IE7下面z-index失效的问题
今天遇到的问题是:
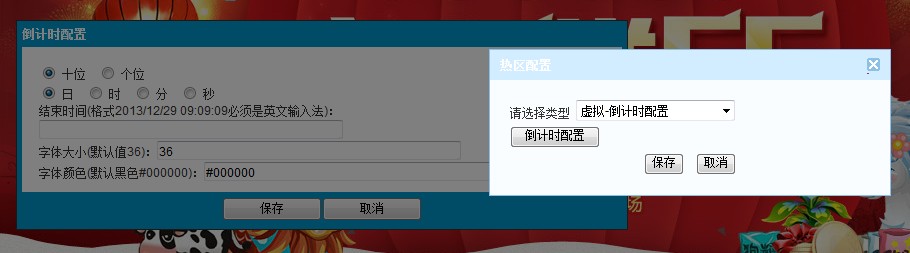
在ie7下面出现这样的情况,自己元素(本意是z-index较高,上层)被盖住了,处在下层的情况,如图:

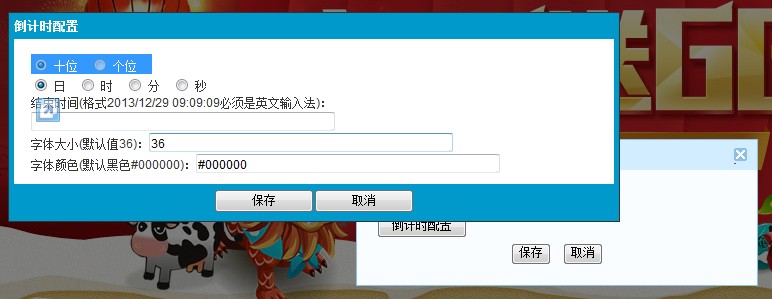
需要的效果是:

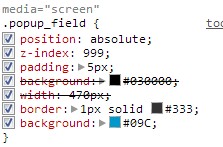
看下当时的代码:


左边是被覆盖的框的代码,右边是pop_field的样式,看到z-index是999,比较高的。在ie8、ie9、chrome、ff下都是正常的,就是ie7不正常。这是怎么回事咧?
查了下资料:
原因:IE7的渲染DOM的问题,绝对定位元素的“有定位属性(relative或absolute)的父元素”在渲染层次时起到了主要作用。
解决办法:在父容器中加上z-index值就可以了。z-index属性必须与position配合用,否则不会生效的。
比如这样的代码:
<div style="position:relative;"> <div style="position:absolute;z-index:100;width:100px;height:100px;background:red;"></div> </div> <div style="position:relative;"> <div style="position:absolute;z-index:10;width:20px;height:20px;background:black;"></div> </div>
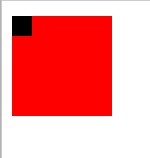
希望黑色的div在红色div的下面,但是效果却是:

改为:在父div上加上z-index后,因为子元素会继承父元素,及时z-index设置为1000,还是会在下面。
<div style="position:relative;z-index:3"> <div style="position:absolute;z-index:100;width:100px;height:100px;background:red;"></div> </div> <div style="position:relative;z-index:2"> <div style="position:absolute;z-index:1000;width:20px;height:20px;background:black;"></div> </div>
效果好了:




