HTML+CSS基础课程
慕课网上的课程 为了方便以后查阅 现做笔记如下
首先 了解下面的知识
1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2. CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3. JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
4. 网页中每一个内容在浏览器中的显示,都要存放到各种标签中。
5.html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
6. 标签由英文尖括号<和>括起来,如<html>就是一个标签。标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。如下图所示。
1.认识head标签
head标签里可以放下面几种标签
<head> <title>...</title> <meta> <link> <style>...</style> <script>...</script> </head>
在<title>和</title>标签之间的文字内容是网页的标题信息,
2。认识HTML的代码注释
<!-- -->
3.<p>段落
4.h1标签字号最大,h2标签字号相对h1要小,以此类推h6标签的字号最小。
6.强调语气 <strong> 加粗 <em>斜体
7.<q>引用别人的话 显示的时候会加双引号
8.<blockquote>引用长文本 并且两边会缩进。
9.<br>换行
10.  换行
11.<hr/>横线
12.<address>地址信息
13.<code>代码语言
14.<pre>长代码语言
15.<ul> 无序
<li> <li>
...
</ul>

16.<ol>
<li>..</li>
<li>..<li>
</ol>. 有序
17.<div>使用div作为容器
18.给div命名 逻辑上更加清晰
<div id="版块名称">…</div>
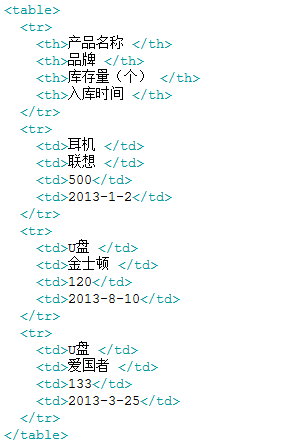
19.表格
table、tbody、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:如果不加<thead><tbody><tfooter> , table表格加载完后才显示。加上这些表格结构, tbody包含行的内容下载完优先显示,不必等待表格结束后在显示,同时如果表格很长,用tbody分段,可以一部分一部分地显示。(通俗理解table 可以按结构一块块的显示,不在等整个表格加载完后显示。
3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5、<th>…</th>:表格的头部的一个单元格,表格表头。
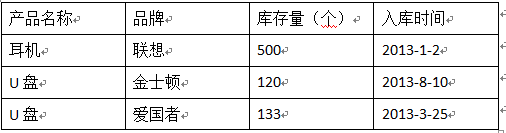
6、表格中列的个数,取决于一行中数据单元格的个数。


1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示



