【web项目 前端基础知识点 04】
一、npm包管理工具
node.js的包管理工具,相当于前端的Maven,或者python中下载依赖:python install kk的作用
1、npm的使用
安装nodejs的时候自动安装上了,不需要单独安装
1)查看npm版本
wfq:~ mobvista$ npm -v
8.19.2
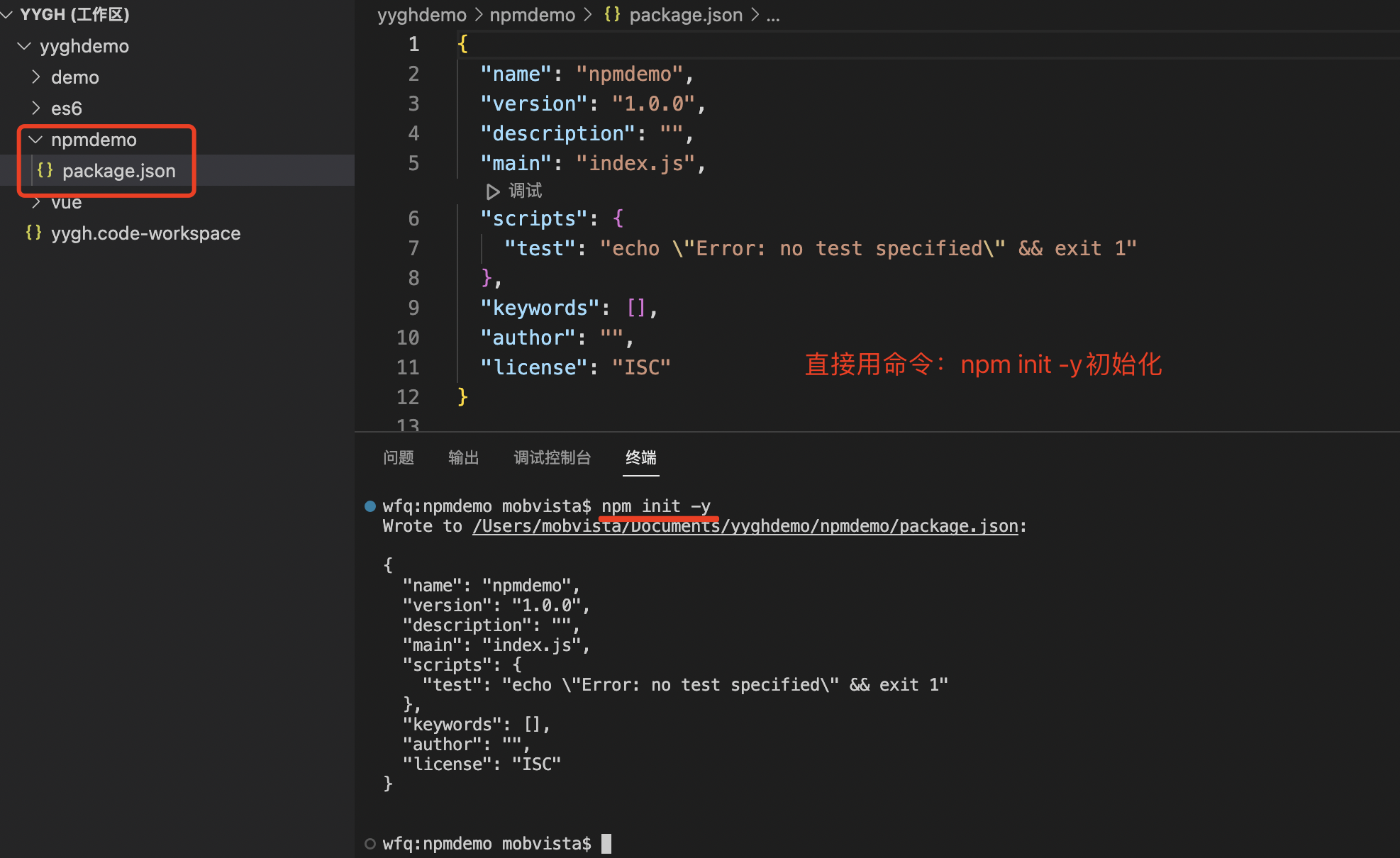
2)创建项目文件夹,项目初始化操作
使用命令 npm init
如果不想初始化时敲那么多回车,而是直接生成package.json,可以直接用命令:
npm init -y

3)修改npm镜像
为了使npm下载包的速度快一些,我们需要把它修改为国内的淘宝下载
#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载 npm config set registry https://registry.npm.taobao.org #查看npm配置信息 npm config list
4)利用npm下载依赖
基本命令:
npm install 依赖名称
如:npm install jquery
下载特定版本的依赖
npm install jquery@2.1.x
下载只有在当前工作区有效的依赖
npm install --save-dev eslint
#或简写
npm i -D eslint
下载全局依赖-所有项目工作区都可依赖
#一些命令行工具常使用全局安装的方式 npm install --global webpack #或简写 npm install -g webpack
根据依赖下载安装包
#npm管理的项目在备份和传输的时候一般不携带node_modules文件夹 #安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本 npm install #根据package.json中的配置下载依赖,初始化项目
其他命令
#更新包(更新到最新版本) npm update 包名 #全局更新 npm update -g 包名 #卸载包 npm uninstall 包名 #全局卸载 npm uninstall -g 包名
二、模块化开发
前端开发:JS之间的调用
#案例演示
1)创建项目,进行初始化
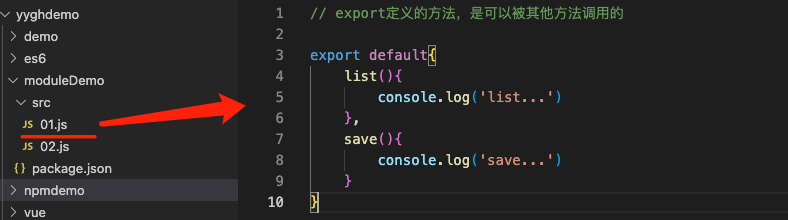
2)创建文件夹src,并创建两个js文件
- 01.js 定义两个方法

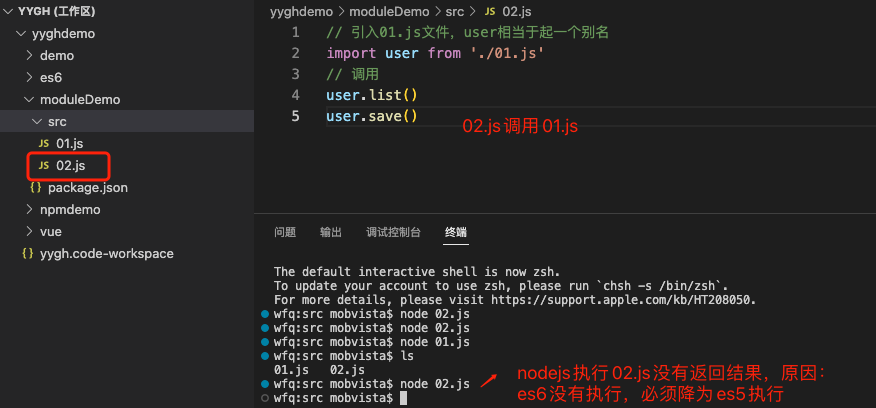
- 02.js 调用01.js里面两个方法

ES6使用export和import来导出、导入模块
-->上面nodejs执行02.js文件,没有返回,原因是:这时的程序是无法运行的,因为ES6的模块化无法再Node.js中执行,需要用Babel编辑成ES5后再执行
三、babel转码器
ES6的某些高级语法在浏览器环境甚至Node.js环境中无法执行。Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行,这
意味着可以用ES6编写程序,不必担心现有环境是否支持
1、安装
Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:
# 全局安装
npm install -g babel-cli #查看是否安装成功 babel --version
2、编写.babelrc配置文件
Babel的配置文件是babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,presets字段设定转码规则
{ "presets": ["es2015"], "plugins": [] }
es2015就是es6需要转成es5的转码代码

3、安装es2015转码器
在modularization目录中安装
npm install -D babel-preset-es2015
# -D是局部安装
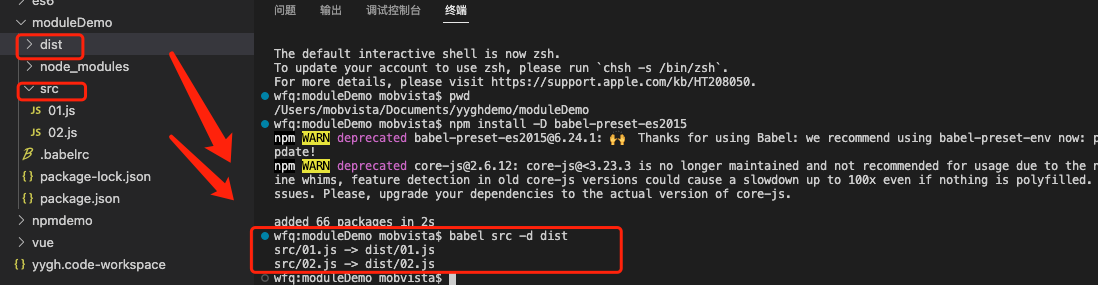
4、转码
# 整个目录转码 # --out-dir 或 -d 参数指定输出目录 babel src -d dist
把src目录下的所有文件转到dist目录下

5、运行程序

四、webpack打包工具
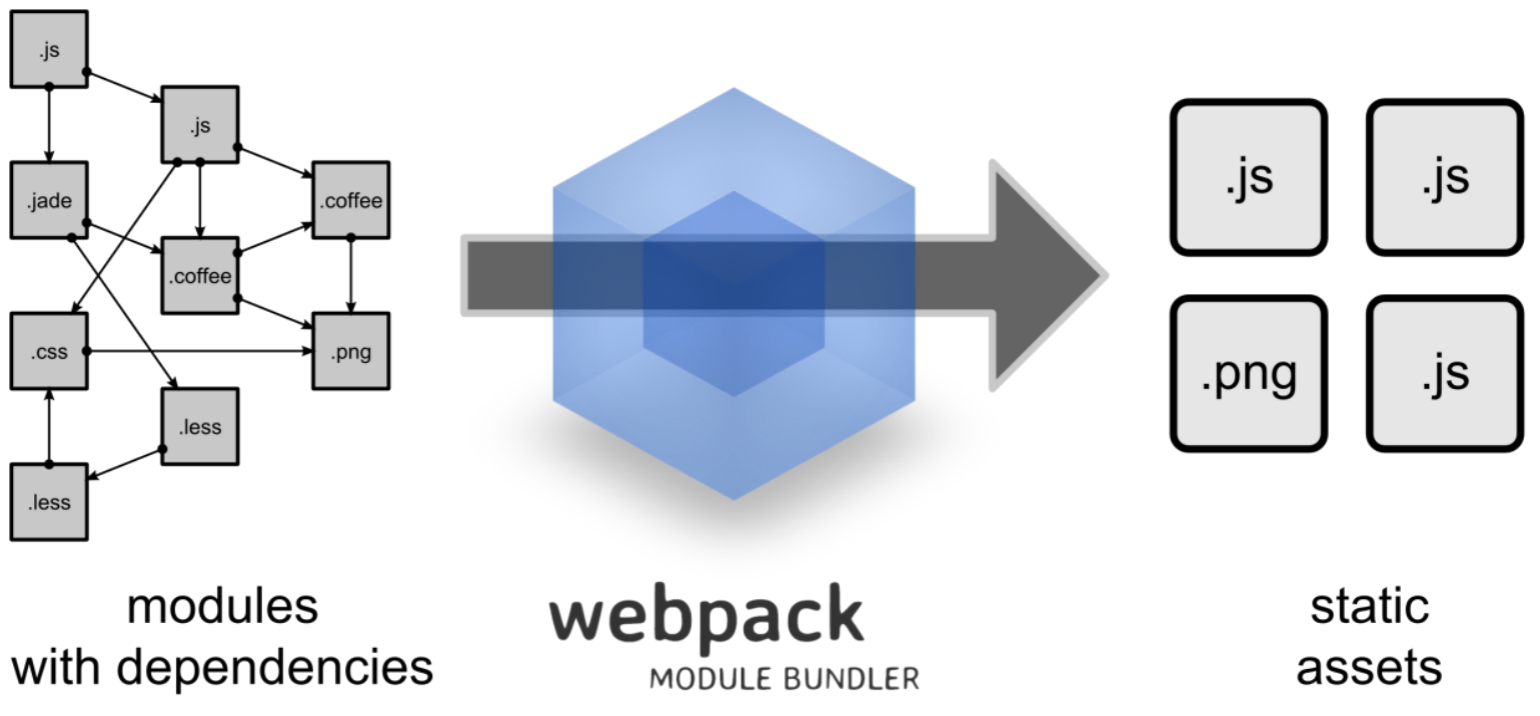
1、什么是Webpack
webpack是一个前端资源加载/打包工具。Webpack可以将多种静态资源js,css,less转换成一个静态文件,减少页面的请求

2、安装
1)全局安装
npm install -g webpack webpack-cli 或 npm install -g webpack npm install -g webpack-cli
2)查看版本号
webpack -v
3、创建项目
1)创建webpackdemo文件夹,并初始化
npm init -y
2)创建src文件夹
2.1)src下创建01.js,02.js,main.js
//01.js exports.info = function (str) { document.write(str) } //02.js exports.add = function (a, b) { return a+b } //main.js const a = require('./01.js') const b = require('./02.js') a.info('hello ' + b.add(1,2)) // 引用01.js和02.js,并调用其方法
4、JS打包
1)webpackdemo下创建配置文件 webpack.config.js
/* 以下配置的意思是: 读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包 打包后的文件放入当前目录的dist文件夹下 打包后的js文件名为bundle.js */ const path =require("path") //Node.js内置模块 module.exports= { entry: './src/main.js', //配置入口文件 output: { path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径 filename: 'bundle.js'//输出文件 } }
2)执行编译命令
webpack --mode=development
#执行后查看bundle.js 里面包含了上面两个js文件的内容并进行了代码打包
"scripts": { //..., "dev": "webpack --mode=development", "prod": "webpack --mode=production" }
运行npm命令执行打包
npm run dev #开发打包
或
npm run prod #生产打包
5、创建html入口页面、测试
在webpackdemo下创建01.html,引用bundle.js
<script src="./dist/bundle.js"></script> //执行此html文件结果: -->其实是执行的mai.js文件 hello3


