数字和文字 css对齐设置
先看UI图

像这种数字和文字对齐,一开始的想法是,分标签来搞,想怎么搞都可以,后来咨询同事,学习更多的做法,发现还有可以有以下两种方式
1.用ul li标签 , ul设置css属性:<ul style="list-style-type:decimal">
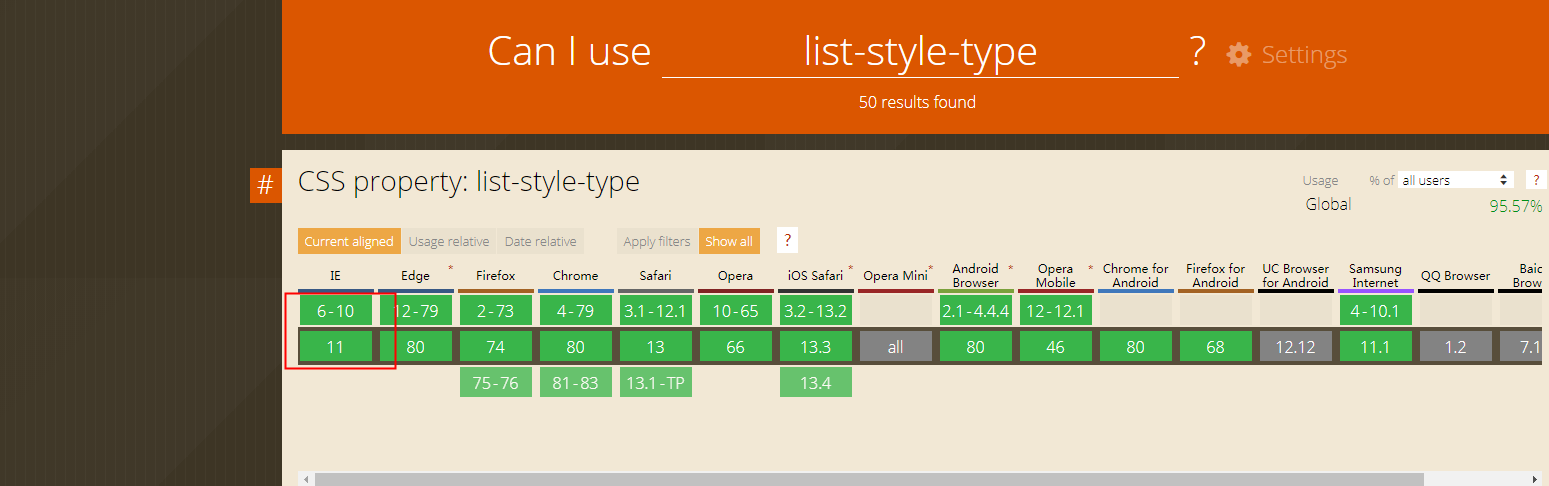
开始怀疑这种属性的兼容性,怕有很多问题,后来查询:

发现其兼容性,不错,放心使用
2.使用下面的css属性:
text-indent: -2em;
margin-left: 2em;
然后调整下样式即可
作者:freddyhuang
出处:https://www.cnblogs.com/freddyhuang
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


