实习项目1.
今天主要弄了CKEeditor

一、快速使用
1、引入CKEditor的js文件
// 当此文件载入完毕之后,CKEditor的JavaScript API就已准备就绪,可以使用 <script src="ckeditor/ckeditor.js"></script>
2、页面中使用CKEditor
// 在需要使用编辑器的地方插入textarea标签
<textarea name="editor" id="editor"></textarea>
CKEDITOR.replace('editor');
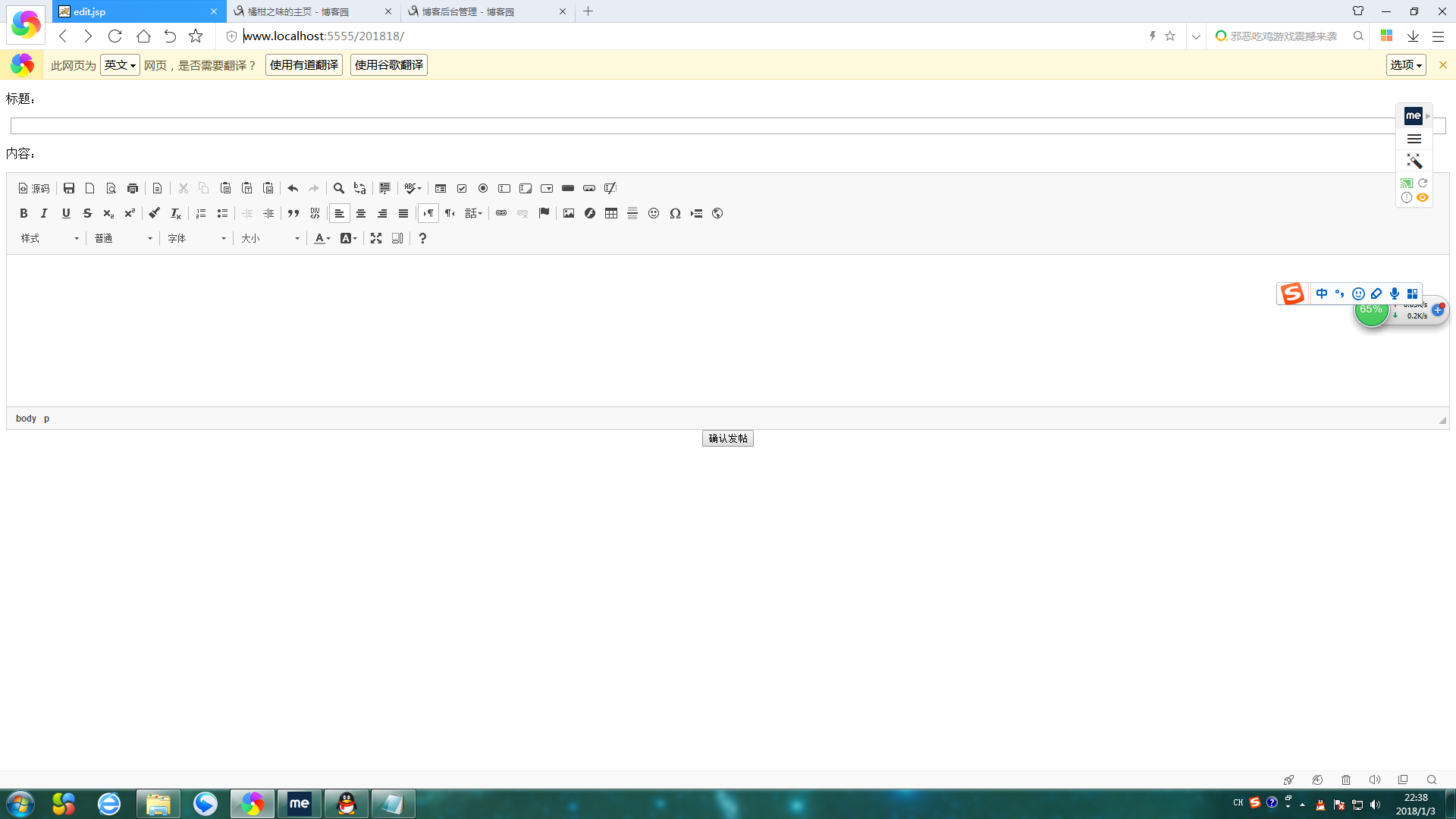
具体示例:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Learning CKEditor</title>
6 </head>
7 <body>
8 <textarea name="editor" id="editor" cols="30" rows="10"></textarea>
9 <script type="text/javascript" src="ckeditor/ckeditor.js"></script>
10 <script type="text/javascript">
11 CKEDITOR.replace('editor');
12 </script>
13 </body>
14 </html>




