案):
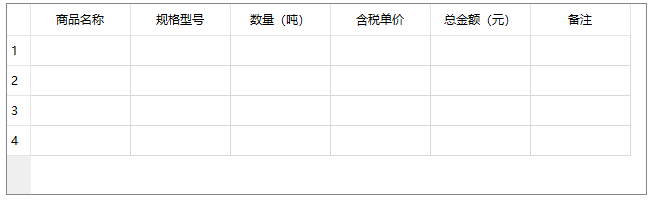
效果:

代码:
self.__ui.tableWidget_product.setStyleSheet(
'QTableCornerButton::section{'
'border-top:0px solid #E5E5E5;'
'border-left:0px solid #E5E5E5;'
'border-right:0.5px solid #E5E5E5;'
'border-bottom: 0.5px solid #E5E5E5;'
'background-color:white;'
'}'
"QHeaderView::section{"
"border-top: 0px solid #E5E5E5;"
"border-left: 0px solid #E5E5E5;"
"border-right: 0.5px solid #E5E5E5;"
"border-bottom: 0.5px solid #E5E5E5;"
"background-color:white;"
"padding:4px;"
"}"
)
原文链接: https://www.cnblogs.com/freedom-eagle/p/17487771.html
遵循CC BY-NC-SA 4.0版权协议,转载、翻译请附上原文出处链接及本声明。
协议链接:https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh


